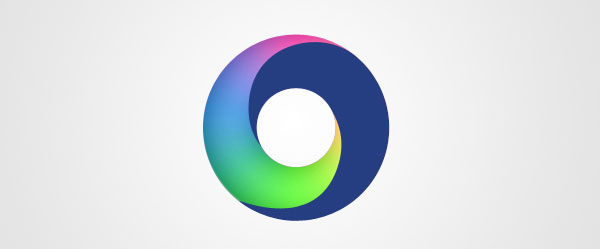
photoshop制作圆形炫彩LOGO教程
(编辑:jimmy 日期: 2025/12/25 浏览:2)
这个PS教程难点就是在使用钢笔工具上面(其实也很简单),希望在加喜欢这个Photoshop教程可以在下方留言,问题提出就会解答。附带源文件下载。

今天给大家带来的是类似本站LOGO的制作方法,如果你学会了这个PS教程,你可以制作出多种的炫彩形状来,不单单只是圆形和三角形,这个PS教程难点就是在使用钢笔工具上面(其实也很简单),希望在加喜欢这个Photoshop教程可以在下方留言,问题提出就会解答。附带源文件下载。
废话:因为本人最近眼睛不舒服,右眼有点肿了,所以休息了下,现在也还没好,想想几天没放教程,大家也许等急了。所以昨晚就写了这篇。对于网上英文教程有很多朋友推荐了。为什么我没写呢?因为我自己也没看懂他是怎么做的。。。

第一步:
创建一个600X400像素的画布,然后适用径向渐变拉出一个中心往外的渐变来,颜色为#fff和#e2e2e2。
第二步:
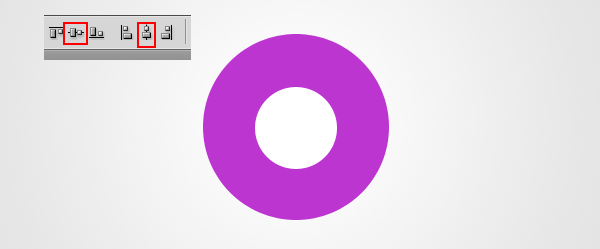
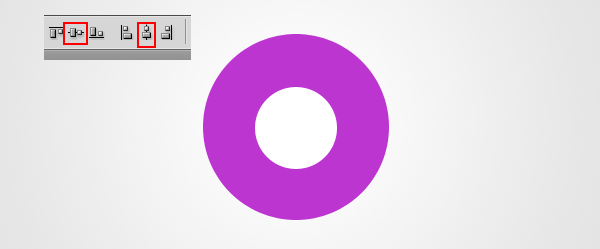
现在我们使用矩形工具,然后选择圆形,画出一个大圆,在使用矩形工具画出一个小圆,让他们垂直和局中。

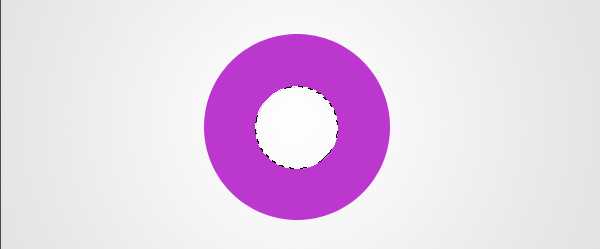
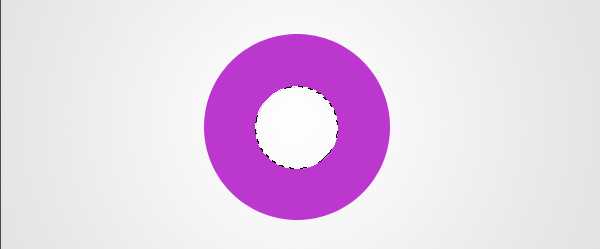
现在我们是栅格化两个圆,再按住CTRL+单击小圆,这样就出来了一个选取,然后我们在选择大圆,按删除,这样我们就做出了一个空心的圆形。
第三步:
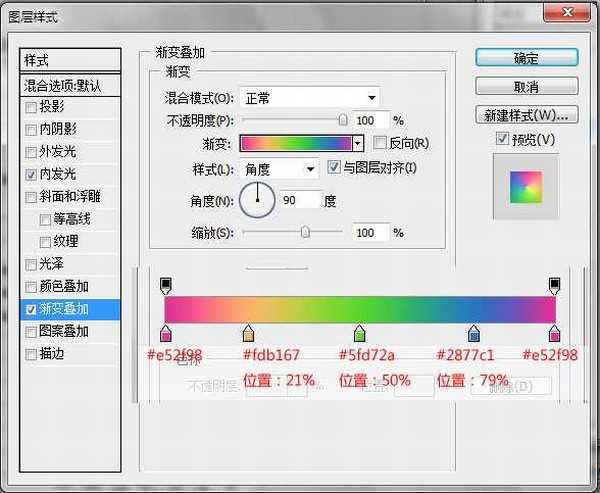
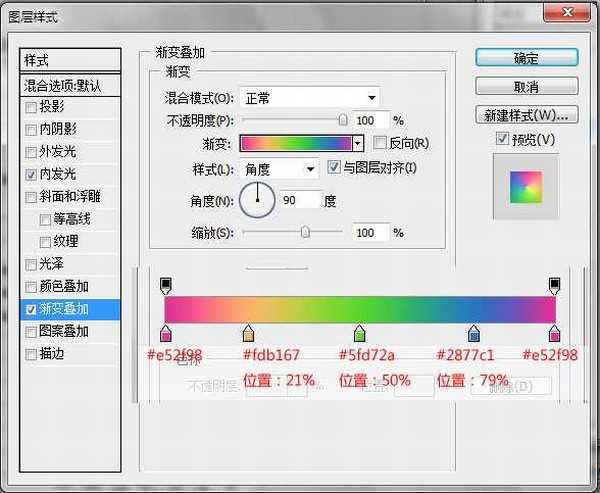
我们现在复制出一个圆来,然后到混合样式添加我们的渐变。设置如下:


第四步:
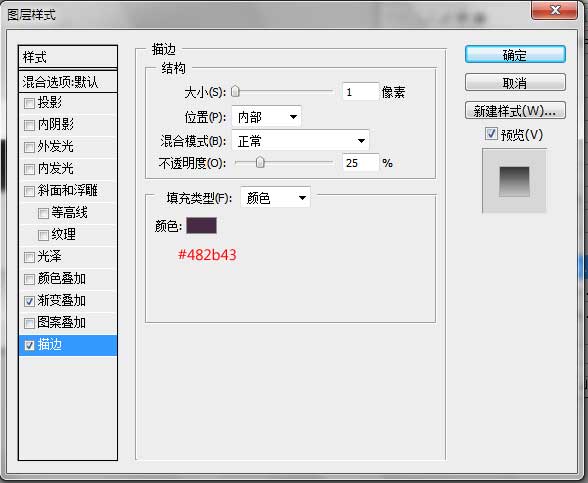
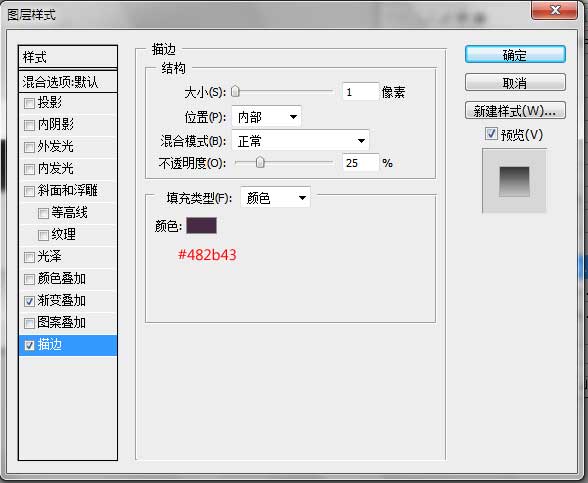
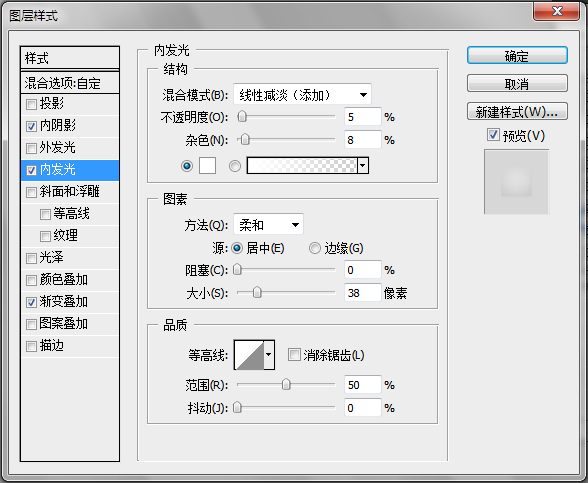
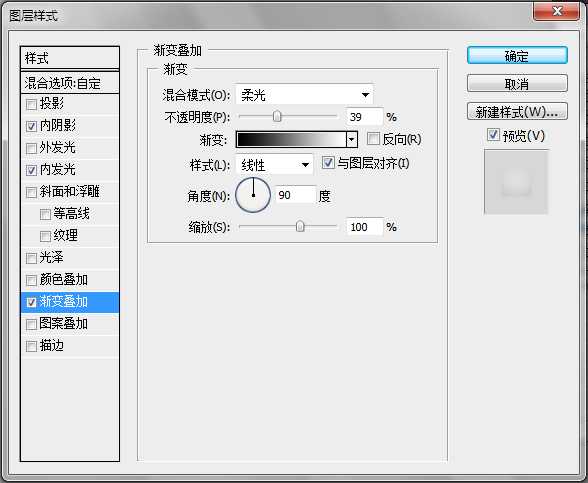
现在我们设置圆形上面的光。复制最开始的圆,然后放置到图层最上方,按照下面制作混合样式就可以了。




第五步:
现在我们要做出他的高光,这里我们使用钢笔工具画出一个类似变形的月亮形状来。这是需要一点点一点点的钢笔工具技巧。大家在做的时候可以按照我下面的图形去话,要熟练的按住AIT键。如下:

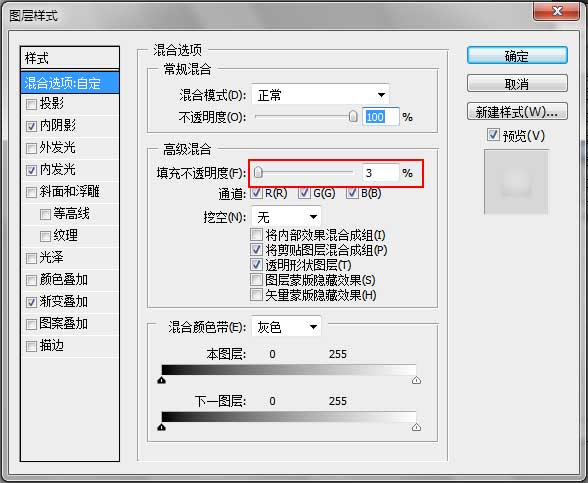
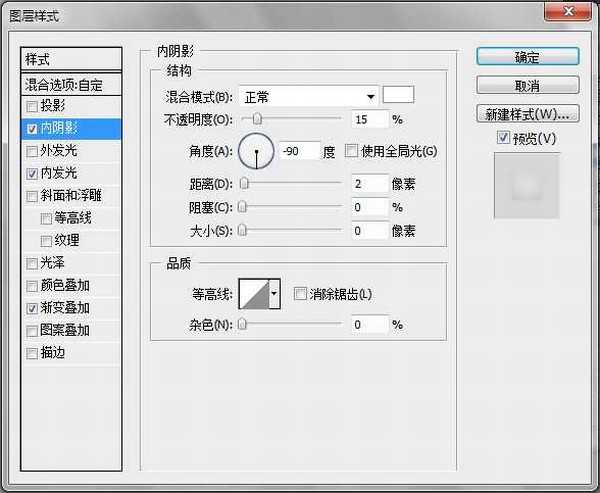
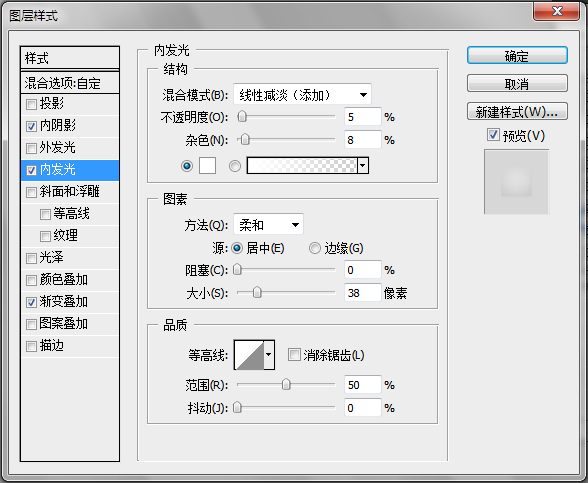
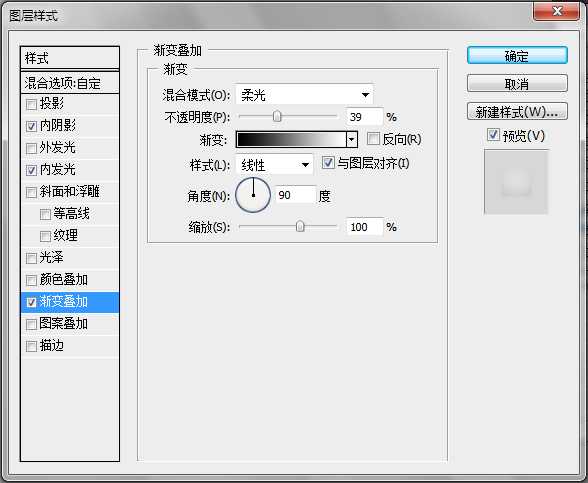
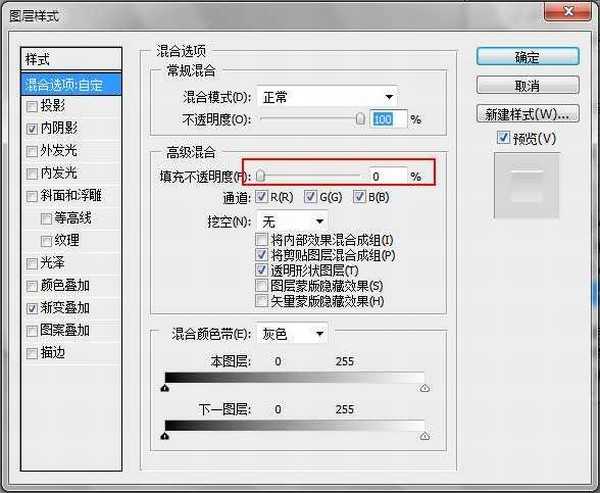
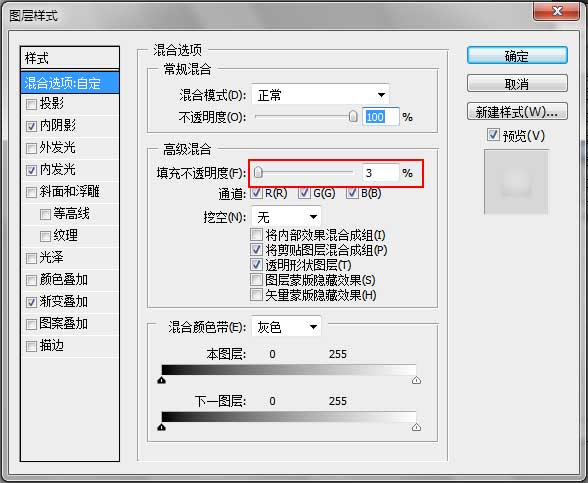
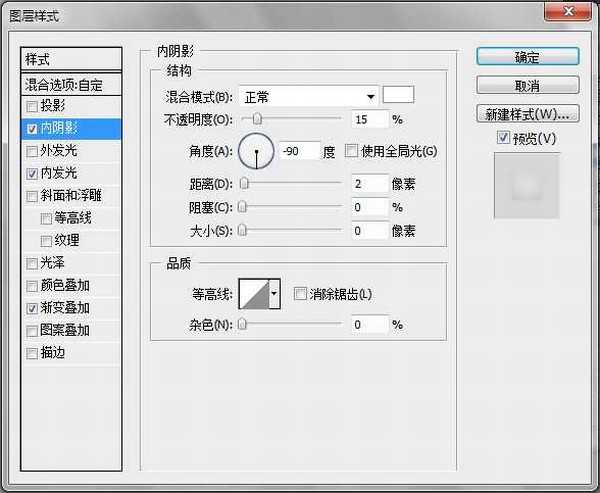
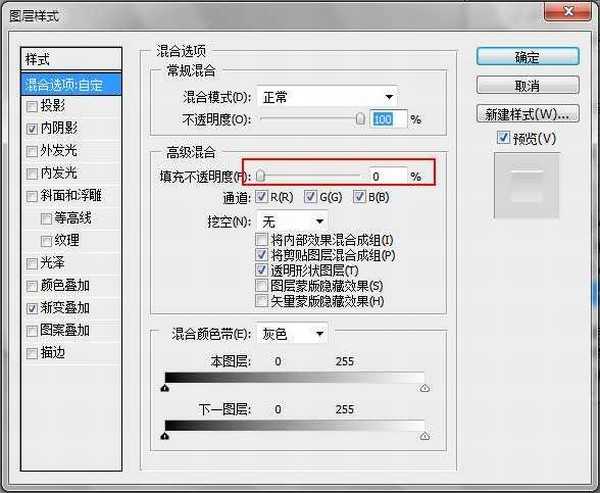
画好后到图层面板上面设置他的填充为:0,然后我们在设置混合样式,如下:

上一页12 下一页 阅读全文

今天给大家带来的是类似本站LOGO的制作方法,如果你学会了这个PS教程,你可以制作出多种的炫彩形状来,不单单只是圆形和三角形,这个PS教程难点就是在使用钢笔工具上面(其实也很简单),希望在加喜欢这个Photoshop教程可以在下方留言,问题提出就会解答。附带源文件下载。
废话:因为本人最近眼睛不舒服,右眼有点肿了,所以休息了下,现在也还没好,想想几天没放教程,大家也许等急了。所以昨晚就写了这篇。对于网上英文教程有很多朋友推荐了。为什么我没写呢?因为我自己也没看懂他是怎么做的。。。

第一步:
创建一个600X400像素的画布,然后适用径向渐变拉出一个中心往外的渐变来,颜色为#fff和#e2e2e2。

第二步:
现在我们使用矩形工具,然后选择圆形,画出一个大圆,在使用矩形工具画出一个小圆,让他们垂直和局中。

现在我们是栅格化两个圆,再按住CTRL+单击小圆,这样就出来了一个选取,然后我们在选择大圆,按删除,这样我们就做出了一个空心的圆形。

第三步:
我们现在复制出一个圆来,然后到混合样式添加我们的渐变。设置如下:


第四步:
现在我们设置圆形上面的光。复制最开始的圆,然后放置到图层最上方,按照下面制作混合样式就可以了。




第五步:
现在我们要做出他的高光,这里我们使用钢笔工具画出一个类似变形的月亮形状来。这是需要一点点一点点的钢笔工具技巧。大家在做的时候可以按照我下面的图形去话,要熟练的按住AIT键。如下:

画好后到图层面板上面设置他的填充为:0,然后我们在设置混合样式,如下:

上一页12 下一页 阅读全文