Photoshop实例教程:设计一个网站Logo
(编辑:jimmy 日期: 2025/5/17 浏览:2)
Logo是每个设计者都将会有制作的时候,一般以网页设计居多。本教程将要设计的就是一个网站Logo,制作过程比较简单,感兴趣的朋友可以过来学习一下,先来看看最终效果图:
是不是有制作的冲动了,那就跟上步伐开始制作吧!
1、首先建立文字……(SWATCH这几个字的字体是专门找的!)
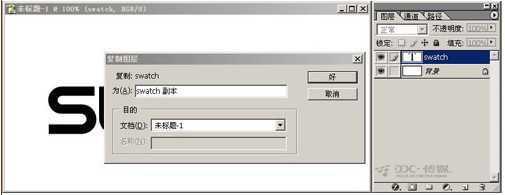
2、复制一层,并且删格化图层……
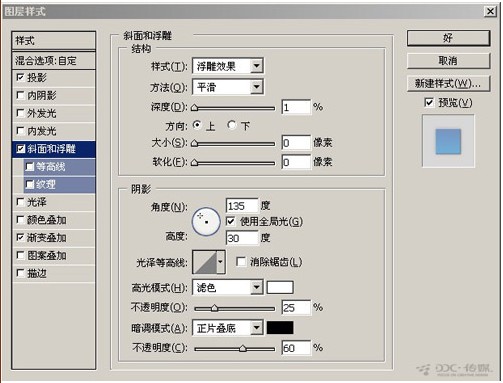
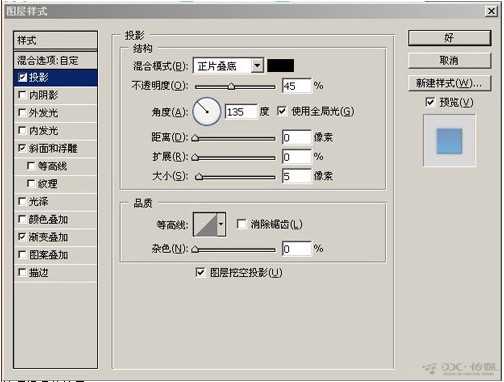
3、给图层定义上述样式,参数大家自己调整吧,不过变化幅度还是小点为好,发现“新视觉”风格的东西非常注意细致!
4、处理好后的效果……
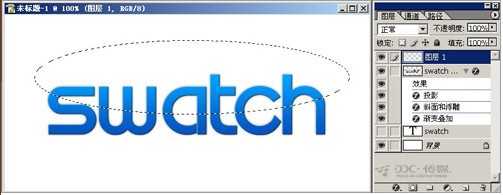
5、新建立图层,并建立椭圆型选区并羽化。
6、羽化值自己看着办啦……
7、设置前景色背景色如图,并施加渐变
8、到这个样子,之后施加改变图层混合模式。
9、这样弧型的颜色分界就弄出来了……
10、复制刚才做好的图层用来做倒影的(当然根据实际情况,有的时候倒影是多余的!)
11、最后加个蒙板,自己调整一下透明度,倒影就做好了!
最终一个“个性”风格的LOGO就出炉了!自己感觉就是一定注意细节,再就是在用色的把握上面多用点心!以上为自己的看法,本人水平有限,有什么不足的地方请多指教!欢迎大家多多讨论!
用PS设计一个网站Logo教程已完毕,希望对大家有一定的帮助!