微信小程序实现的日期午别医生排班表功能示例
(编辑:jimmy 日期: 2026/1/25 浏览:2)
本文实例讲述了微信小程序实现的日期午别医生排班表功能。分享给大家供大家参考,具体如下:
1.util.js
//获取几天后日期
function dateCount(arg,date) {
var date1 = arg;
var date2 = new Date(date1);
date2.setDate(date2.getDate() + parseInt(date));
var times = date2.getFullYear() + "-" + (date2.getMonth() + 1) + "-" + date2.getDate();
var Year = 0;
var Month = 0;
var Day = 0;
var CurrentDate = "";
Year = date2.getFullYear();
Month = date2.getMonth() + 1;
Day = date2.getDate();
CurrentDate += Year + "-";
if (Month >= 10) {
CurrentDate += Month + "-";
} else {
CurrentDate += "0" + Month + "-";
}
if (Day >= 10) {
CurrentDate += Day;
} else {
CurrentDate += "0" + Day;
}
return CurrentDate;
}
Date.prototype.format = function() {
var s = '';
s += this.getFullYear() + '-'; // 获取年份。
if ((this.getMonth() + 1) >= 10) { // 获取月份。
s += (this.getMonth() + 1) + "-";
} else {
s += "0" + (this.getMonth() + 1) + "-";
}
if (this.getDate() >= 10) { // 获取日。
s += this.getDate();
} else {
s += "0" + this.getDate();
}
return (s); // 返回日期。
};
//两个日期之间的所有日期
function getAll(begin, end) {
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1] - 1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1] - 1, ae[2]);
var unixDb = db.getTime();
var unixDe = de.getTime();
var str = "";
for (var k = unixDb + 24 * 60 * 60 * 1000; k < unixDe;) {
str += (new Date(parseInt(k))).format() + ",";
k = k + 24 * 60 * 60 * 1000;
}
return str;
}
//两个时间相差天数
function datedifference(sDate1, sDate2) { //sDate1和sDate2是2006-12-18格式
var aDate, oDate1, oDate2, iDays;
aDate = sDate1.split("-");
oDate1 = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0]); //转换为9-25-2017格式
aDate = sDate2.split("-");
oDate2 = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0]);
iDays = parseInt(Math.abs(oDate1 - oDate2) / 1000 / 60 / 60 / 24);
return iDays;
};
module.exports = {
DateCount: dateCount,
GetAll: getAll,
Datedifference: datedifference
}
2.js
var HB = require('../../utils/util.js');
Page({
/**
* 页面的初始数据
*/
data: {
sourceList: [{
"ClinicLabelName": "医生A",
"ClinicLabelId": "8a2256334b021c33014b06124fd60181",
"Count": 5,
"Date": "2018-12-12",
"IsVisit": false,
"NoonName": "上午",
"Noon": 1,
"Total": 50,
"dayOfWeek": "3",
"keyue": true
},
{
"ClinicLabelName": "医生D",
"ClinicLabelId": "8a2256334b021c33014b06124fd60181",
"Count": 5,
"Date": "2018-12-18",
"IsVisit": false,
"NoonName": "凌晨",
"Noon": 4,
"Total": 50,
"dayOfWeek": "5",
"keyue": true
},
{
"ClinicLabelName": "医生B",
"ClinicLabelId": "8a2256334b021c33014b06124fd60181",
"Count": 5,
"Date": "2018-12-21",
"IsVisit": false,
"NoonName": "下午",
"Noon": 2,
"Total": 50,
"dayOfWeek": "3",
"keyue": true
},
{
"ClinicLabelName": "医生c",
"ClinicLabelId": "8a2256334b021c33014b06124fd60181",
"Count": 5,
"Date": "2018-12-16",
"IsVisit": false,
"NoonName": "全天",
"Noon": 4,
"Total": 50,
"dayOfWeek": "4",
"keyue": true
},
{
"ClinicLabelName": "医生D",
"ClinicLabelId": "8a2256334b021c33014b06124fd60181",
"Count": 5,
"Date": "2018-12-16",
"IsVisit": false,
"NoonName": "夜间",
"Noon": 3,
"Total": 50,
"dayOfWeek": "5",
"keyue": true
}
],
dateArray: [],
noonList: [],
StartClinicDate: "2018-12-12",
EndClinicDate: "2018-12-19"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.removal();
},
removal: function() {
var that =this;
var objectArray = this.data.sourceList;
var newObject = [];
for (var i = 0; i < objectArray.length; i++) //从第二项开始遍历
{
newObject.push(objectArray[i].NoonName);
}
var finalArray = [newObject[0]]; //结果数组
for (var j = 1; j < newObject.length; j++) //从第二项开始遍历
{
//如果当前数组的第i项在当前数组中第一次出现的位置不是i,
//那么表示第i项是重复的,忽略掉。否则存入结果数组
if (newObject.indexOf(newObject[j]) == j) {
finalArray.push(newObject[j]);
}
}
var noonList = [];
for (var k = 0; k < finalArray.length; k++) //从第二项开始遍历
{
noonList.push({
NoonName: finalArray[k],
noon: that.getNoonNum(finalArray[k]),
Value: false,
list: []
})
}
that.setData({
noonList: noonList.sort(that.compare("noon"))
})
that.getSevenDays();
},
getNoonNum: function(ele) {
var num;
switch (ele) {
case '上午':
num = 1;
break;
case '下午':
num = 2;
break;
case '夜间':
num = 3;
break;
case '凌晨':
num = 4;
break;
case '全天':
num = 5;
break;
}
return num;
},
compare: function compare(property){
return function (a, b) {
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
},
getSevenDays: function() {
var daysArray = [];
var dayDict = {};
var weekStr = '';
var weekNum = '';
var date = new Date(); //当前日期
var newDate = new Date();
//开始日期与结束日期之间相差天数
var dateNum = HB.Datedifference(this.data.StartClinicDate, this.data.EndClinicDate);
//显示几周的表格
var weekNum = Math.ceil((dateNum + 1) / 7);
var dateArr = HB.GetAll(this.data.StartClinicDate, HB.DateCount(this.data.StartClinicDate, weekNum * 7 - 1));
dateArr = (this.data.StartClinicDate + "," + dateArr + HB.DateCount(this.data.StartClinicDate, weekNum * 7 - 1)).split(","); //获取两个日期之间日期
for (var i = 0; i < dateArr.length; i++) {
weekNum = this.getWeekNum(this.getWeekByDay(dateArr[i]));
dayDict = {
"date": dateArr[i],
"date_text": dateArr[i].substring(5, 10),
"weekName": this.getWeekByDay(dateArr[i]),
"weekNum": weekNum
};
daysArray.push(dayDict);
}
this.setData({
dateArray: daysArray
});
this.dealData();
},
getWeekNum: function(ele) {
var num;
switch (ele) {
case '周一':
num = 0;
break;
case '周二':
num = 1;
break;
case '周三':
num = 2;
break;
case '周四':
num = 3;
break;
case '周五':
num = 4;
break;
case '周六':
num = 5;
break;
case '周日':
num = 6;
break;
}
return num;
},
getWeekByDay: function(value) {
var day = new Date(Date.parse(value.replace(/-/g, '/'))); //将日期值格式化
var today = new Array("周日", "周一", "周二", "周三", "周四", "周五", "周六"); //创建星期数组
return today[day.getDay()];
},
dealData: function() {
var that = this;
var tag = 0;
var ar = [1, 2, 3, 4, 5, 6, 7, 1, 2, 3, 4, 5, 6, 7];
var objectArray = that.data.noonList;
let loopNum = that.data.dateArray.length;
for (var k = 0; k < objectArray.length; k++) {
for (var m = 0; m < loopNum; m++) {
objectArray[k].list.push({
keyue: false,
date: HB.DateCount(that.data.StartClinicDate, m)
})
}
}
for (var i = 0; i < that.data.sourceList.length; i++) {
var assignmentArray;
for (var j = 0; j < objectArray.length; j++) {
if (objectArray[j].NoonName == that.data.sourceList[i].NoonName){
assignmentArray = objectArray[j];
}
}
assignmentArray.Value = true;
for (var n = 0; n < assignmentArray.list.length; n++) {
if (assignmentArray.list[n].date == that.data.sourceList[i].Date) {
assignmentArray.list[n].noon = that.data.sourceList[i].Noon,
assignmentArray.list[n].clinicLabelId = that.data.sourceList[i].ClinicLabelId,
assignmentArray.list[n].clinicLabelName = that.data.sourceList[i].ClinicLabelName,
assignmentArray.list[n].count = that.data.sourceList[i].Count,
assignmentArray.list[n].isVisit = that.data.sourceList[i].IsVisit,
assignmentArray.list[n].noonName = that.data.sourceList[i].NoonName,
assignmentArray.list[n].total = that.data.sourceList[i].Total,
assignmentArray.list[n].dayOfWeek = that.data.sourceList[i].dayOfWeek,
assignmentArray.list[n].keyue = true
}
}
}
that.setData({
noonList: objectArray
})
},
clickDoctor: function(e) {
let index = e.currentTarget.dataset.item;
let indexChild = e.currentTarget.dataset.itemchild;
let arrObiect = this.data.noonList;
var objectList = arrObiect[index].list[indexChild];
debugger
}
})
3.wxml
<!-- 医生排班表 -->
<scroll-view scroll-x="true" class='scrollClass'>
<view class='cell-table'>
<view class='cell-table_header'>
<view class="th">
<view class='cell_label'></view>
</view>
<block wx:for="{{dateArray}}" wx:key="">
<view class='th'>
<view class="cell_label centerclass">{{item.weekName}}</view>
<view class="cell_date_label centerclass">{{item.date_text}}</view>
</view>
</block>
</view>
<block wx:for="{{noonList}}" wx:key="" wx:for-index="parentIndex" wx:if='{{item.Value}}'>
<view class='cell-table_main'>
<!--上午下午晚上全天-->
<view class='td' style='background-color:white;'>
<view class="cell_label centerclass">{{item.NoonName}}</view>
</view>
<block wx:key="" wx:for="{{item.list}}" wx:for-item="trade" wx:for-index="ind">
<view class='td' wx:if='{{trade.keyue}}'>
<view class='cell-table_choose"' bindtap='clickDoctor' data-item='{{parentIndex}}' data-itemchild='{{ind}}'>{{trade.count+"/"+trade.total}}</view>
</view>
<view class='td' wx:else>
<view class='cell-table_empty"'></view>
</view>
</block>
</view>
</block>
</view>
</scroll-view>
4.wxss
/*医生排班表 */
.cell-table {
display: inline-flex;
flex-direction: column;
border: 1rpx solid #e5e5e5;
border-bottom: 0;
}
.scrollClass {
display: flex;
width: 100%;
white-space: nowrap;
margin-top: 23px;
height: 100%;
background-color: white;
}
.cell-table_header {
display: inline-flex;
}
.th {
display: flex;
flex-direction: column;
width: 100px;
height: 45px;
background: #f8f8f8;
border-right: 1rpx solid #e5e5e5;
border-bottom: 1rpx solid #e5e5e5;
justify-content: center;
align-items: center;
overflow-x: auto;
}
.th:first-child {
width: 60px;
}
.cell_label {
font-size: 13px;
color: #999;
}
.cell_date_label {
font-size: 12px;
color: #999;
}
.cell-table_main {
display: inline-flex;
flex-direction: row;
}
.right-item {
display: flex;
flex-direction: row;
}
.td {
display: flex;
flex-direction: column;
width: 100px;
height: 45px;
background: white;
justify-content: center;
align-items: center;
border: 1rpx solid #e5e5e5;
border-top: 0;
border-left: 0;
}
.td:first-child {
width: 60px;
}
.cell-table_empty {
display: flex;
justify-content: center;
align-items: center;
height: 45px;
font-size: 15px;
color: rgba(55, 134, 244, 1);
width: 100%;
word-break: normal;
}
.cell-table_choose {
display: flex;
justify-content: center;
align-items: center;
height: 45px;
font-size: 15px;
background: linear-gradient(to bottom, #5acafe, #45a1fc);
color: white;
width: 100%;
word-break: normal;
}
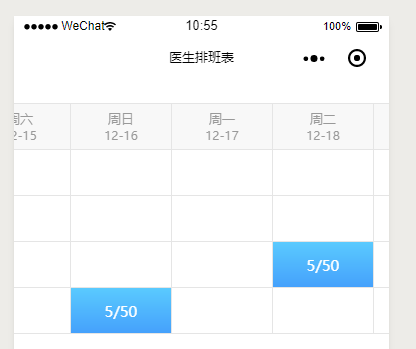
效果:
希望本文所述对大家微信小程序开发有所帮助。