详解Vue+ElementUI从零开始搭建自己的网站(一、环境搭建)
(编辑:jimmy 日期: 2026/1/24 浏览:2)
VueJS可以说是近些年来最火的前端框架之一,越来越多的网站开始使用vue作为前端框架,vuejs轻量、简单,对于前端友好,学习路线平坦,这使得前端开发变得更加简易,而基于vuejs的前端组件库也越来越多。其中ElementUI,就是饿了么团队开发的一款基于vue的前端组件库。构建网站的必备环境:
NodeJS(npm)Webstorm (前端IDE)Nginx(后期用来转发请求到后台服务器)
由于我们需要使用npm的包管理器,所以首先得先安装nodejs, 直接在node官网下载
windows系统直接下载 .msi。下载完毕直接双击安装就ok啦
安装完毕,打开cmd 输入命令 npm -v 查看是否安装成功以及版本
打开webstorm,点击左上角File->New->Edit File Templates,在弹出的对话框中点击左上角的绿色加号,然后按照如图显示填写Name和Extension,
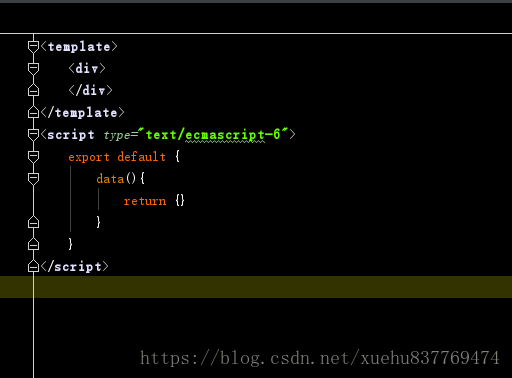
在下方橙色区域的代码段内填写
<template>
<div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data(){
return {
}
}
}
</script>
然后点击apply,再点击ok即可。现在我们再次点击左上角File->New,可以看到刚才创建的vue template已经出现了。我们点击vue template,名称填写test,可以看到新创建的文件就是刚才我们创建的模版的样子,如图。
然后再设置编辑器的为ES6语法 如图
创建ElementUI工程
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下载官方提供的模板,
② 使用cnpm intsall下载依赖的模块(没有淘宝镜像 cnpm 可以使用npm install)
③ 使用npm run dev运行项目
可以看到里面已经集成了bable、webpack等插件。不需要我们自己去配置。我们导入这个工程之后,需要做的一件事就是将npm模块安装到这个目录下。我们打开命令行,进入当前工程的根目录,然后输入
npm install
如果安装速度较慢,可以使用npm依赖包在国内由阿里云提供的镜像,如下所示
npm install --registry=http://registry.npm.taobao.org
点击回车。
安装结束后我们可以看到工程目录下多了一个node_modules的文件夹,该文件夹就是工程的依赖包所在。以后我们如果想添加依赖包,就可以继续用上文的指令,例如如果想加入vue-router,那么需要输入
npm install vue-router --save
npm会自动寻找最新版本的依赖包进行安装。
工程打包运行
安装好依赖之后,我们可以对工程进行打包和运行。我们仍然是使用命令行,进入当前工程的目录,并输入
npm run dev
这段代码的意思就是以本地服务器的端口启动这个工程。关于本地服务器的配置信息,在工程根目录的webpack.config.js中,我们可以在该文件中看到如下代码段:
devServer: {
host: '127.0.0.1',
port: 8010,
proxy: {
'/api/': {
target: 'http://127.0.0.1:8080',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
这里的配置信息写的很清楚,本地的服务器端口为8010,如果我们想改变端口号或主机名,只要改变这里对应的字段即可。
我们输入npm run dev后,会出现一长串信息,最后会出现webpack: Compiled successfully的字样,代表我们的代码编译成功。这时我们打开浏览器,输入localhost:8010,出现如图所示的网页,表示我们的第一个Vuejs2.0 +ElementUI工程已经成功运行。
点击图中的Let's do it按钮,可以看到右侧有一个提醒消息飘出来,这就是ElementUI中的一个组件。
至此一个简单的基于VueJs2.0和ElementUI的前端网站的雏形已经完成了,接下来的时间我会慢慢介绍构建单页面应用的更多方法和细节。
以上所述是小编给大家介绍的Vue+ElementUI从零开始搭建自己的网站(一、环境搭建)详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!