ul里不能直接嵌套div(在ie7以前版本)
(编辑:jimmy 日期: 2026/1/30 浏览:2)
在ul下,直接嵌套div,在ie7以前版本,会出现的状况是:div会被离它最近的li包裹住。
请看dome
复制代码代码如下:
<ul class="clearfix" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<div class="add">
这一块在ie7及之前版本会被加载到文本为5的li里。
</div>
</ul>
<style type="text/css">
.clearfix{ display:inline-block; width:100%; }
.clearfix li{ float:left; padding:5px; border:1px solid #999; width:12%; list-style:none; }
.add{ background:#67BCD1; height:20px;}
</style>
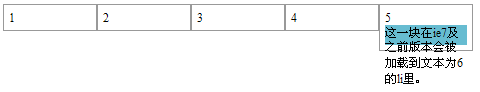
在谷歌下

在ie7文档模式下,就把div添进了离它最近的li里面。

so, ul不支持直接嵌套div的写法。
请看dome
复制代码代码如下:
<ul class="clearfix" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<div class="add">
这一块在ie7及之前版本会被加载到文本为5的li里。
</div>
</ul>
<style type="text/css">
.clearfix{ display:inline-block; width:100%; }
.clearfix li{ float:left; padding:5px; border:1px solid #999; width:12%; list-style:none; }
.add{ background:#67BCD1; height:20px;}
</style>
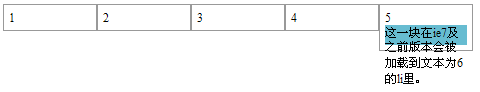
在谷歌下

在ie7文档模式下,就把div添进了离它最近的li里面。

so, ul不支持直接嵌套div的写法。