羊了个羊修改关卡以及只留3卡片思路分析
(编辑:jimmy 日期: 2026/1/29 浏览:2)
此次用到PC端的小程序,手机端也同一个原理
用fiddler获取不到小程序数据,所以使用了 HTTP Debugger Pro
原理就是使用抓包工具将关键GET的响应内容替换成自己设置好的内容
网络上目前分享出来常见的方法就是吧第二关(90015)的响应内容全部改成第一关(80001)的响应内容,这样第二关就会跟第一关一模一样
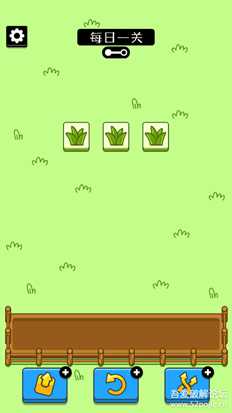
但是此次分享的方法是直接把第一关和第二关都改成只有三棵草
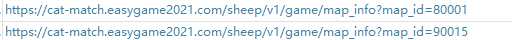
关键URL有两个
结尾80001是第一关的内容,90015是第二关的内容

222.png
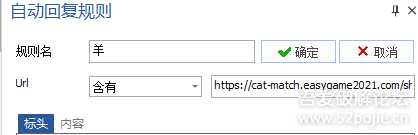
使用抓包工具 添加一个自动回复规则

333.png
标头就按照原来的内容不变
内容是json格式的
把里面的 map_data 部分 修改为附件TXT里面的内容
然后保存好规则,退出关卡,从新进入关卡
就会变成3棵草,两关都是3棵草
补充:9月17号开始,关键URL的响应内容不再有地图json数据,而是在关键的URL后面还有两个url,是txt文件的
同理,自动回复规则针对这两个TXT的内容去做修改,一样可以实现改关卡效果

555.png

666.png

888.png
扩展部分:
分析参数说明:
{\"id\":\"2-40-20\",\"type\":1,\"rolNum\":40,\"rowNum\":20,\"layerNum\":2,\"moldType\":1,\"blockNode\":null}
type 1固定 2随机 卡片
rolNum 卡片X坐标
rowNum 卡片Y坐标
moldType 1固定 2滚动 卡片
也可以自己试试修改参数,能改出自己想要的卡片