fireworks切图教程:制作网页时如何用fireworks切图
(编辑:jimmy 日期: 2025/12/23 浏览:2)
网页制作的时候经常会用到切图,用fireworks切图就很方便,可以直接导出所有切好的图片。那么制作网页时如何用fireworks切图?本文将为大家介绍这种方法,希望大家认真学习!
工具: fireworks,图片一张
fireworks切图方法:
1、 首先打开一张图片或者网页设计图,如下图所示选择切片工具,并且把网页设计图调整好对应的尺寸。
2、根据自己所要导出的规格进行切割,用鼠标直接调整其图片的大小,比如顶部多少像素,底部多少像素。
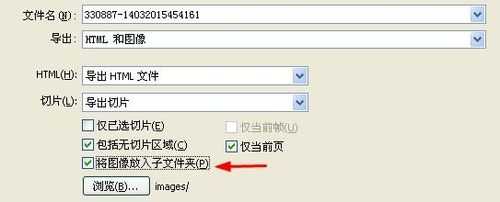
3、把文件命名好然后导出的时候可以导出到文件夹,这样比较好查看效果。
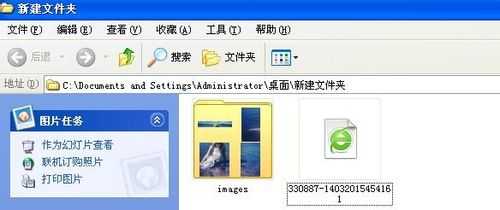
4、导出到文件夹后会生成一个问题夹和html网页,可以用浏览器进行查看。
5、最后查看导出后的效果,如果不是很规范,可以做适当调整后再导出。
END
小提示:
1.导出时候命名可以自定义
2.不要把图片切的很大
以上就是在制作网页时用fireworks切图的简便方法,现在大家是不是已经学会了。希望这篇教程对学习fireworks朋友有一定的帮助!