Fireworks制作打破玻璃的GIF动画效果
(编辑:jimmy 日期: 2025/12/24 浏览:2)
本教程是向大家介绍如何利用Fireworks制作打破玻璃的GIF动画效果,制作方法并不是很难,效果非常不错,推荐过来,希望大家喜欢!
首先先看一下最终效果:
下面是具体的制作方法:
1、下载并安装滤镜插件Xenofex2到FW的Plug-in目录下(将解压出的文件复制进Plug-in文件夹即可),下载页面在这里(不是广告,我也不知道这是谁的BLOG)。
2、运行FW,打开一张图片,我们可以适当缩小这张图片的尺寸,令周围留些空白,背景色设为白色。这样我们更能看清楚破碎扩散的效果。将这层命名为“破碎”。
3、然后在图片的中间部分输入破碎效果之后显现的文字,比如此例中的“JSUPER”,将文字层移动到“破碎”层的下面。
4、将此帧的时间设为7,然后复制出与此帧相同的6帧,复制帧的具体操作是在“帧”面板中,用鼠标左键拖拽“帧1”至下面的新建按钮上即可进行复制,反复操作就可复制出6帧相同内容的帧(现在一共有7帧,它们的内容都相同)。将第1帧的时间设为100,第7帧的时间设为150。
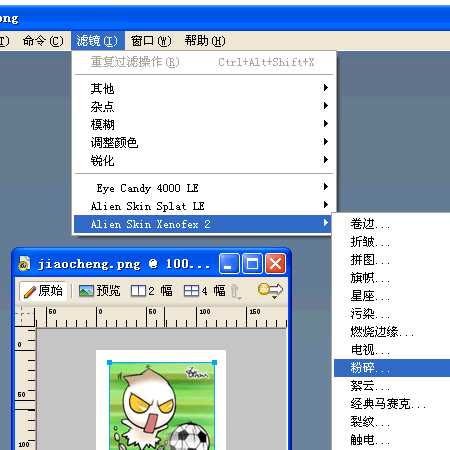
5、选中第2帧,并单击图片,选择菜单中的“滤镜”>“Alien Skin Xenofex 2”>“粉碎”(Shatter)。弹出“粉碎”滤镜效果的主窗口。
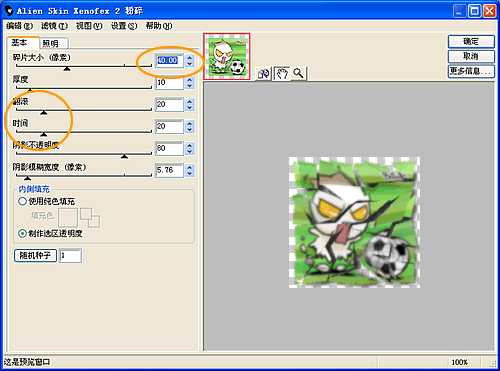
6、将“碎片大小”(Size)设为40,“翻滚”(Tumble)和“时间”(Time)两个滑动条移到总长度的五分之一的位置(20),点击“确定”(OK)。这样我们就可以看到第2帧的破碎开始的效果了。
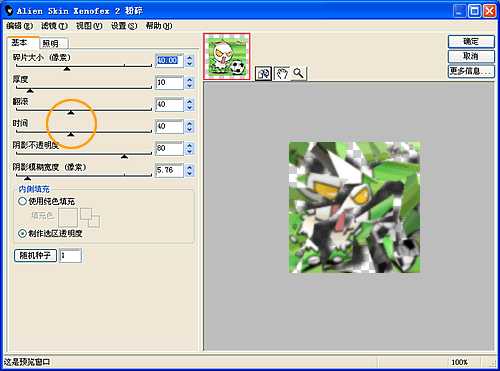
7、选中第3帧,并单击图片(这张图片是没破碎过的就对了),也对其运用“粉碎”滤镜,这次将“翻滚”(Tumble)和“时间”(Time)两个滑动条移到总长度五分之二的位置,点击“确定”(OK)。我们看到破碎的图片开始有点变化。
8、用此法将第4、5、6帧的图片运用“破碎”滤镜效果。不同的地方只是“翻滚”(Tumble)和“时间”(Time)这两个滑动条分别移动到总长度五分之三(60)、五分之四(80)和最大长度(100)的位置。
9、选中第6帧的图片,在属性面板中将不透明度设为50%,这样到下一帧的过渡才不会显得突兀。
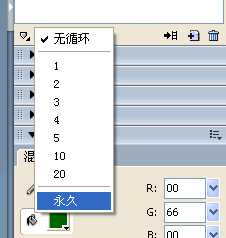
10、将第7帧的图片删掉,只留下文字。点击“帧”面板下方“无循环”字样前面的图标,选择“永久”,这样动画就可以循环播放了。
11、在“优化”面板中选择“GIF动画”。然后就可以导出欣赏了。
教程结束,以上就是用Fireworks制作打破玻璃的GIF动画效果过程,感兴趣的朋友可以自己尝试制作一个,效果肯定非常不错!