Photoshop 字体设计图文教程
(编辑:jimmy 日期: 2025/12/27 浏览:2)

导言:
很多人问我字体设计的过程是怎样的,我一般就简单的说先手绘然后钢笔勾。其实也就是这样。重要的是你要有满意的手绘稿,然后再加上满意的后期软件处理,还有必不可少的,欣赏你的客户。这个过程可以很快,也会很漫长。刚好在网上闲逛,看到这位仁兄的一个字体过程,虽然是英文,但是道理一样,我就不客气了,拿来大家分了,我们要赶紧进步赶上他们的水平,这样我就不用总翻译英文的教程,就需要他们翻译我们中文的教程了,哈哈,期待这一天……好了,废话不说了,开始吧!!!
教程开始:
我的这个case是从哪来的呢?就是从这个杂志上。客户看到了杂志上刊登的我为百事公司设计的字体,于是就找到了我。让我帮他设计一个圣诞节用的字体“Fa La La La Lifetime.”。佣金250美元。(也不是很多啊,哈哈)(图01)

图01
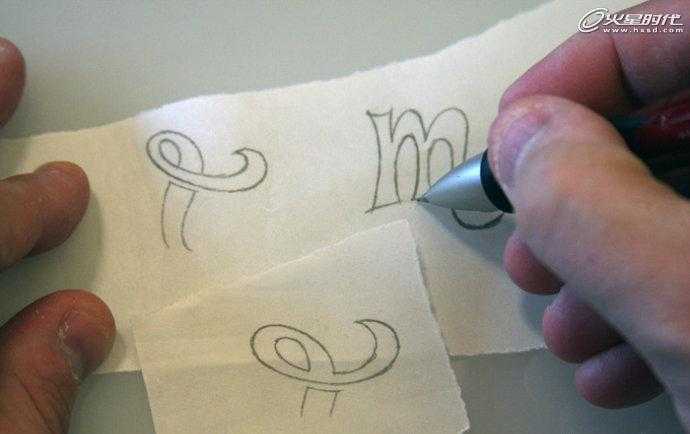
知道了客户的喜好,我就很快明确了设计方向,也就不需要设计很多风格。然后就潦草的勾出大概的样子。(我们每次一提就3、4个,不行还要重新来过,最后客户选花了眼,都不知道自己要什么,悲哀)(图02)

图02
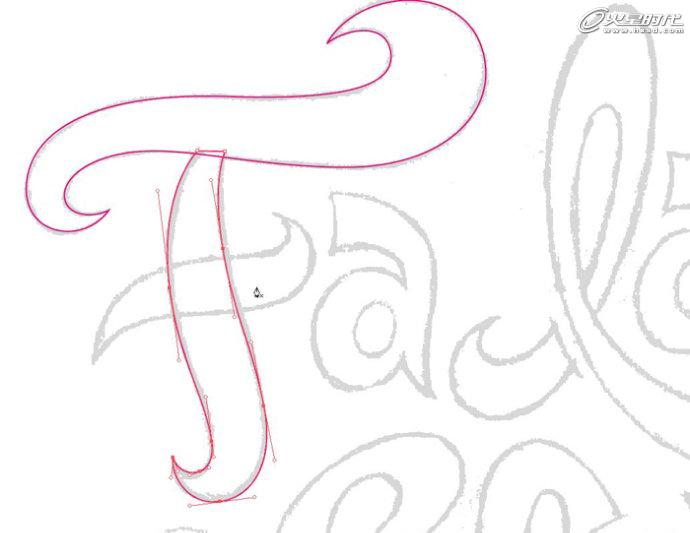
一旦方向有了,我就开始不断调整,直到我觉得可以拿去扫描为止。这个方向就是节日的感觉,让人觉得这文字就像歌声一样,婉转动人。(图03、04)

图03

图04
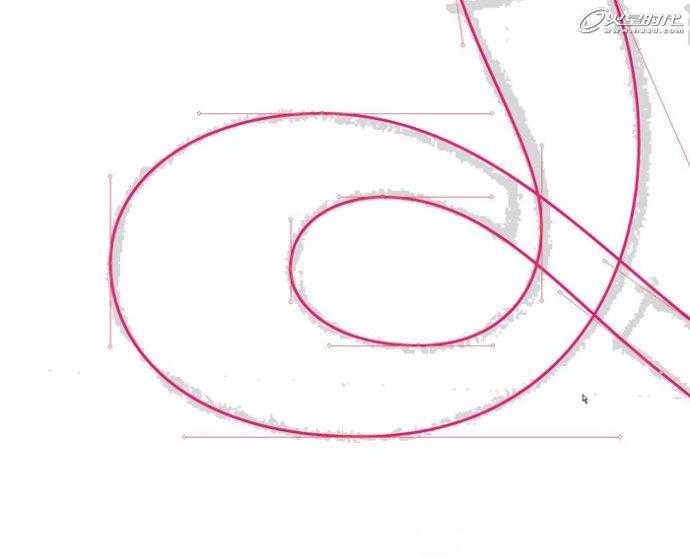
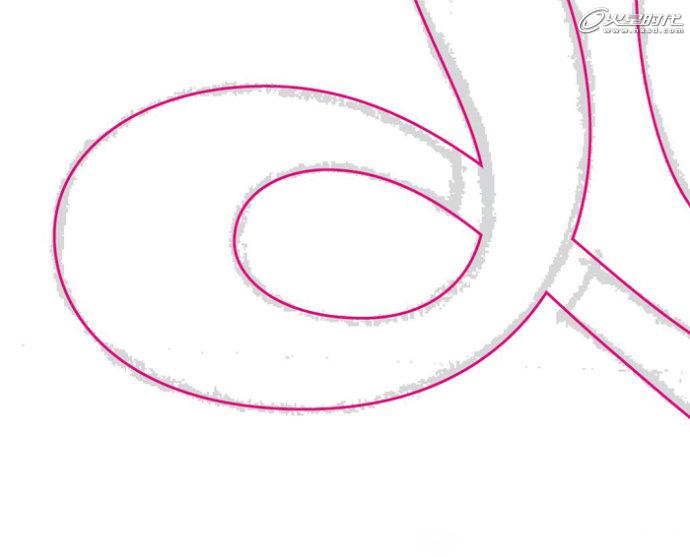
扫描好了,就开始画矢量了,也就是钢笔勾。钢笔勾,一般有用点勾,和用几何形状,比如a和s我就用椭圆形工具画个椭圆作参考。(最好这样,不然做出来曲线不圆润。还有就是钢笔勾最好不要用“alt”断点的方式,这样虽然看起来方便但是做出来的东西经不起放大看。切记切记!)(图05、06、07)

图05

图06

图07
在用钢笔工具也就是贝塞尔曲线的时候,在哪放点是很重要的。我一般把外形看做一个钟。比如这个“L”的拐角处,上面是12点,下面是6点。(恩,点的位置是重要的,外形如果总是不满意,就要去调整点的外置了。)(图08)

图08
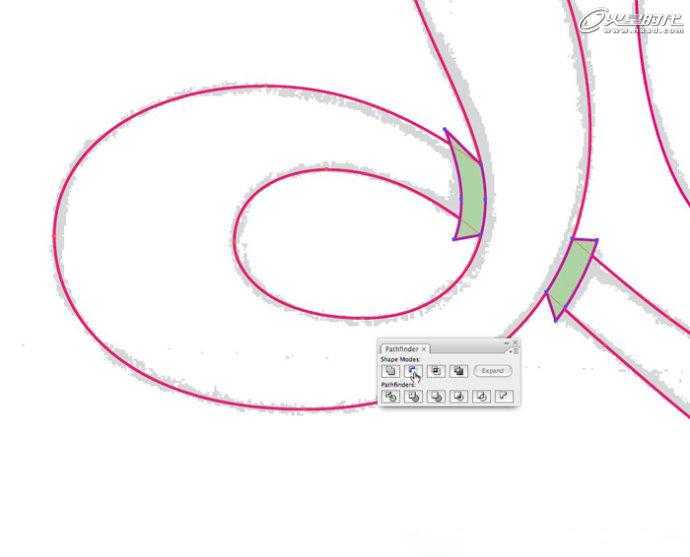
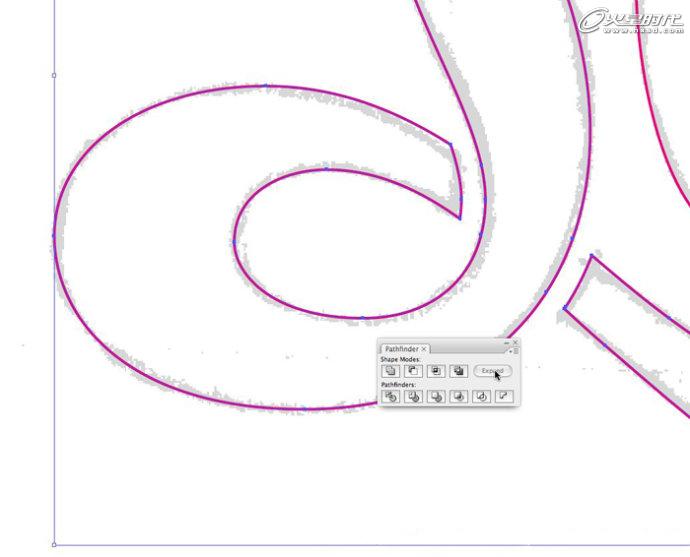
把路径复合后,发现“L”交叉的地方没有了交叉的感觉。所以就需要调整一下,让他有交叉重叠的感觉。这就不是死的东西了,需要你自己去感觉,用你慧眼去看,需要在哪里断开,断多少,怎么断。你够聪明的话就会多复制一个没有断开的L,以免你断的感觉不好,后面要修改。(一定要记住备份最初的源文件,以免重新来过的时候抓狂。还有就是你的眼力,一个出色的设计师眼睛是要比鹰还要敏锐的,放很大很大看细节,放很小看感觉。)(图09、10、11)

图09

图10

图11
上一页12 3 4 下一页 阅读全文