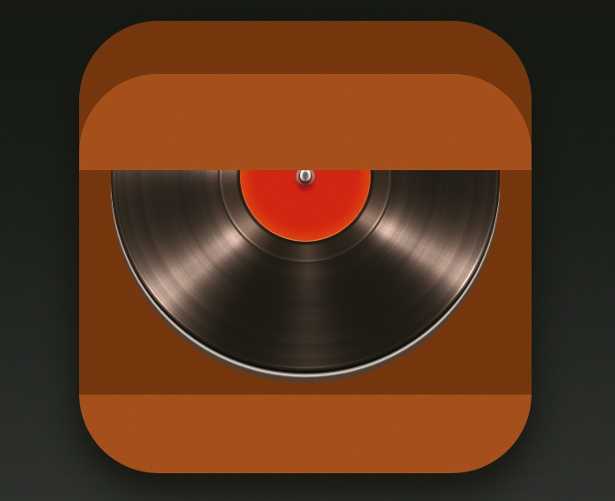
本文将简略的陈述这款图标的设计思路,如何让图标显得栩栩如生,大家在放假的时候,来杯咖啡,慢慢的按照作者步骤来一发吧,难度有的,主要是掌握思路哦!~~~
步骤01

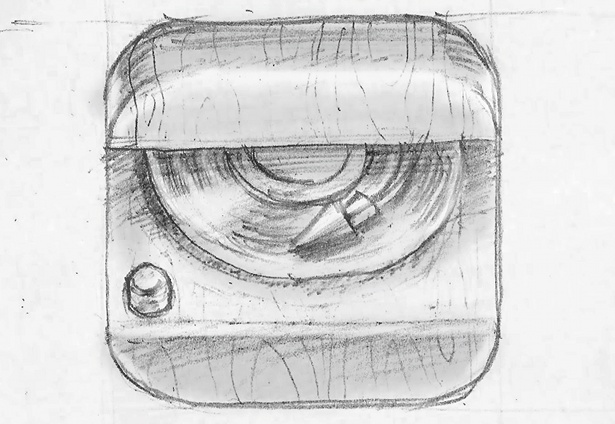
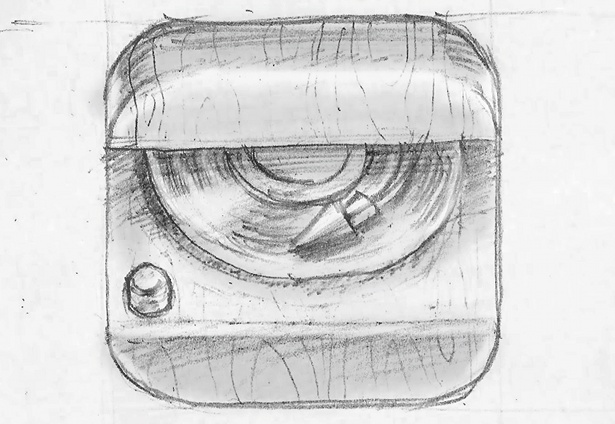
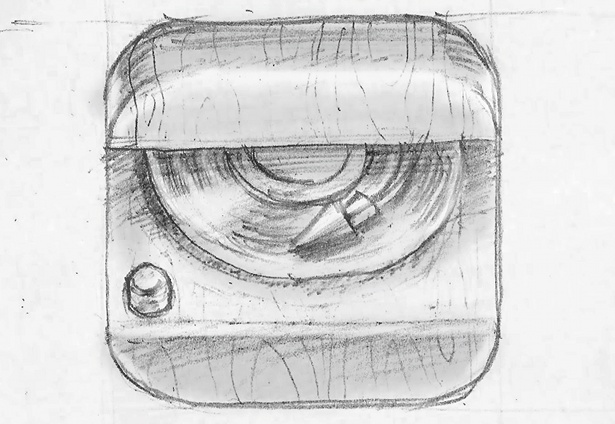
首先用草图勾勒出大体理念。这里我画出了黑胶,然后添加了按钮、唱针等元素。为了让草图看起来更有立体感(而不使用透视法),因此,我添加了圆角矩形,让图标看起来像是打开的盒子一般。
步骤02

扫描草图,导入到PS中。选择渐变工具,填充背景从深色到浅色。下一步,花一个512×512的圆角矩形,半径90px。按住Alt,选择形状,创建新图层组,命名为“Icon”,现在为该图层组添加蒙版
步骤03

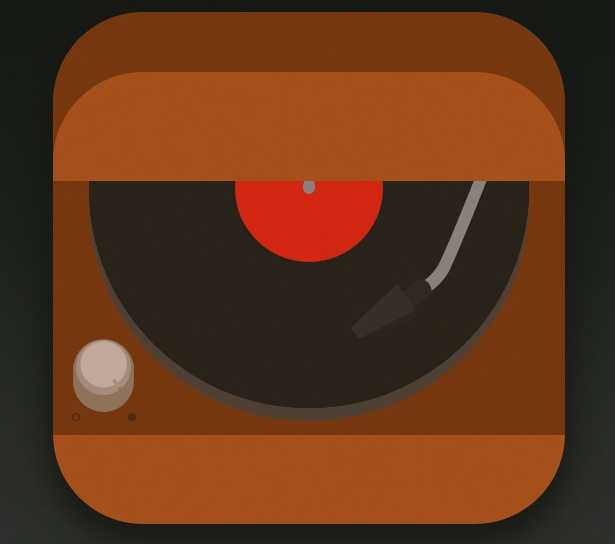
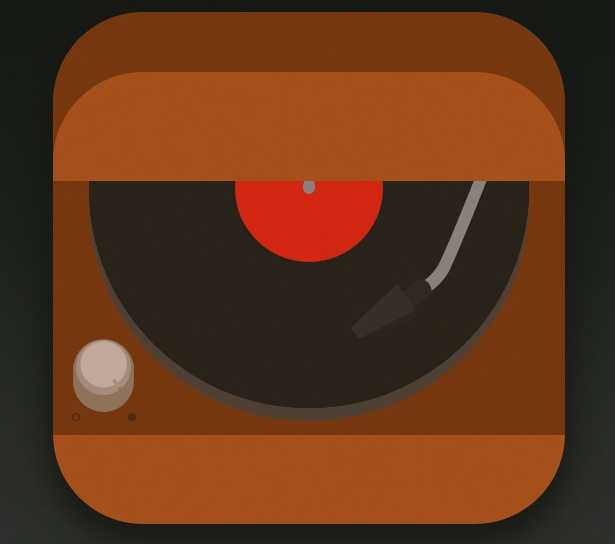
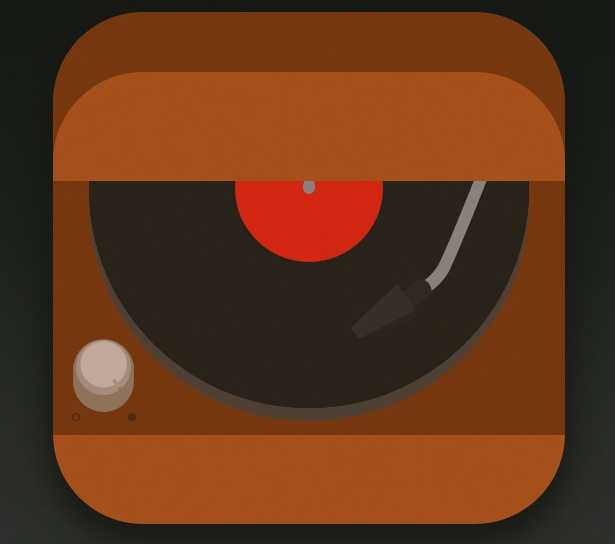
色彩选择非常重要。颜色一定要细腻,黑胶使用了深棕色,按钮使用了亮棕色。
步骤04

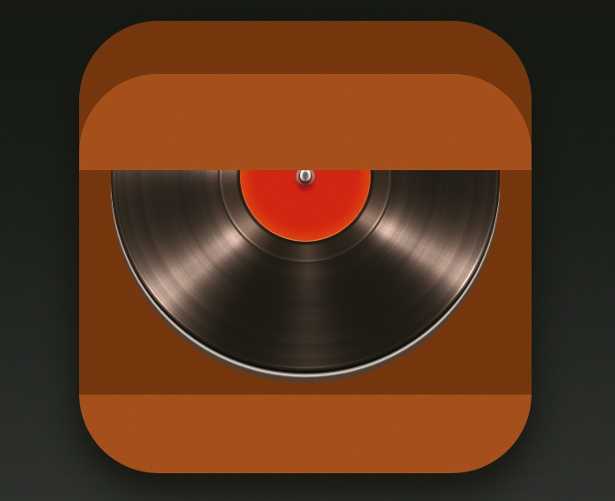
利用图层样式,我们可以添加很多有趣的效果。黑胶部分添加了线性渐变叠加,混合模式为色彩简单,还加入了一点杂色渐变。复制图层后,改变渐变模式为纯色渐变,这样能增添一种光反射效果。
步骤05

现在需要添加一些阴影,可以通过色彩或者线性加深的混合模式。给旋钮以及唱针加入光反射以及投影。
步骤06

为了更逼真的阴影效果,在黑胶上方画一个灰色矩形,加入外发光效果,混合模式为线性加深,然后调节不透明度。
步骤07

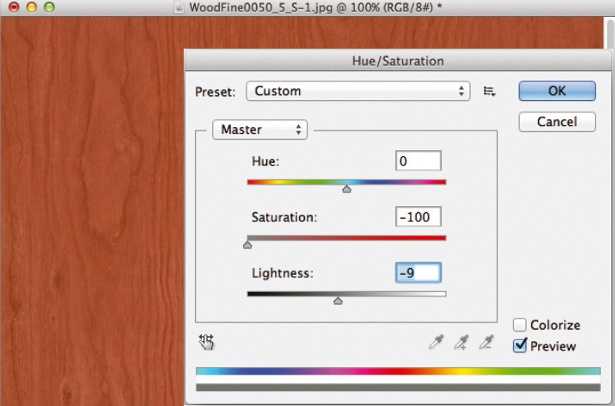
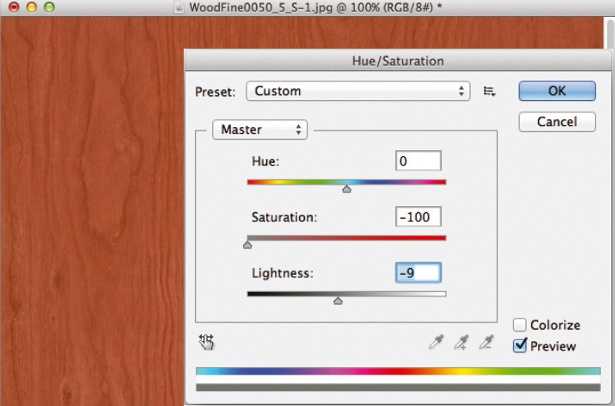
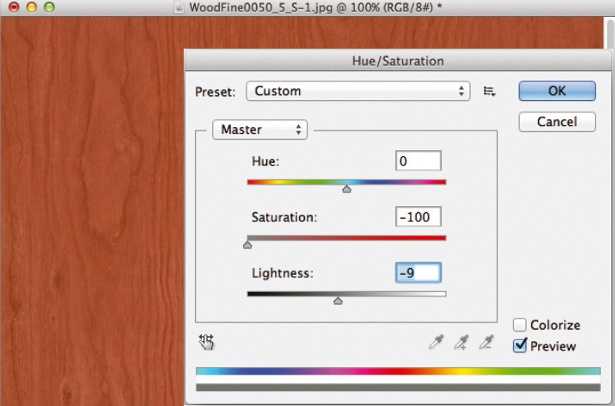
材质也很重要,适度改变材质的饱和度。然后为图层添加蒙版,混合模式为叠加。
步骤08

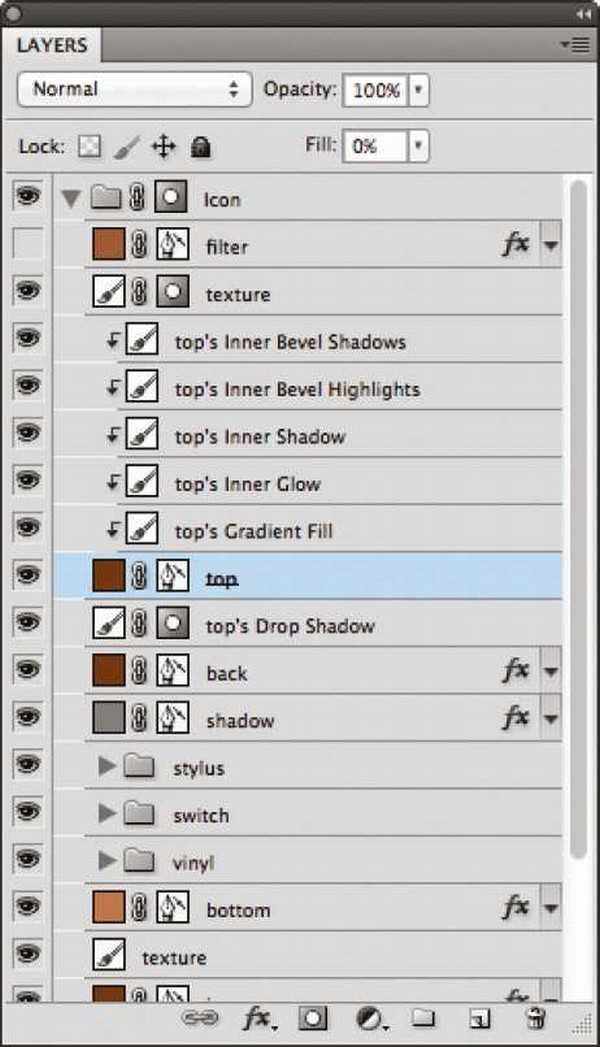
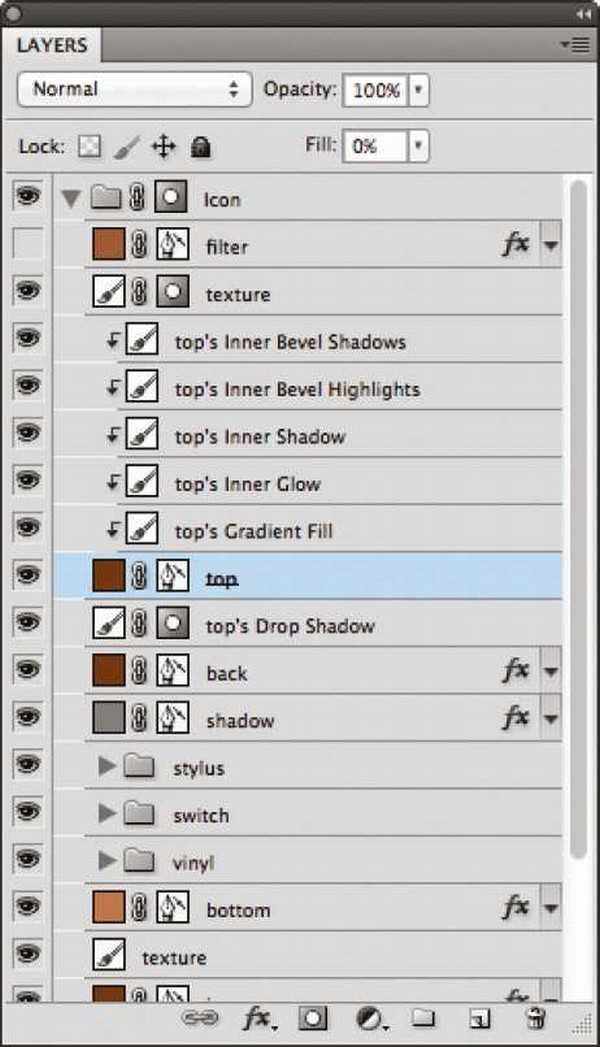
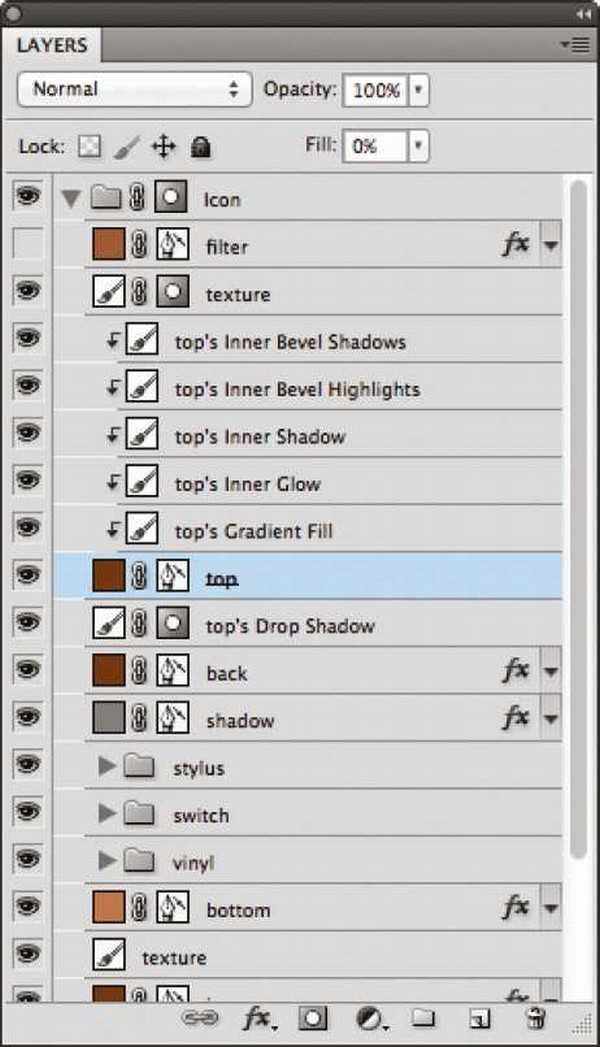
注意工作图层有序排布。
步骤09

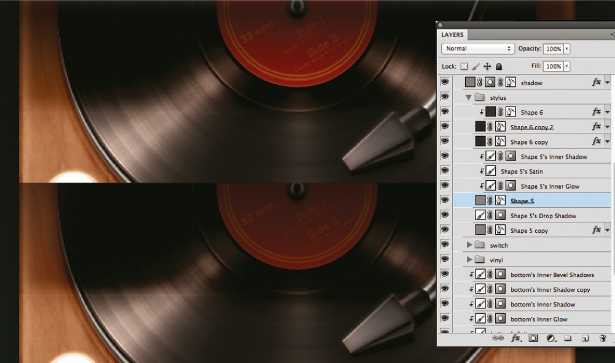
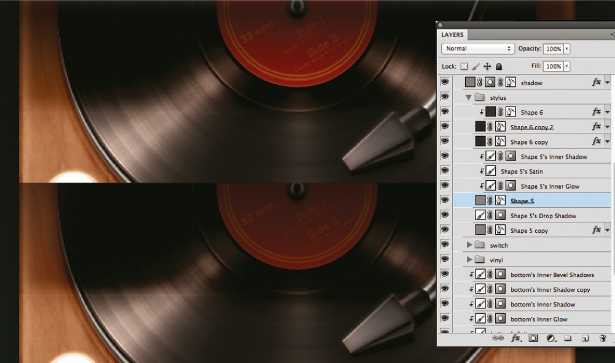
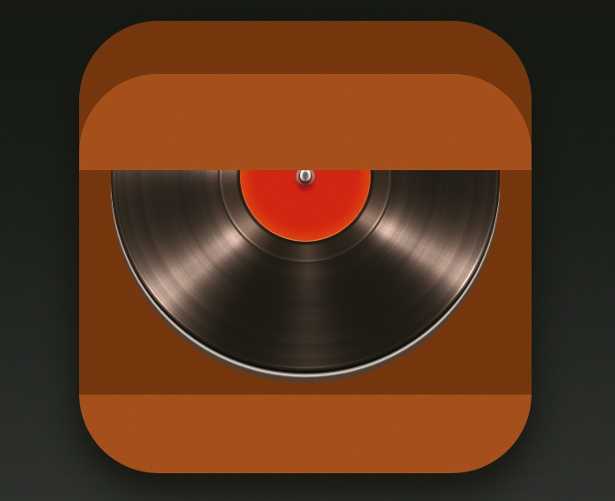
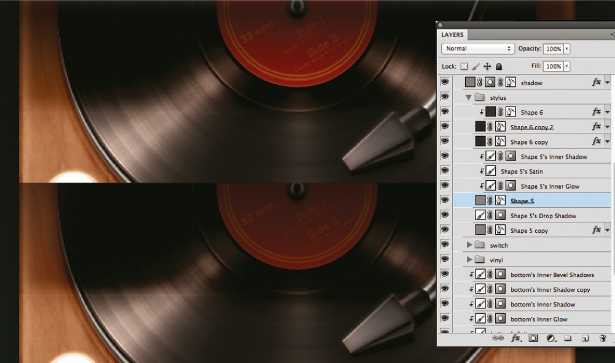
现在可以对图层样式进行详细修改,直到满意为止。
步骤10

创建新图层,至于顶部,加入内发光和光泽。通过光泽效果,让整体图标显示同一种色调。