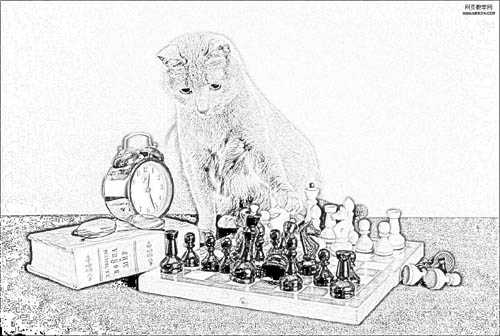
最终效果

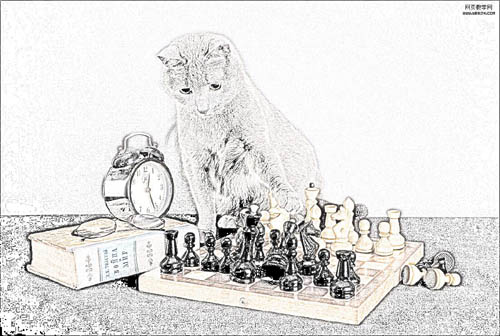
1、打开原图。

2、复制图层,去色,再复制图层,然后反相,改变图层模式为颜色加深,选择中间那个去色的图层,高斯模糊,模糊半径设置为2-3px就可以,最后调整图层模式为亮度。

3、现在我们合并上面的两个图层,然后改变模式为亮度模式。

4、改变图层模式后,我们这里添加一些艺术化滤镜,这里可以添加壁画滤镜,自己设置参数吧!

5、我们制作一个相框,或者大家自己去当一个也行。非常简单的。


6、复制背景图层,高斯模糊2-3px半径,然后把上面制作的效果放到相框中来。

上一页
12 下一页 阅读全文