photoshop 将室内变成泳池并创意合成游泳的美女
(编辑:jimmy 日期: 2025/12/26 浏览:2)
人物部分选取也很重要,因为是模拟水底世界,人物最好是在游泳的。有了这些素材,后期就是溶图,调色及修饰细节。
原图

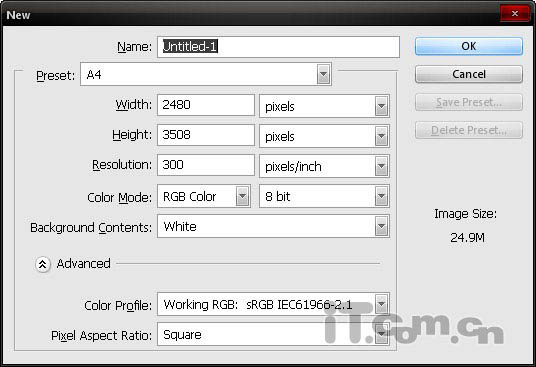
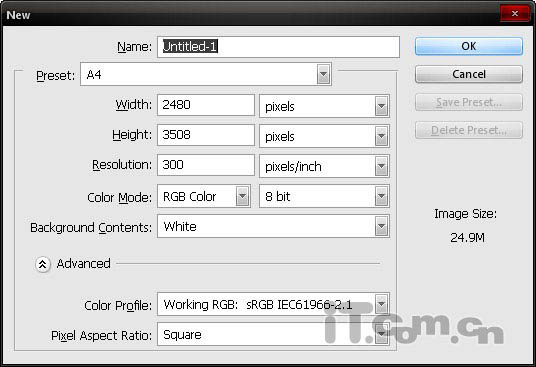
1、首先创建一个新的文档,尺寸大小可自定,在这里我使用了2480*3508PX大小的尺寸,背景为白色。尺寸大一点对细节的调整容易,我是这样认为的。

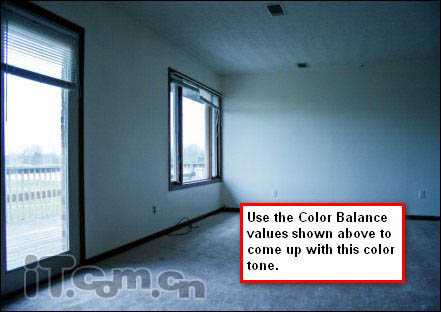
2、下面把房间素材图片复制到图片中,然后使用自由变换命令设置它的大小和位置,如图所示。


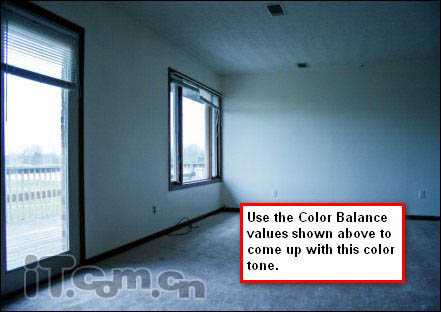
3、在菜单栏中选择“图像—调整—色彩平衡”命令,设置色阶为:-40,0,10,效果如图所示。

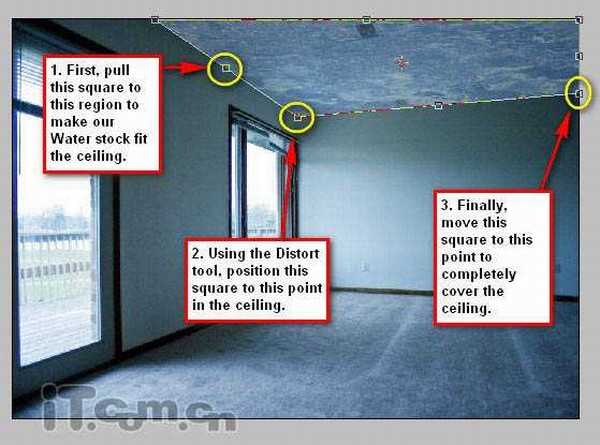
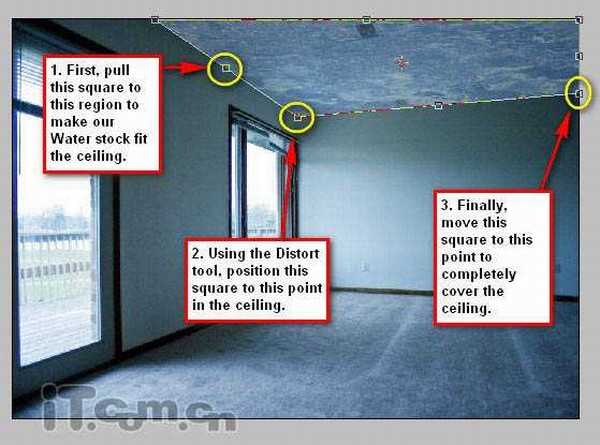
4、把水波素材1复制到图片中,然后选择“编辑—变换—抽曲”命令,设置水波的位置和形状,使它与天花板重合,如图所示。在设置过程中,大家可以把黑乎乎的不透明度降低,这样操作起来比较方便,如图所示。


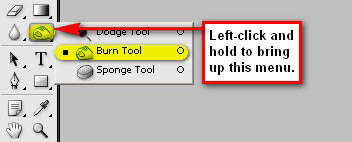
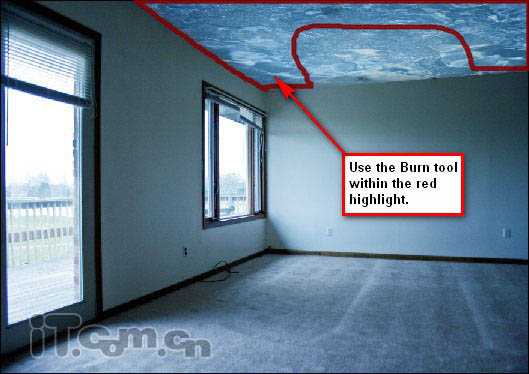
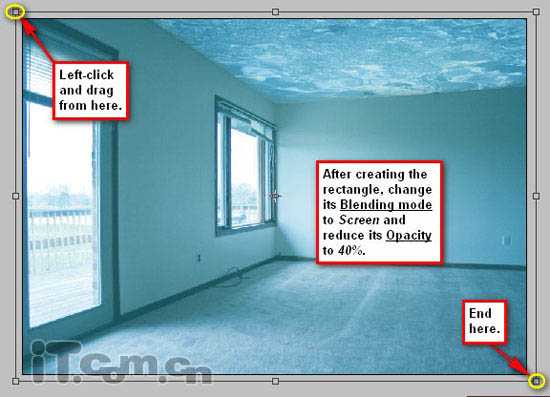
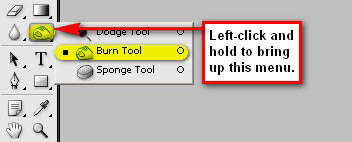
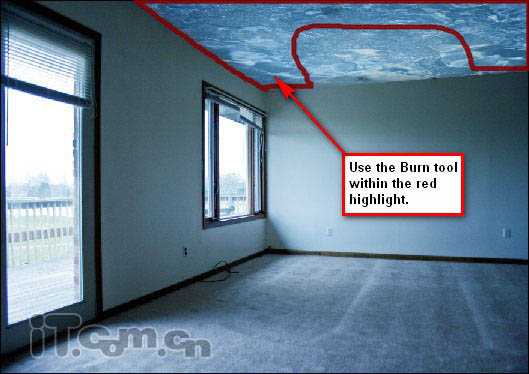
5、使用“加深工具”(硬度:0,曝光:25%)涂抹下图所示红色圈内的水波,使水波的光影与房间与符合,如图所示。


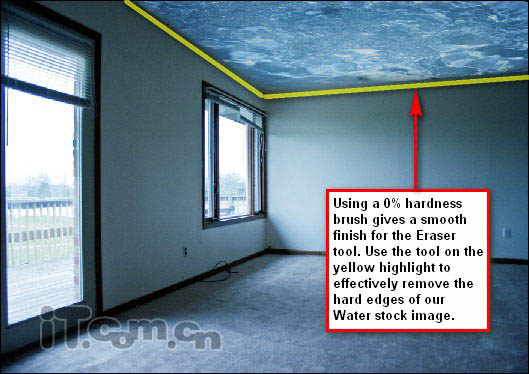
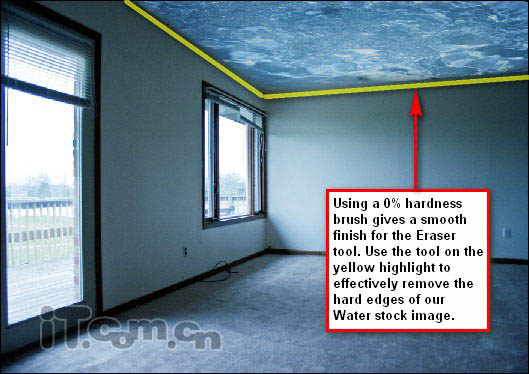
6、使用橡皮擦工具(不透明度:25%)涂抹柔化水波的边沿,制作出无疑融合的效果,如图所示。

7、调整一下水波图片的色彩平衡(-40,0,-36)。
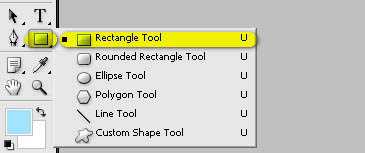
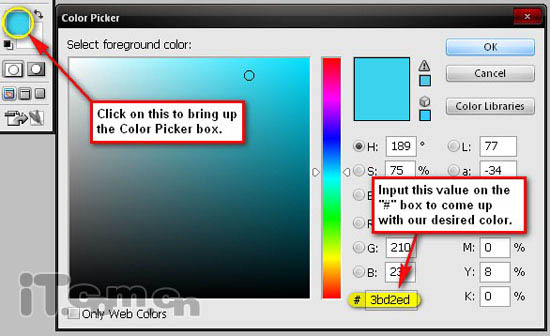
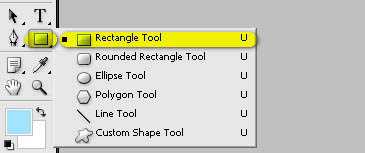
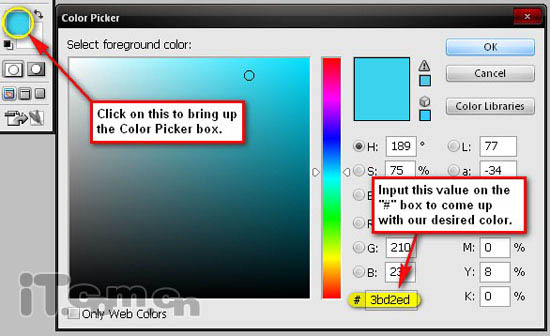
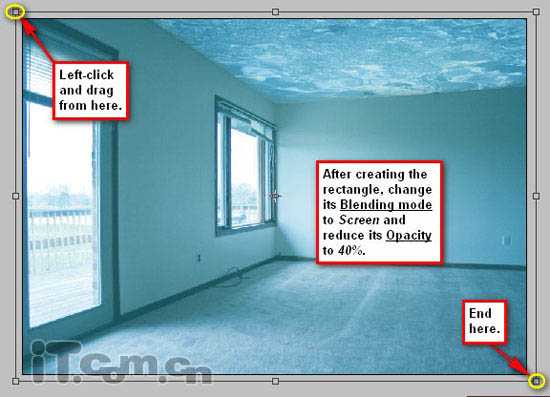
8、选择“矩形工具”,设置前景色为#3bd2ed,然后在图片中拖画出一个覆盖全图的矩形,并设置矩形的不透明度为30%,混合模式为滤色,如图所示。



9、右键单击矩形图层,选择栅格化命令,然后选择“滤镜—模糊—动感模糊”,设置角度为90,距离为400,效果如图所示。

上一页12 下一页 阅读全文
原图

1、首先创建一个新的文档,尺寸大小可自定,在这里我使用了2480*3508PX大小的尺寸,背景为白色。尺寸大一点对细节的调整容易,我是这样认为的。

2、下面把房间素材图片复制到图片中,然后使用自由变换命令设置它的大小和位置,如图所示。


3、在菜单栏中选择“图像—调整—色彩平衡”命令,设置色阶为:-40,0,10,效果如图所示。

4、把水波素材1复制到图片中,然后选择“编辑—变换—抽曲”命令,设置水波的位置和形状,使它与天花板重合,如图所示。在设置过程中,大家可以把黑乎乎的不透明度降低,这样操作起来比较方便,如图所示。


5、使用“加深工具”(硬度:0,曝光:25%)涂抹下图所示红色圈内的水波,使水波的光影与房间与符合,如图所示。


6、使用橡皮擦工具(不透明度:25%)涂抹柔化水波的边沿,制作出无疑融合的效果,如图所示。

7、调整一下水波图片的色彩平衡(-40,0,-36)。
8、选择“矩形工具”,设置前景色为#3bd2ed,然后在图片中拖画出一个覆盖全图的矩形,并设置矩形的不透明度为30%,混合模式为滤色,如图所示。



9、右键单击矩形图层,选择栅格化命令,然后选择“滤镜—模糊—动感模糊”,设置角度为90,距离为400,效果如图所示。

上一页12 下一页 阅读全文
下一篇:PS合成凤姐的微笑搞笑版