Photoshop 合成非常相框的鲨鱼
(编辑:jimmy 日期: 2025/12/26 浏览:2)
最终效果

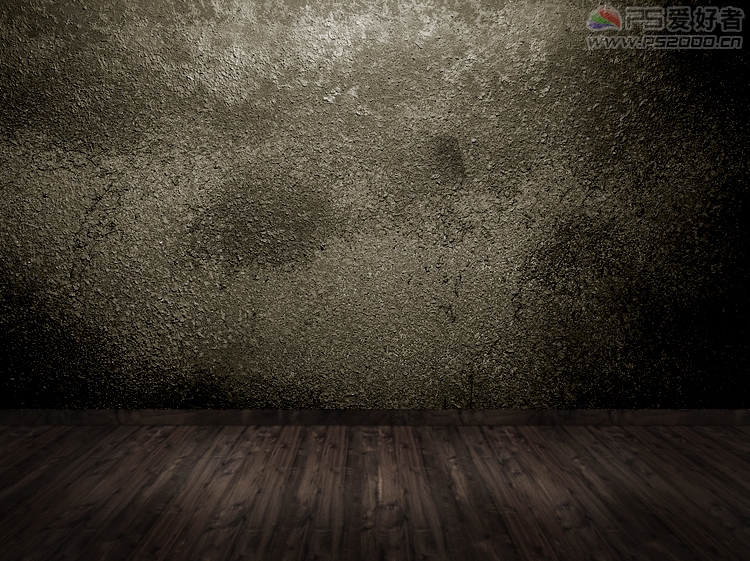
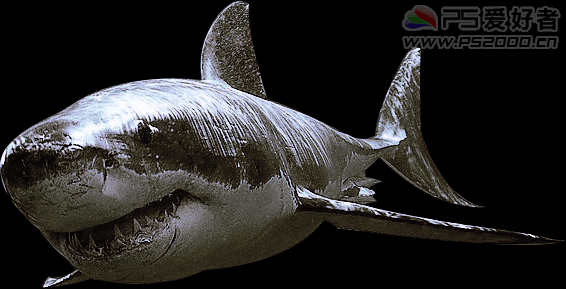
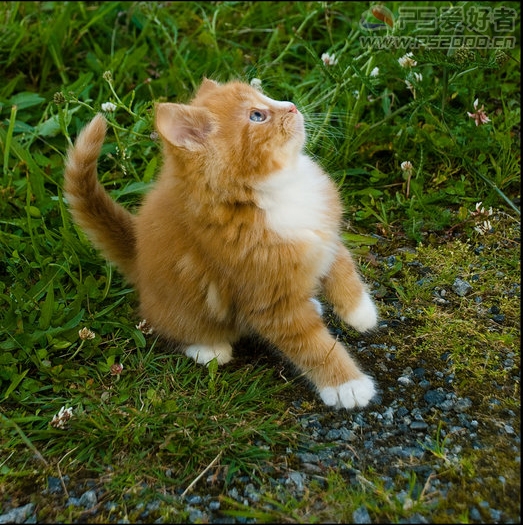
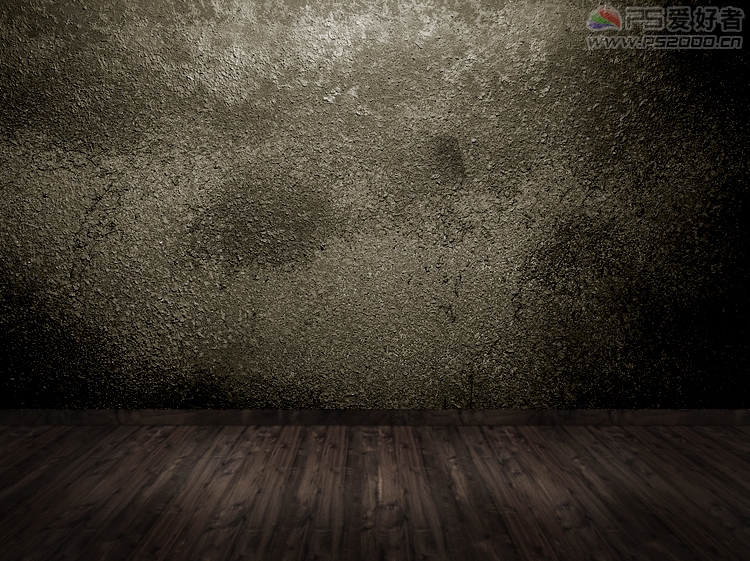
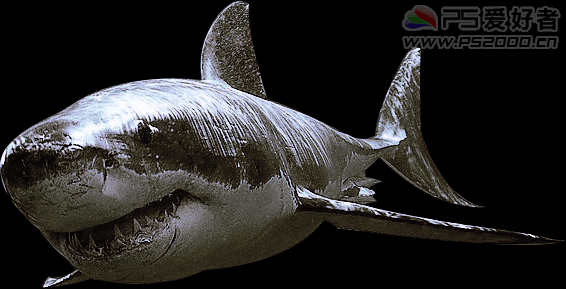
用到的素材





首先打开墙壁素材,把相框素材拖入,ctrl+T调整好大小,对相框进行调色(可以用曲线、色相/饱和度进行调整)

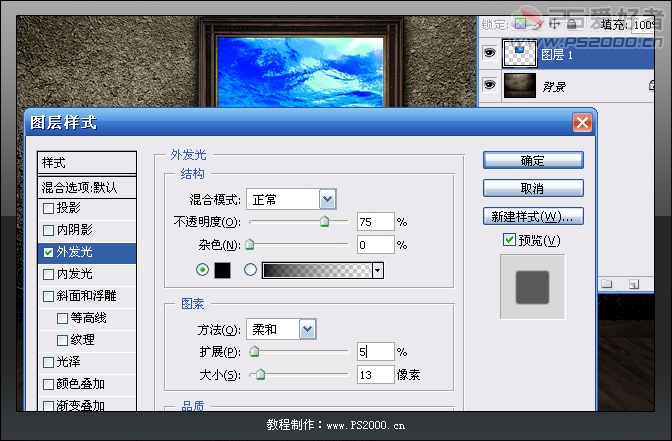
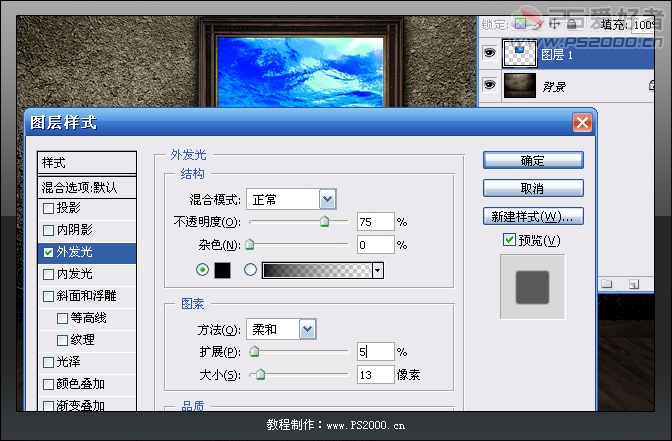
为相框添加外发光样式,颜色为黑色,混合模式为“正常”

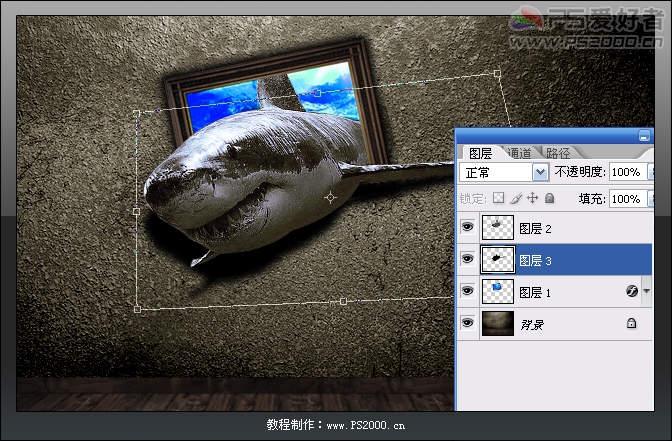
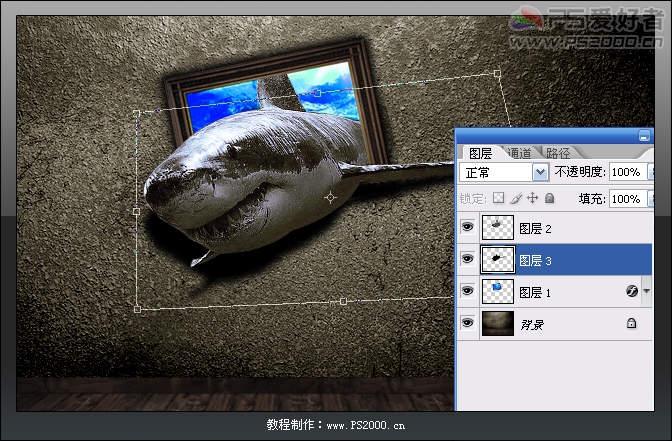
按ctrl+T相框旋转一定的角度后将鲨鱼素材拖入,调整好大小和位置。

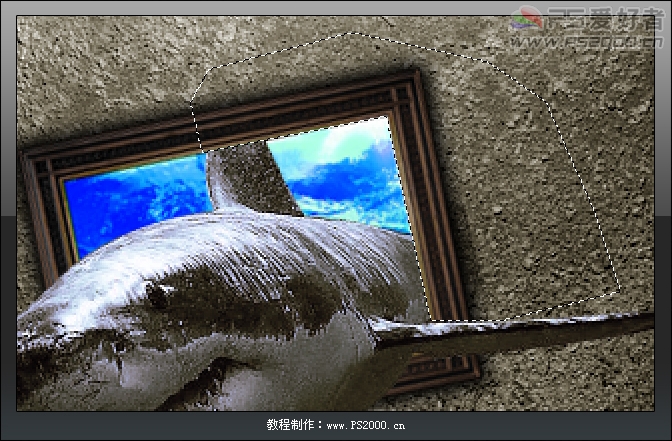
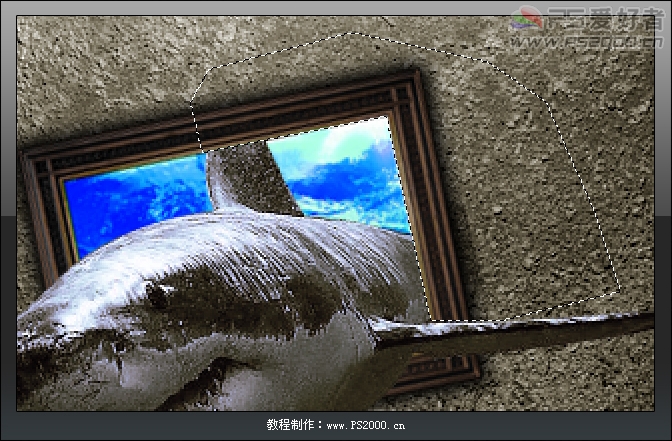
用套索工具框出相框外一些多余的鱼的身体,按delete键删除。

在相框图层上新建图层,按住ctrl,鼠标点击鲨鱼图层,填充黑色,我们来制作鲨鱼的阴影。

将阴影高斯模糊4像素左右,ctrl+T进行变换,可以按住ctrl键用鼠标拖动几个定位点。直至出现下图的阴影效果。

在鲨鱼阴影层上方新建图层,将前景色设为白色,选择画笔工具,载入水花笔刷,选择一种水花后绘制出水花
(注意:水花笔刷比较大,可以按键盘上的“[”键缩小)

在顶端新建图层,选择其它的水花画笔,绘制水花。用橡皮擦工具(建议硬度0,不透明度50%)

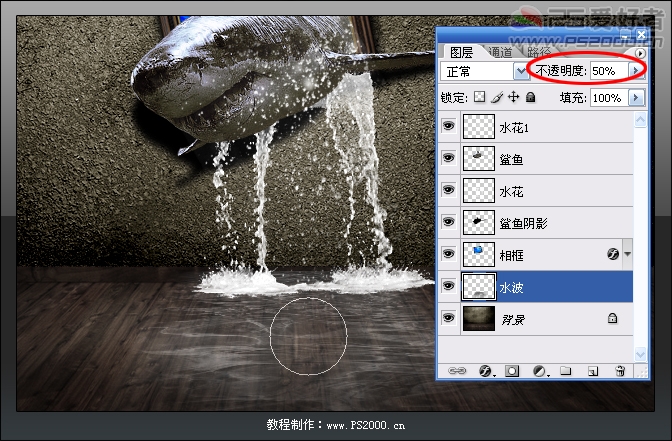
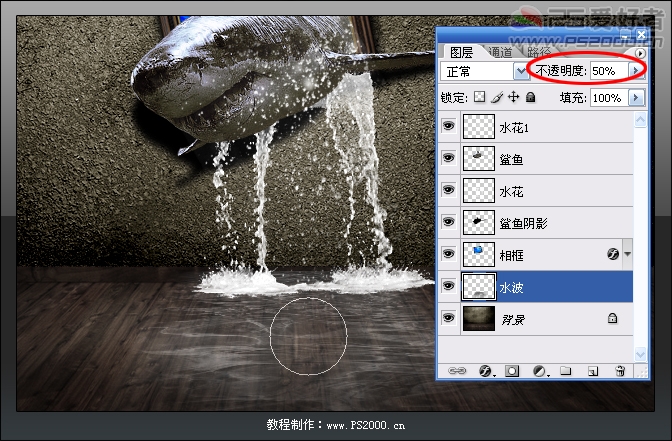
将水波素材拖入,放至背景层上一层。

ctrl+shift+U去色,不透明度设为50%,用橡皮擦工具擦去多余的边缘。

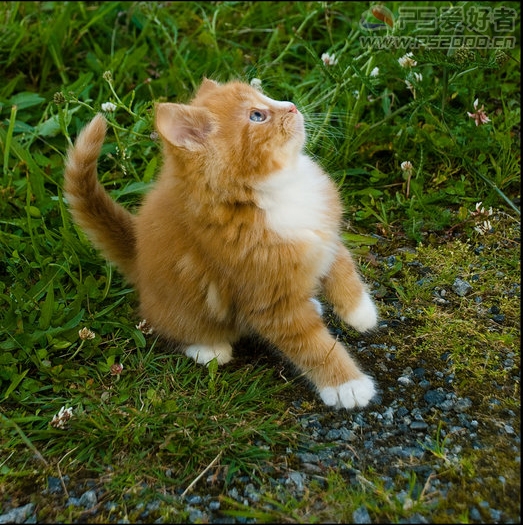
拖入猫素材,调整色相,制作出阴影,方法同上。

最终效果


用到的素材





首先打开墙壁素材,把相框素材拖入,ctrl+T调整好大小,对相框进行调色(可以用曲线、色相/饱和度进行调整)

为相框添加外发光样式,颜色为黑色,混合模式为“正常”

按ctrl+T相框旋转一定的角度后将鲨鱼素材拖入,调整好大小和位置。

用套索工具框出相框外一些多余的鱼的身体,按delete键删除。

在相框图层上新建图层,按住ctrl,鼠标点击鲨鱼图层,填充黑色,我们来制作鲨鱼的阴影。

将阴影高斯模糊4像素左右,ctrl+T进行变换,可以按住ctrl键用鼠标拖动几个定位点。直至出现下图的阴影效果。

在鲨鱼阴影层上方新建图层,将前景色设为白色,选择画笔工具,载入水花笔刷,选择一种水花后绘制出水花
(注意:水花笔刷比较大,可以按键盘上的“[”键缩小)

在顶端新建图层,选择其它的水花画笔,绘制水花。用橡皮擦工具(建议硬度0,不透明度50%)

将水波素材拖入,放至背景层上一层。

ctrl+shift+U去色,不透明度设为50%,用橡皮擦工具擦去多余的边缘。

拖入猫素材,调整色相,制作出阴影,方法同上。

最终效果
