photoshop 合成奇幻的暗紫色外星场景
(编辑:jimmy 日期: 2025/12/26 浏览:2)
最终效果

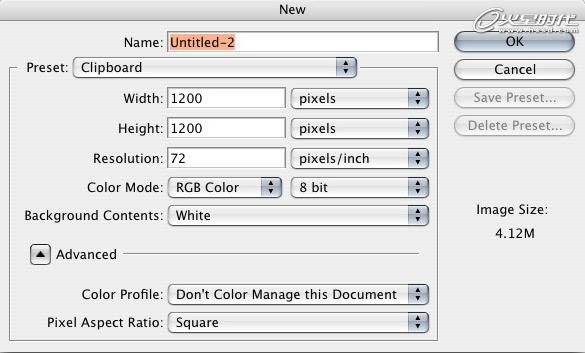
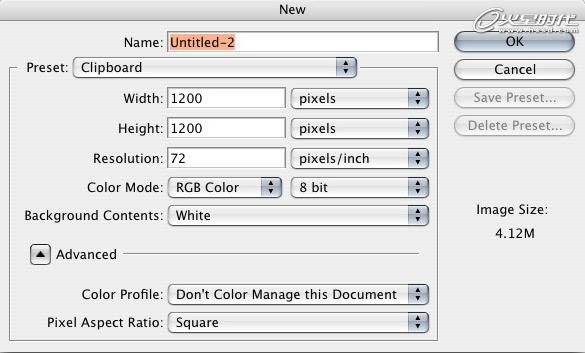
1、在一开始时,我们要在Photoshop中新建一个尺寸为1200 x 1200像素文件,白色背景。

2、让我们置入我们的风景图片,并使用自由变换工具(Ctrl/Cmd + T)调整图片尺寸,使其适合画布的宽度。我们同样需要使用移动工具将图片下移,以使得谷仓/库房处于画布左下角。


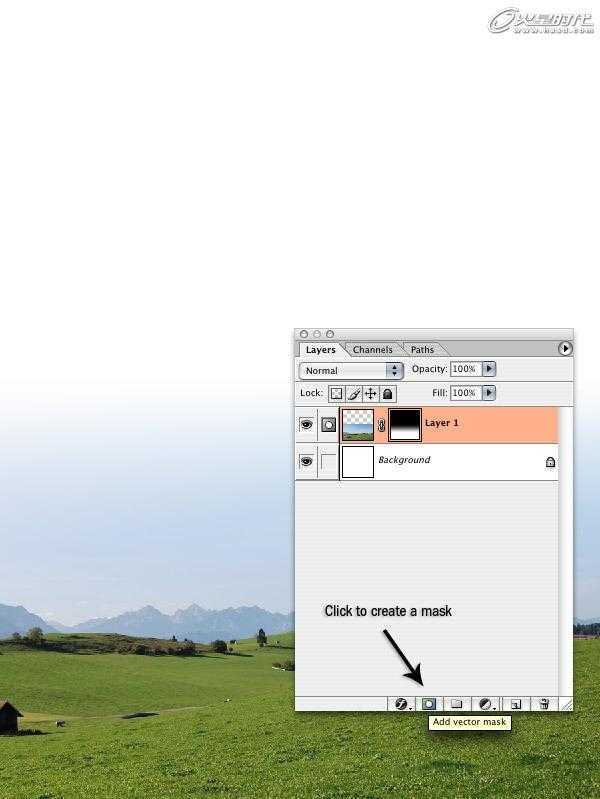
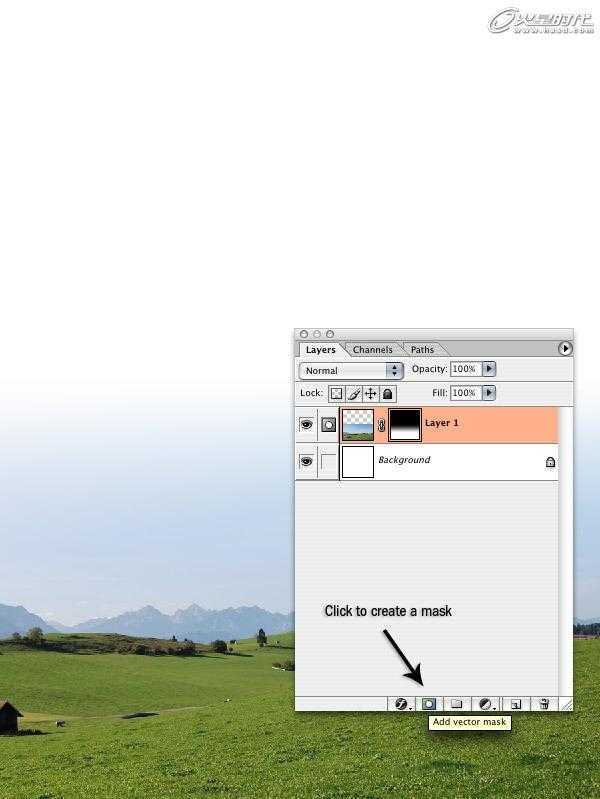
3、我们现在开始对天空进行图片处理。首先,在风景图片上创建一个蒙版。要创建蒙版,需点击图层面板下添加矢量蒙版按钮。
选中渐变工具(G),使用从黑色到0%不透明度的渐变,在图片上部点击并拖拉到山顶位置。

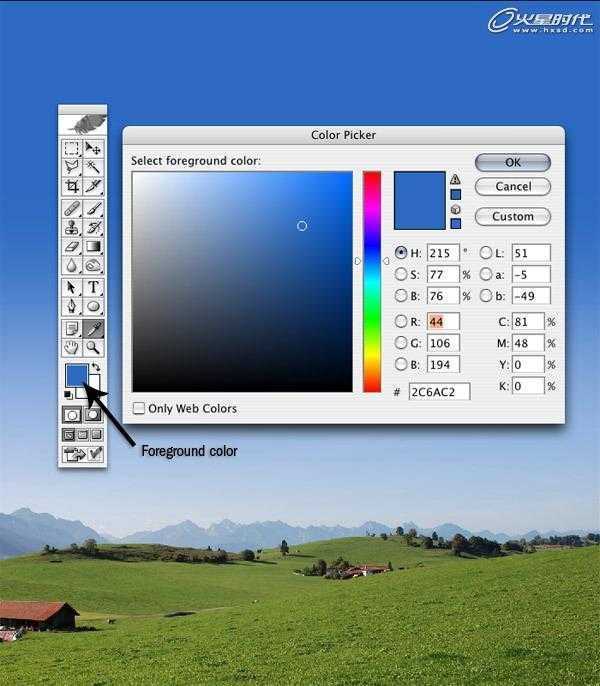
4、现在,我们要为画布顶端创建一个天空蓝色渐变。为此,要在风景图片层上方新建一个图层(Ctrl/Cmd + Shift + N)。
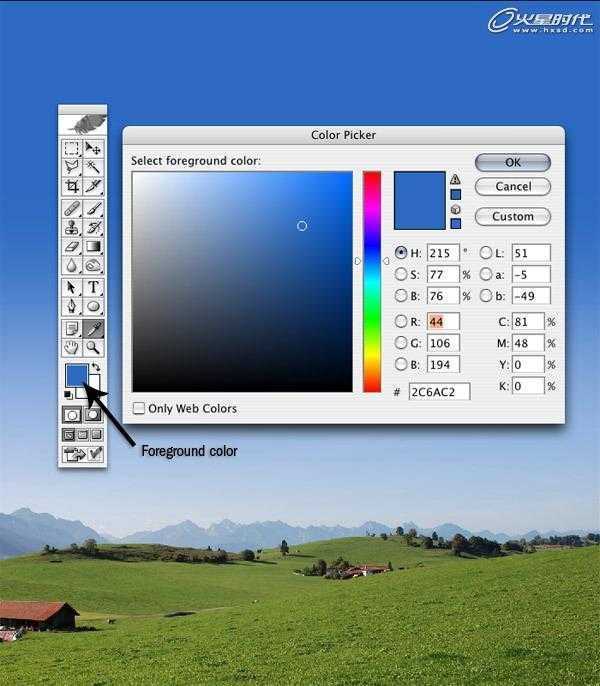
将前景色更改为蓝色,像我这样的蓝色(#2C6AC2)。使用渐变工具(G),从画布三分之一处向下拖拉渐变到山脉所在位置。

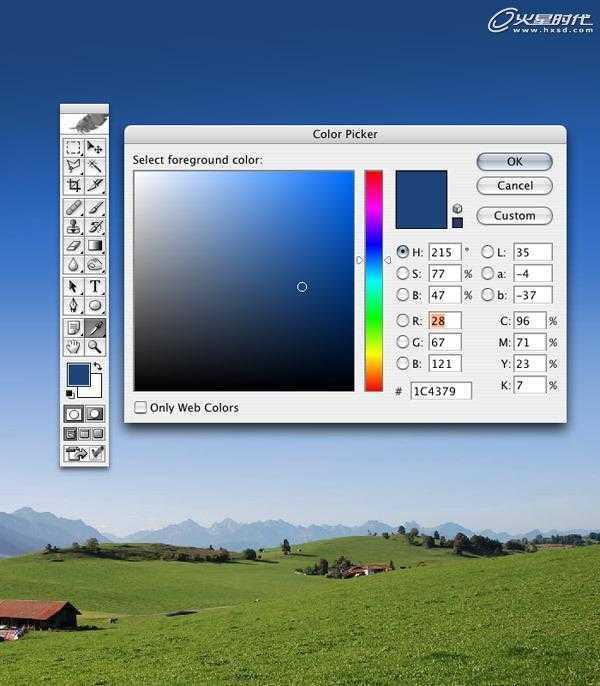
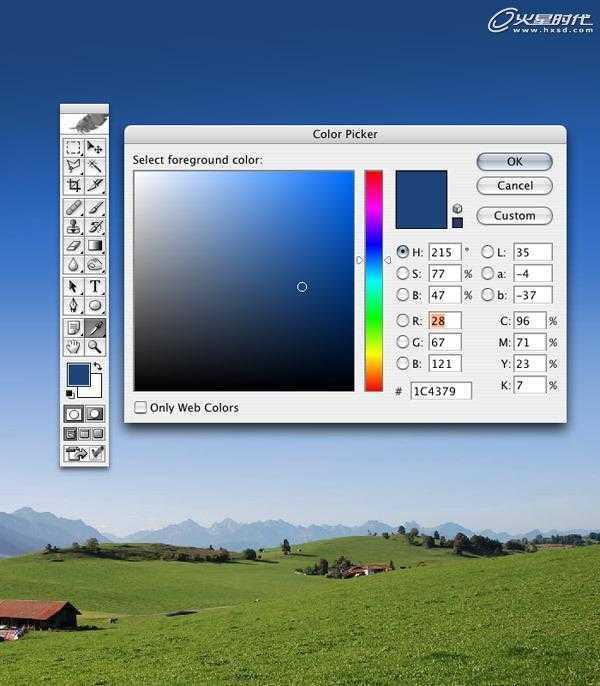
5、在我们刚才创建的渐变图层上方新建一个图层(Ctrl/Cmd + Shift + N)。将你的前景色改为稍微深一些的蓝色(#1C4379),从画布顶端向下三分之一处拖拉出另一个渐变。

6、我们将要使用同样的工序创建另一个色彩渐变,但是这次渐变将从画布左边到右边以一个轻微的角度拖拉出来,这样我们会对合成效果感觉自然些。

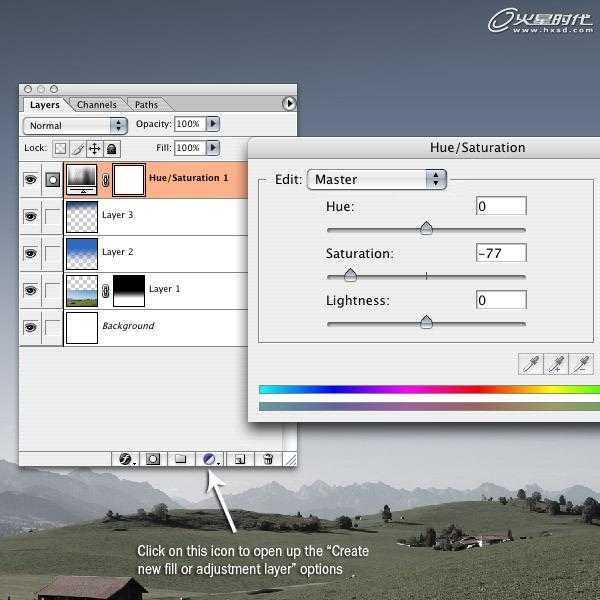
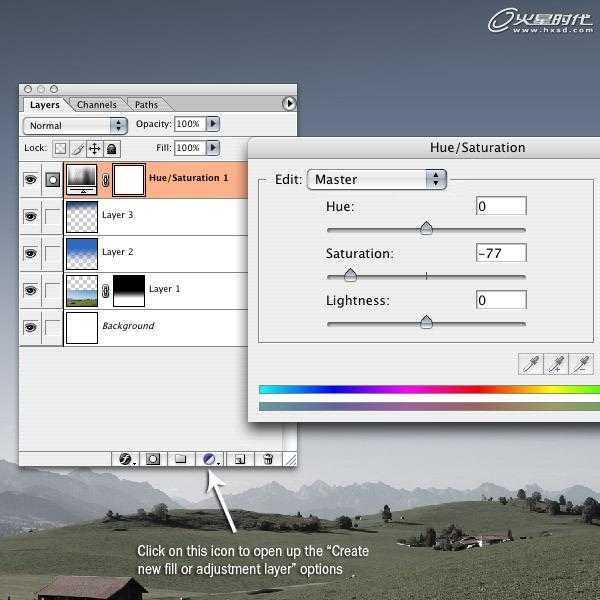
7、现在,我们将要赋予我们的图片一种生动的色调,以给予图片我们所要寻求的外貌。我们会通过添加两个调节图层来达到这个目的。色调的更换将给予照片一种神秘超写实的视感。
要更改色调,需点击图层面板底端的创建新的填充或调节图层按钮,并选择色相/饱和度。降低饱和度到大概-77。

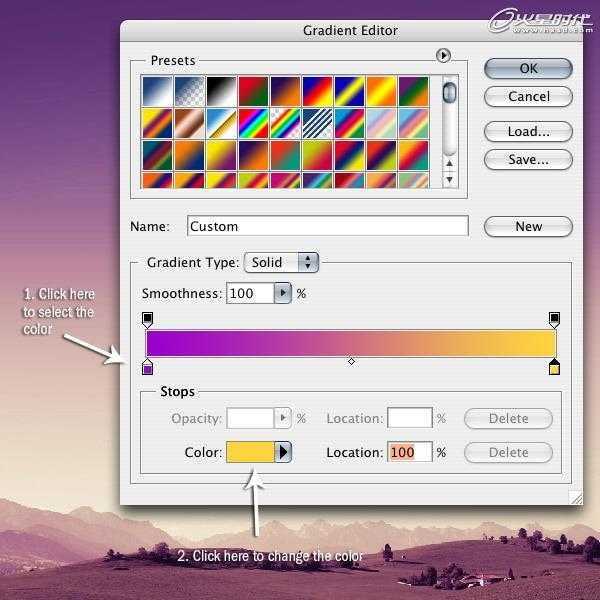
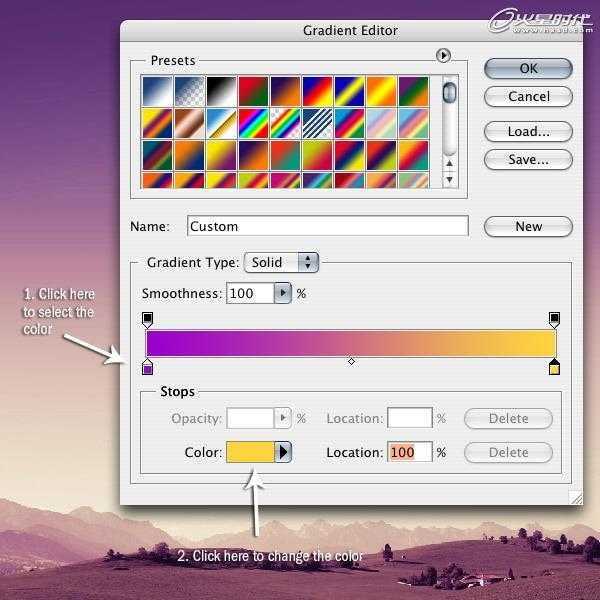
8、再次点击图层面板底端的创建新的填充或调节图层按钮,这次选择渐变映射。点击渐变条,更改左边的颜色为紫色(#9A00CC)右边的颜色为橘黄色(#FFD43D)。
在图层面板中,渐变映射层应该是顶部图层,色相/饱和度图层在它的下面。

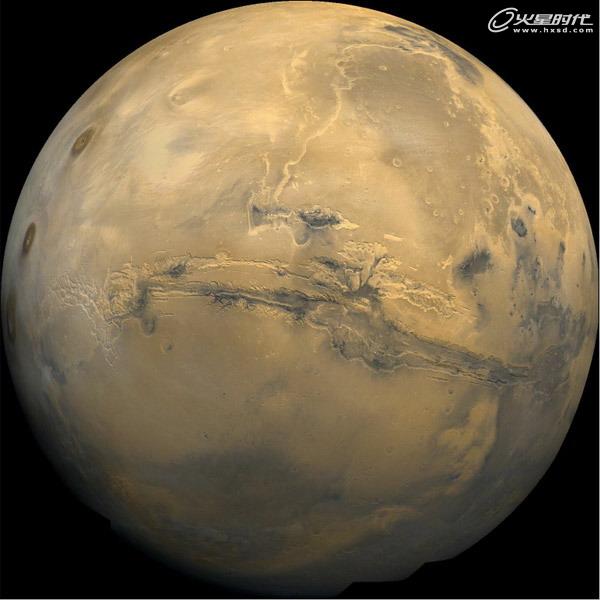
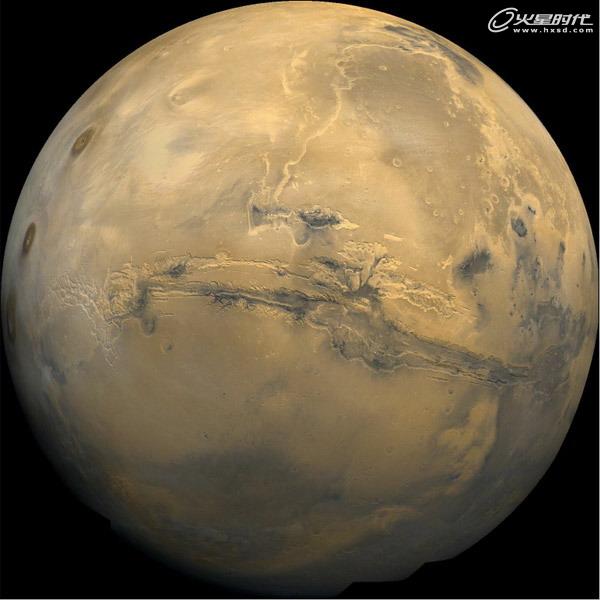
9、现在,我们将置入我们的主行星图片。为此,要使用到我们的火星图片。在Photoshop中打开火星图片,这样我们就可以将它从黑色背景中扣取出来。

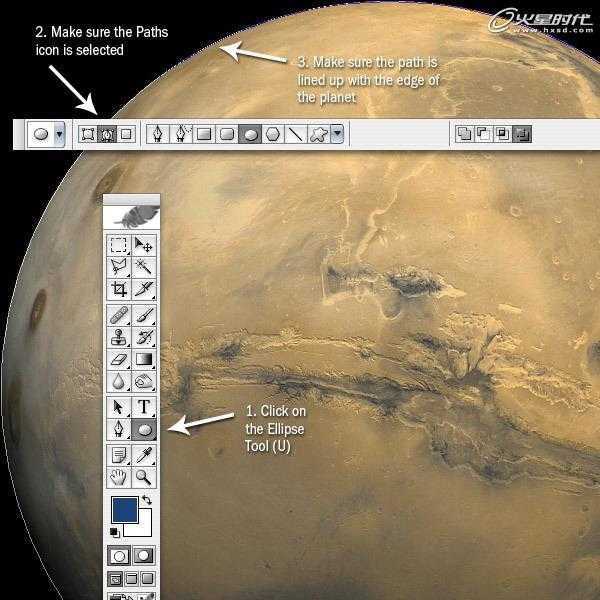
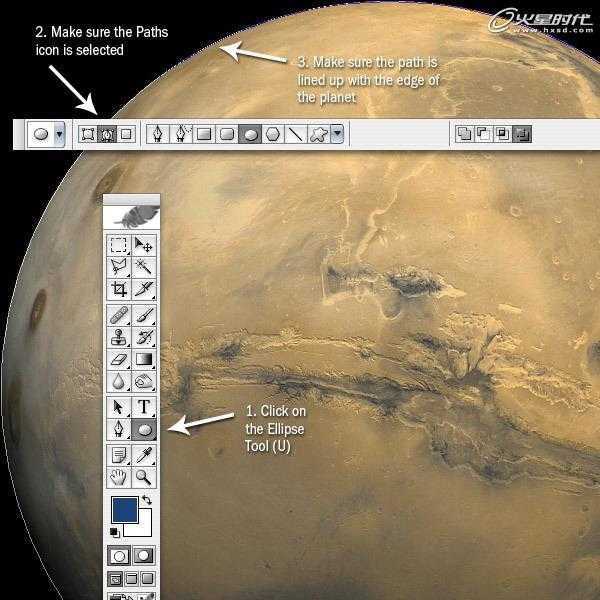
10、点击椭圆工具(U),并选中选项菜单(通常位于屏幕上部)中的路径图标。
按住Shift键,在行星周围点击拖拉出一个圆形。使用自由变换工具(Ctrl/Cmd + T)调节椭圆的边缘,以使其与行星边缘相贴合。

11、点击图层面板顶端的路径标签,然后按住Ctrl/Cmd键单击动作路径。这样应当会在行星四周生成一个矩形选区。另一个生成矩形选区的方法是,右击你刚才绘制的路径,并在显示的菜单中选择建立选区。使用移动工具(V)点击行星,并拖拉入我们的画布,将它置于顶部位置。
使用自由变换工具(Ctrl/Cmd + T)缩小行星尺寸,以适合下层的风景图片。我们同样需要旋转行星,以使其最亮的部分朝向画布左端。

上一页12 下一页 阅读全文

1、在一开始时,我们要在Photoshop中新建一个尺寸为1200 x 1200像素文件,白色背景。

2、让我们置入我们的风景图片,并使用自由变换工具(Ctrl/Cmd + T)调整图片尺寸,使其适合画布的宽度。我们同样需要使用移动工具将图片下移,以使得谷仓/库房处于画布左下角。


3、我们现在开始对天空进行图片处理。首先,在风景图片上创建一个蒙版。要创建蒙版,需点击图层面板下添加矢量蒙版按钮。
选中渐变工具(G),使用从黑色到0%不透明度的渐变,在图片上部点击并拖拉到山顶位置。

4、现在,我们要为画布顶端创建一个天空蓝色渐变。为此,要在风景图片层上方新建一个图层(Ctrl/Cmd + Shift + N)。
将前景色更改为蓝色,像我这样的蓝色(#2C6AC2)。使用渐变工具(G),从画布三分之一处向下拖拉渐变到山脉所在位置。

5、在我们刚才创建的渐变图层上方新建一个图层(Ctrl/Cmd + Shift + N)。将你的前景色改为稍微深一些的蓝色(#1C4379),从画布顶端向下三分之一处拖拉出另一个渐变。

6、我们将要使用同样的工序创建另一个色彩渐变,但是这次渐变将从画布左边到右边以一个轻微的角度拖拉出来,这样我们会对合成效果感觉自然些。

7、现在,我们将要赋予我们的图片一种生动的色调,以给予图片我们所要寻求的外貌。我们会通过添加两个调节图层来达到这个目的。色调的更换将给予照片一种神秘超写实的视感。
要更改色调,需点击图层面板底端的创建新的填充或调节图层按钮,并选择色相/饱和度。降低饱和度到大概-77。

8、再次点击图层面板底端的创建新的填充或调节图层按钮,这次选择渐变映射。点击渐变条,更改左边的颜色为紫色(#9A00CC)右边的颜色为橘黄色(#FFD43D)。
在图层面板中,渐变映射层应该是顶部图层,色相/饱和度图层在它的下面。

9、现在,我们将置入我们的主行星图片。为此,要使用到我们的火星图片。在Photoshop中打开火星图片,这样我们就可以将它从黑色背景中扣取出来。

10、点击椭圆工具(U),并选中选项菜单(通常位于屏幕上部)中的路径图标。
按住Shift键,在行星周围点击拖拉出一个圆形。使用自由变换工具(Ctrl/Cmd + T)调节椭圆的边缘,以使其与行星边缘相贴合。

11、点击图层面板顶端的路径标签,然后按住Ctrl/Cmd键单击动作路径。这样应当会在行星四周生成一个矩形选区。另一个生成矩形选区的方法是,右击你刚才绘制的路径,并在显示的菜单中选择建立选区。使用移动工具(V)点击行星,并拖拉入我们的画布,将它置于顶部位置。
使用自由变换工具(Ctrl/Cmd + T)缩小行星尺寸,以适合下层的风景图片。我们同样需要旋转行星,以使其最亮的部分朝向画布左端。

上一页12 下一页 阅读全文