Photoshop下合成城堡外的日落景色
(编辑:jimmy 日期: 2025/12/22 浏览:2)

单击下载素材:城堡、风景、山脉、石墙
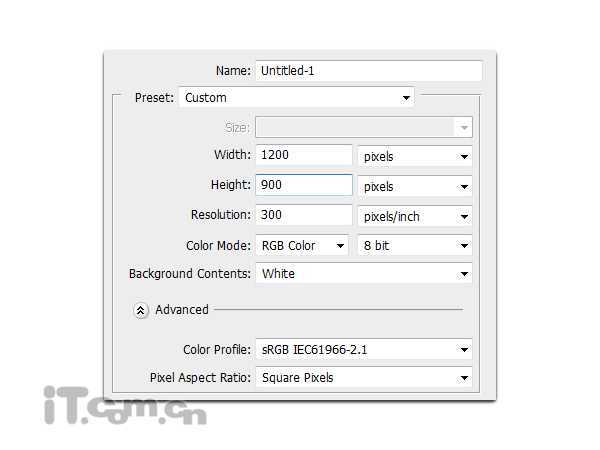
1、首先在photoshop中创建一个新图片,尺寸为1200*900px,分辨率为300ppi,如图所示。

2、在photoshop中打开城堡素材,然后复制粘贴到我们的图片中,并重命名为“石柱”,如图所示。

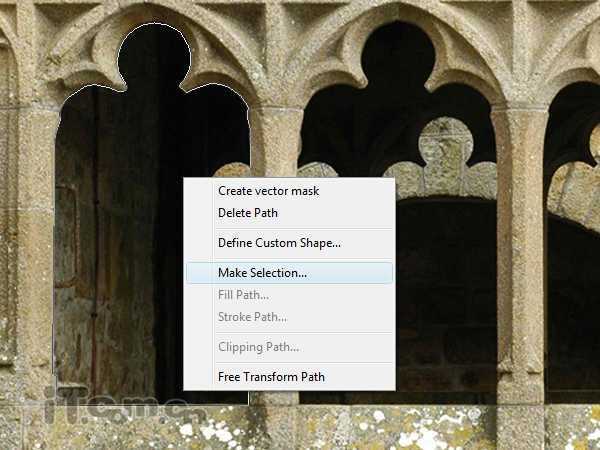
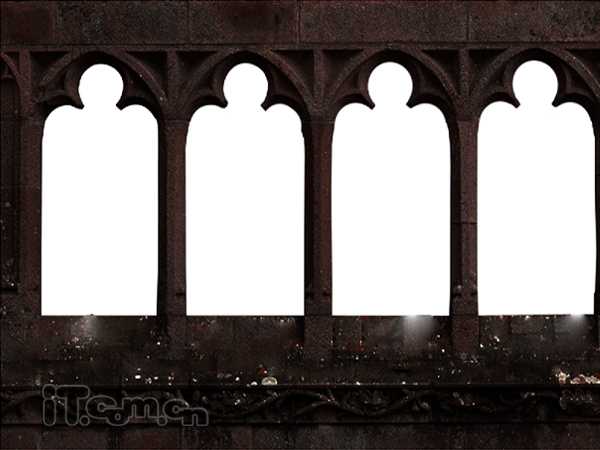
3、使用钢笔工具创建石柱间间隙的路径,然后单击右键选择“建立选区”,如图所示。把路径变为选区后,按下Delete键清空。


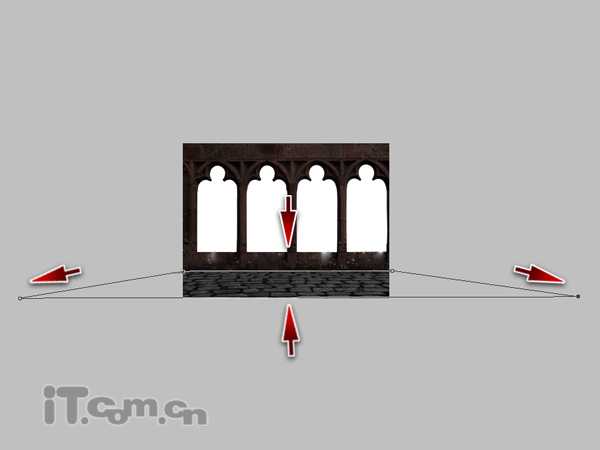
5、打开风景素材,并粘贴到我们的图片中,然后调整大小以适应画布的大小,如图所示。

6、把风景图层移动到石柱图层的下面,如图所示。

7、我们可以看到风景照片的色调主要是紫色,所以我们的调整石柱的颜色。使用色相/饱和度、色阶等调整工具来调整石柱的颜色。


效果如图所示。
