Photoshop合成制作可爱的海盗鼠船长教程
(编辑:jimmy 日期: 2025/12/25 浏览:2)
做之前,你需要下载几张图片。海洋日落,玻璃碗,鲨鱼,国旗,海盗帽。可以到素材网站下载
最终效果:

第1步
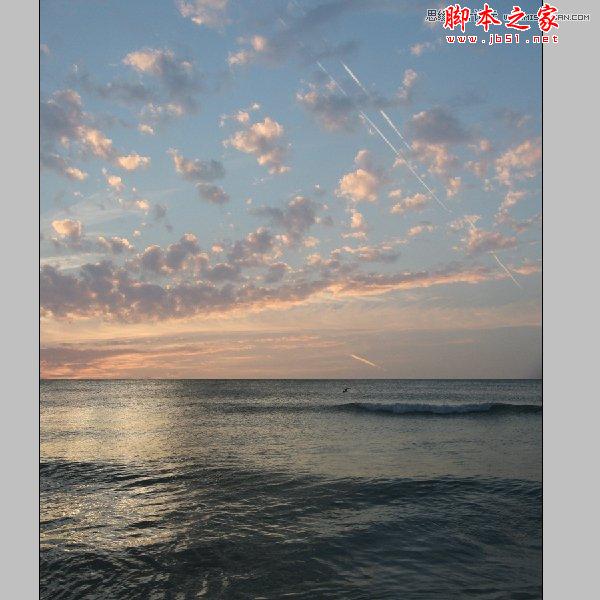
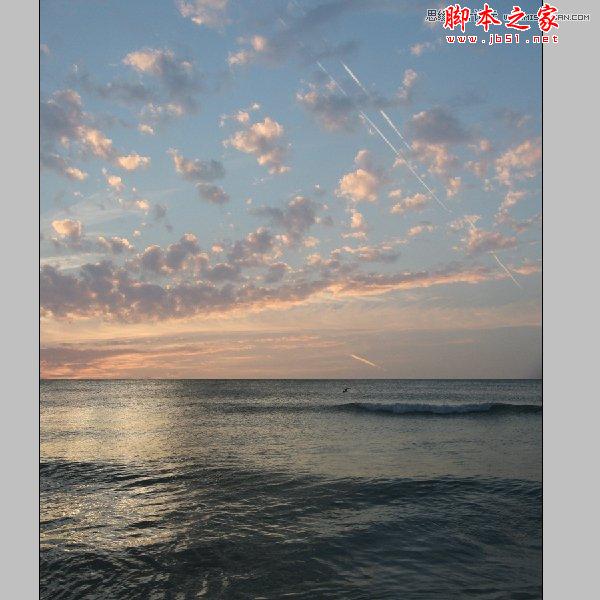
首先,打开两张图片,要形成我们的下一个背景,水平翻转(编辑>变换>水平翻转),而只是把他们像我一样的图像。这是没有必要掩盖什么,因为图片的适应只是完美的。

第2步
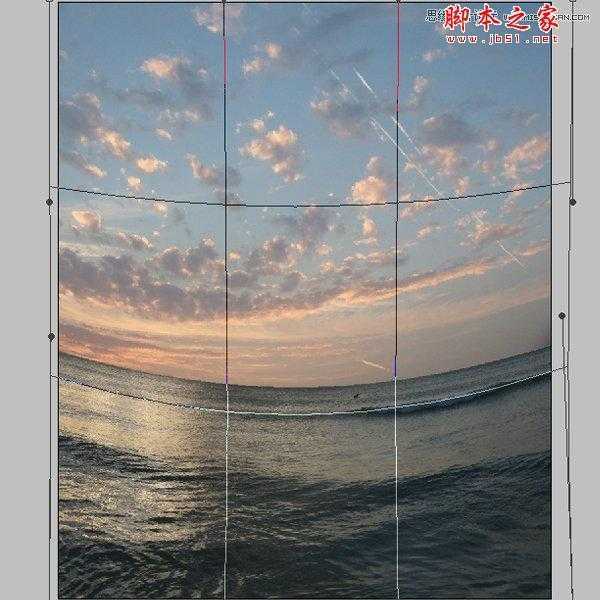
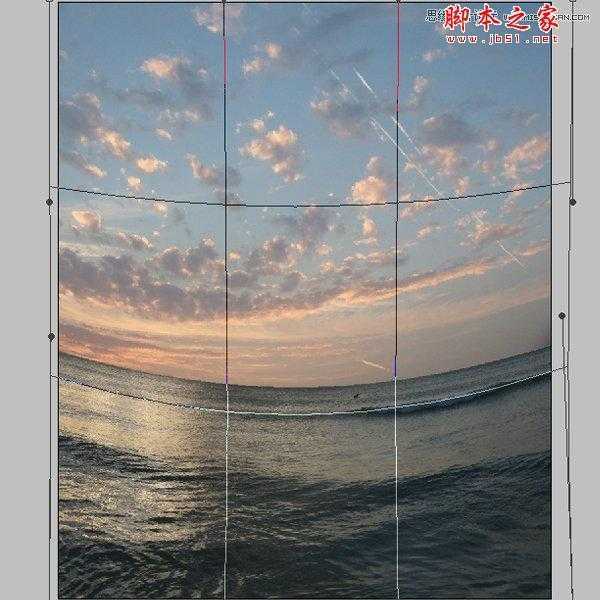
现在,让我们给这样的背景下,一个充满活力的感觉与变形工具(编辑>变换>变形)。

第3步
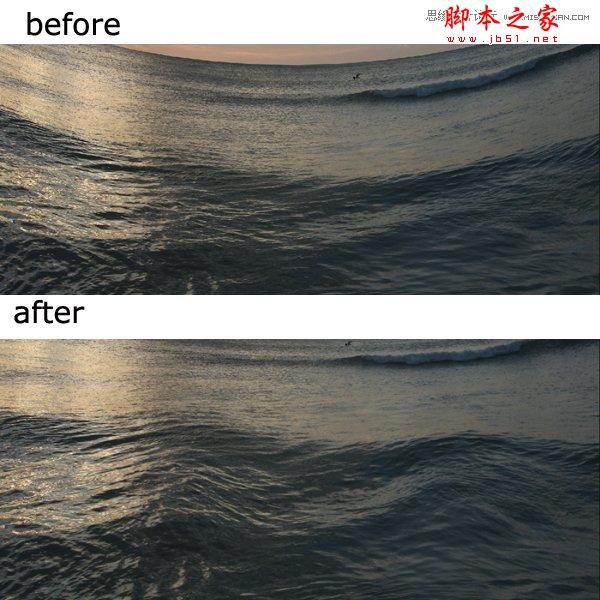
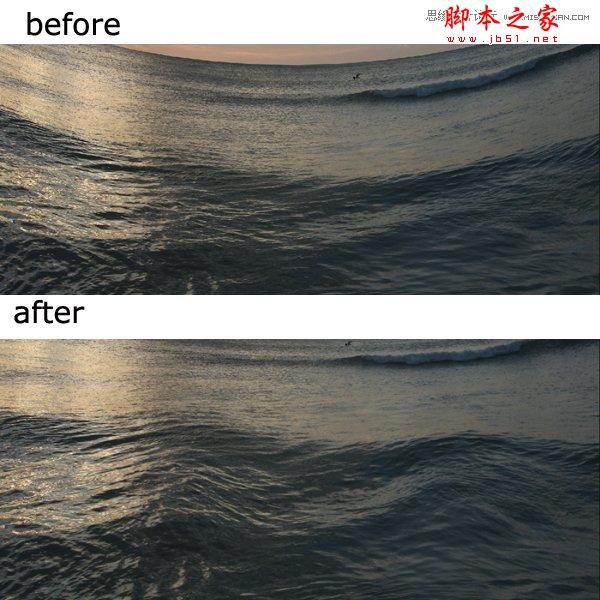
由于变形工具使图像平面的外观,我们需要做一些波液化(滤镜>液化)。使用下面的图片作为参考波看起来应该如何操作与液化后。

第4步
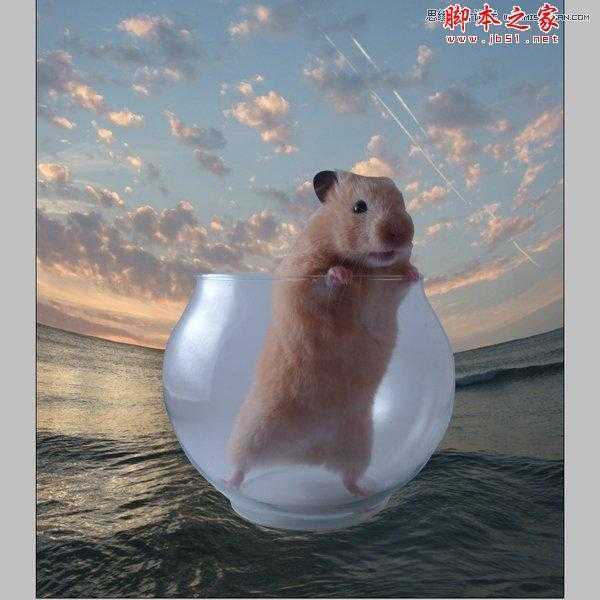
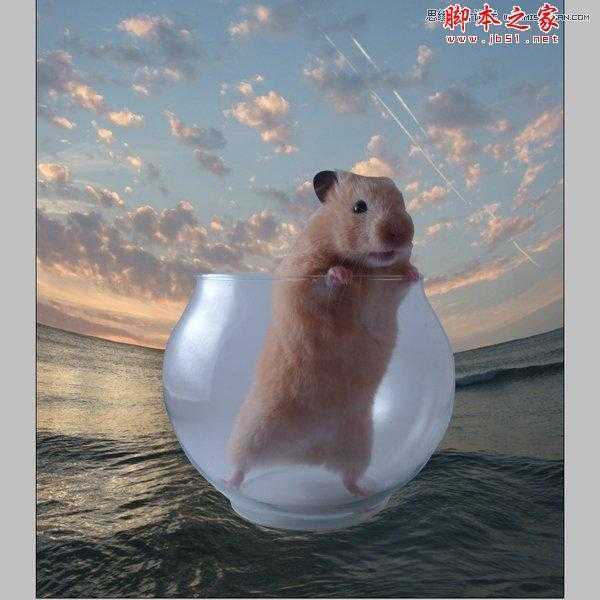
剪下有趣的仓鼠用钢笔工具,并将其放置在中间的海洋。

第5步
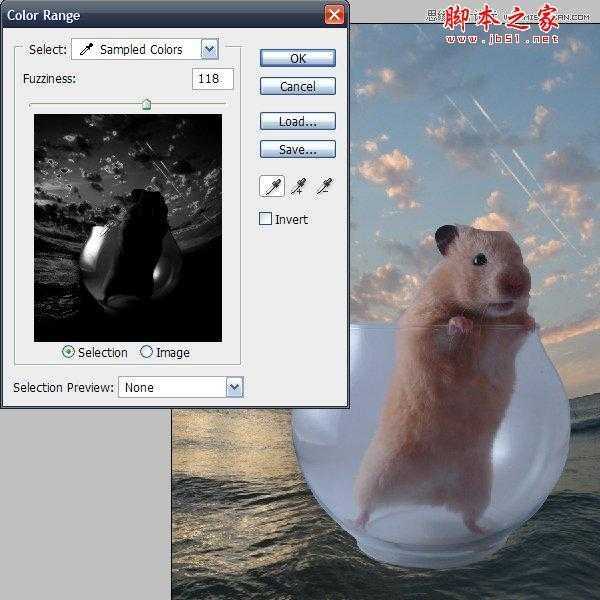
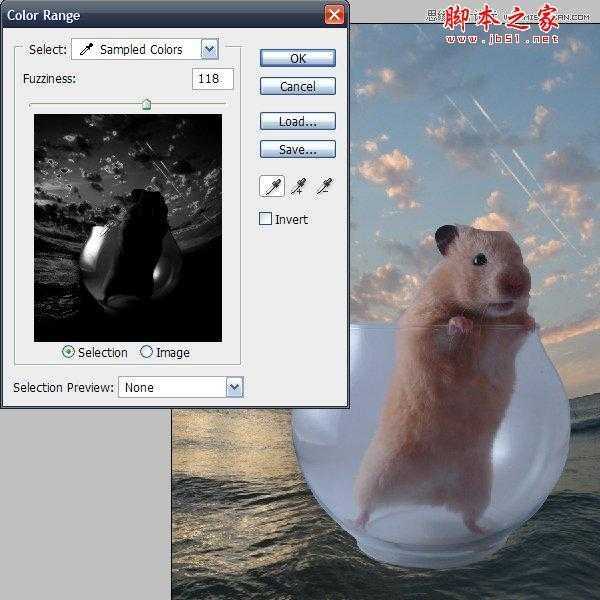
转到编辑/颜色范围,然后单击“上最轻的彩色图像(在玻璃上的亮点)。安排的模糊值,如下面的图片中。

第6步
单击“确定”色彩范围“对话框中,你会看到积极的选择。然后确保你是在玻璃层,从玻璃中,单击“命令+ J创建副本的亮点。如果隐藏玻璃层,你的选择应该是在下面的图片。

第7步
命中命令+ D,以确保没有什么选择,然后去上的玻璃层和副本(命令+ J)的副本图层的不透明度降低到60%左右像下面的图片中。您现在看到的亮点是尖锐的,好像真正的玻璃不是透明的,灰色的。

第8步
现在,我们必须将鼠标。你可以使用钢笔工具,并打断了他,但有一个更快的方法,其结果是一样好。把原来的玻璃层,在前面的亮点层和玻璃副本的层。与白口罩,并用黑色油漆,鼠标离开。确保你不要去附近的鼠标用软边刷。

第9步
选择的三个层次(“原片玻璃”,“玻璃副本”和“玻璃要点”),打命令+ E合并的三个层次。然后创建一个面具,掩盖下部的玻璃,因此它看起来就像是在水下。如果你不是很满意的结果,你可以使用一个低透明度刷,掩盖了一些地方,你认为应该更加透明玻璃上。

第10步
添加的标志。你将不得不改变旗杆上的亮点。在下面的图片中选择他们喜欢的,打命令+ J和移动的亮点极左边的,然后画一个棕色的颜色(使用滴管极)的原始亮点。

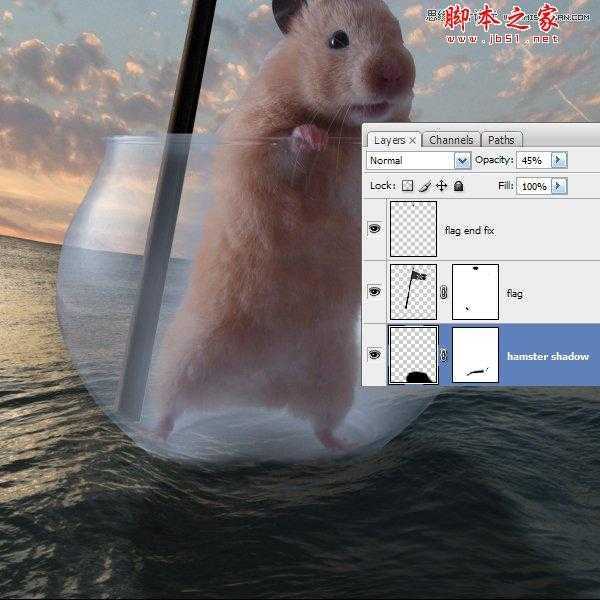
第11步
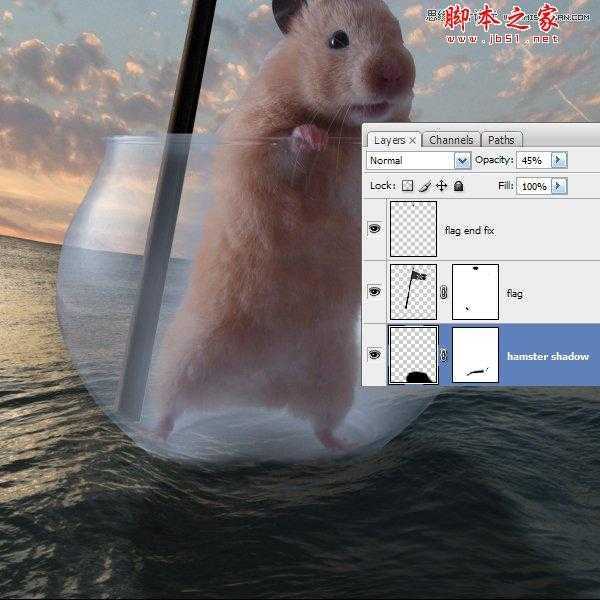
使用画笔用黑色的影子在下面的图片,并降低不透明度为45%。

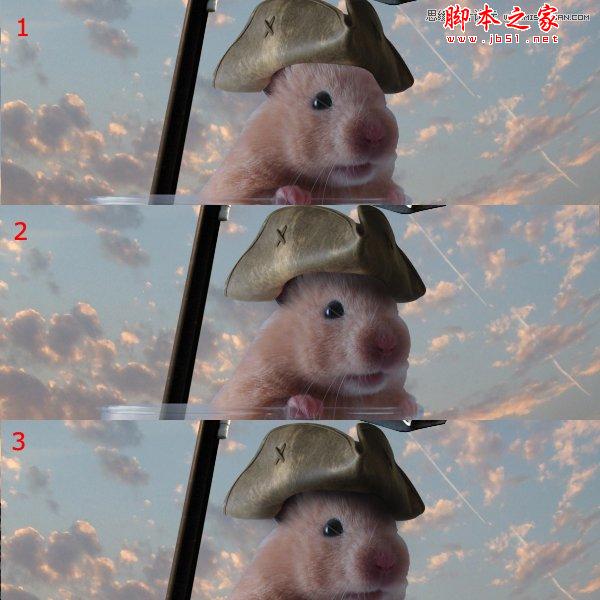
第12步
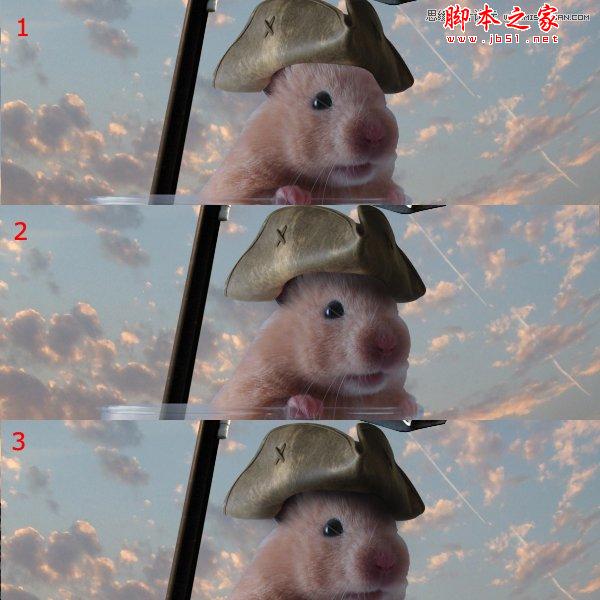
把海盗帽和安排的大小,以适应头部的仓鼠(1)。一个新层,然后在帽子下一层,画一些阴影的头的仓鼠用柔软的边缘和透明度低的黑色画笔(2)。一个新层,然后在前面的帽子层画一些阴影的帽子,再次使用一个低透明度和软边刷(3)。

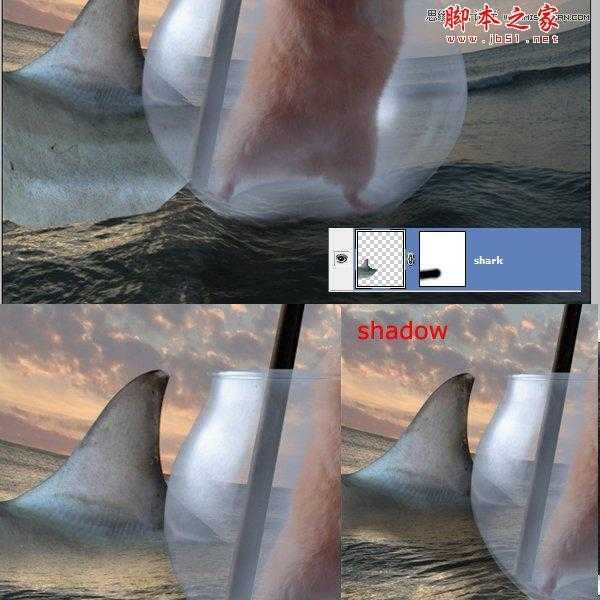
第13步
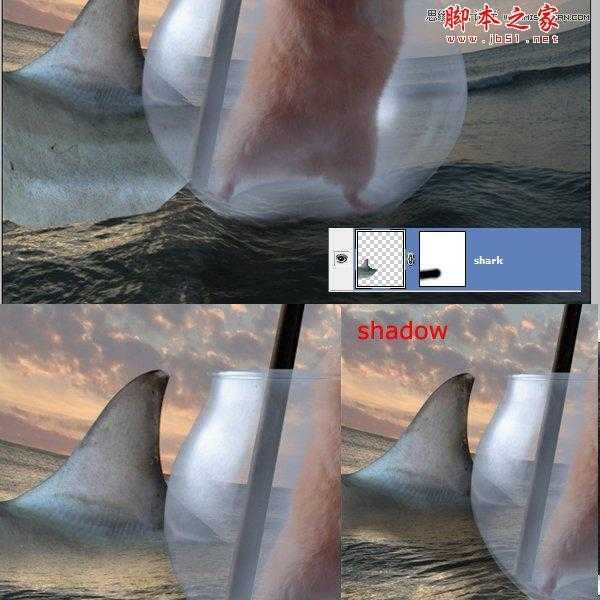
在这一步中,我们将添加鲨鱼,使这个形象更有趣。切出的鱼翅,并把它下的“仓鼠”层。覆盖在黑色另一层面具,画一个阴影。设置其不透明度为30%至40%。

第14步
下切海在球的后面,并把它像我一样的图像。这是如何通过圆形玻璃类似球的水被看作

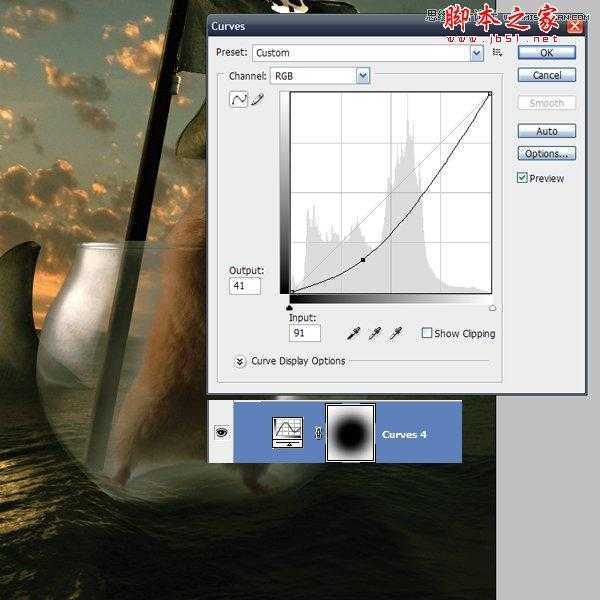
第15步
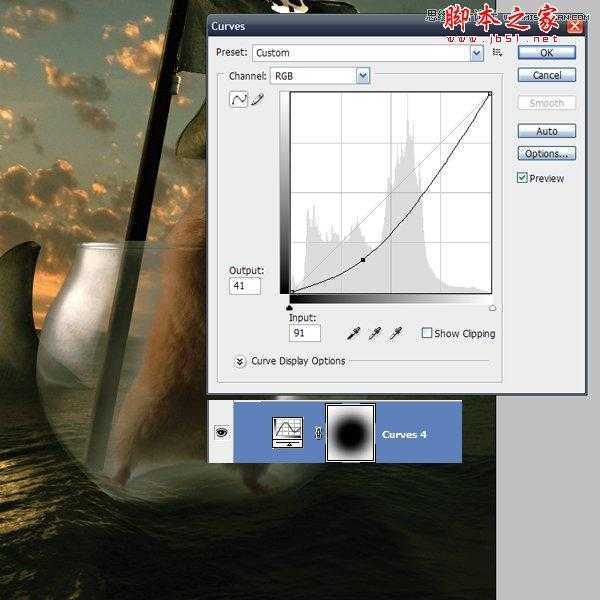
现在,让我们给一些过滤器和调整图层图像一副很酷的样子。第一次去调整图层>曲线(输入91输出41),然后删除中间的面具。

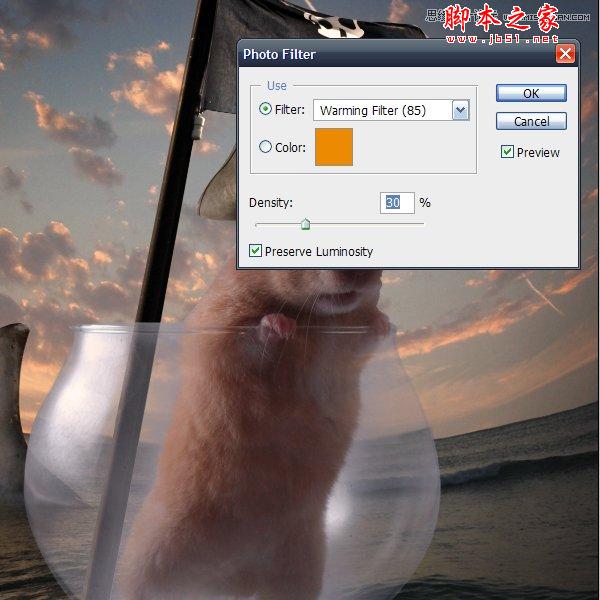
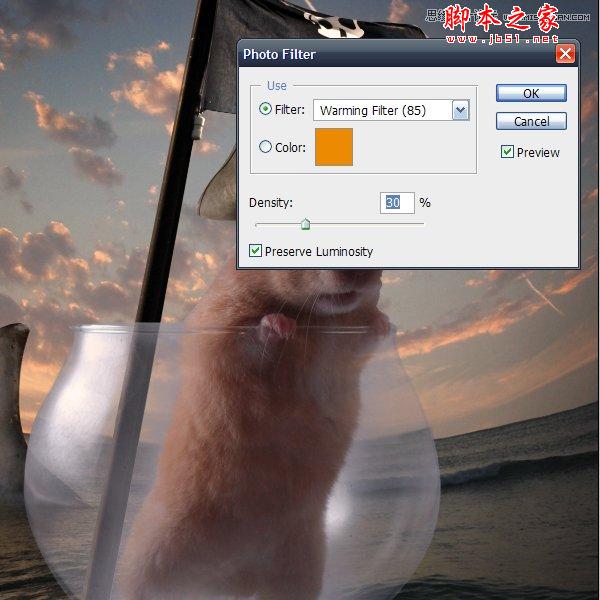
应用调整图层>照片滤镜(橙色为30%)。

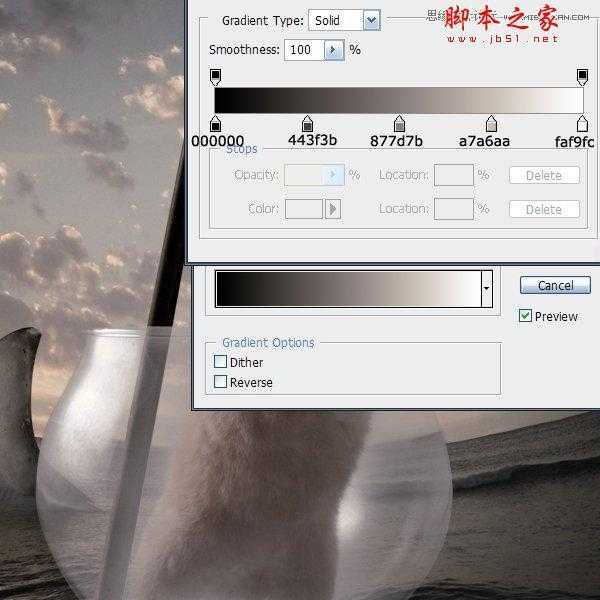
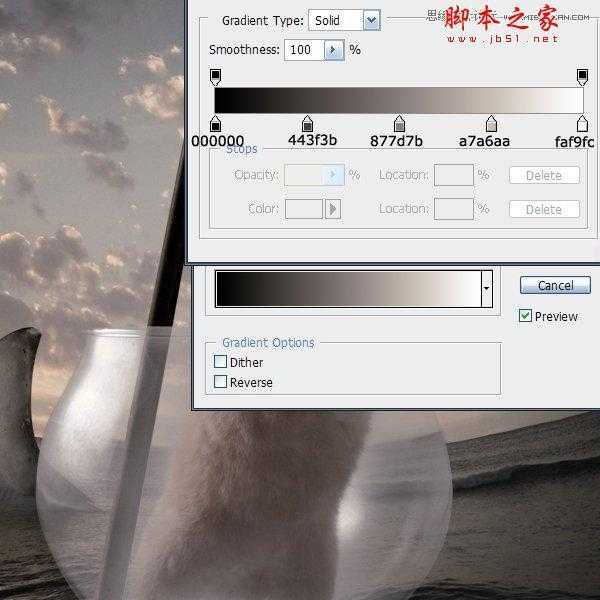
应用一项调整图层>渐变映射(不透明度为60%)。

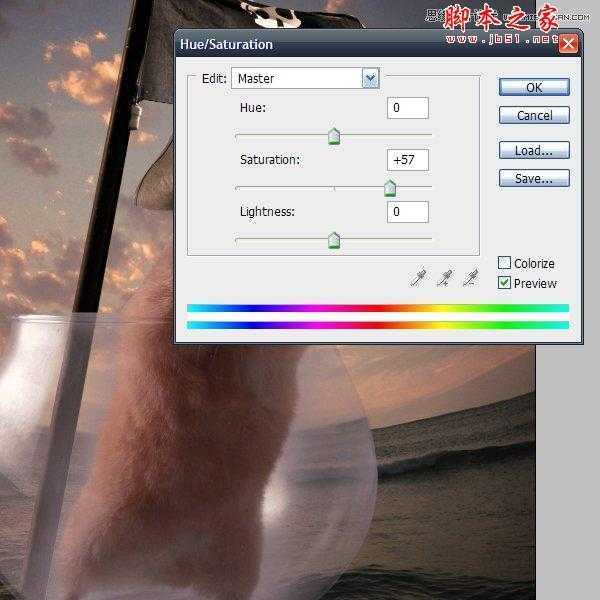
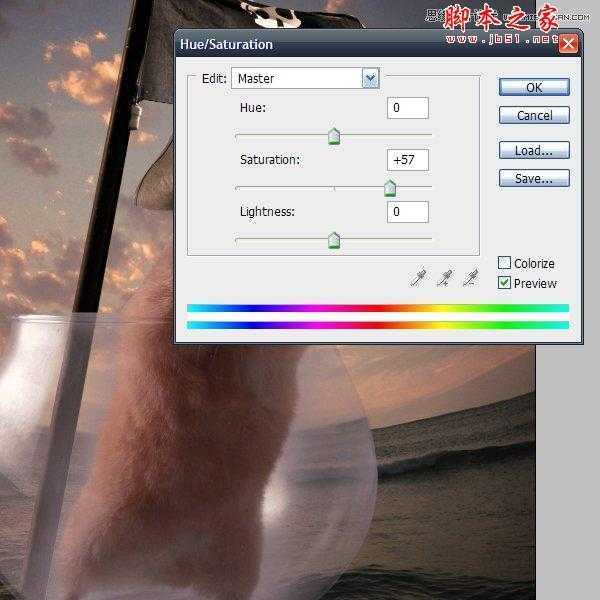
采用调整图层>色相/饱和度(饱和度+57)。

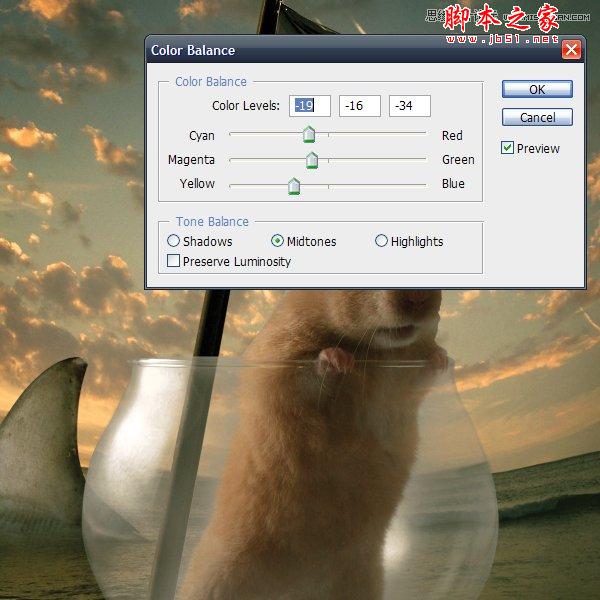
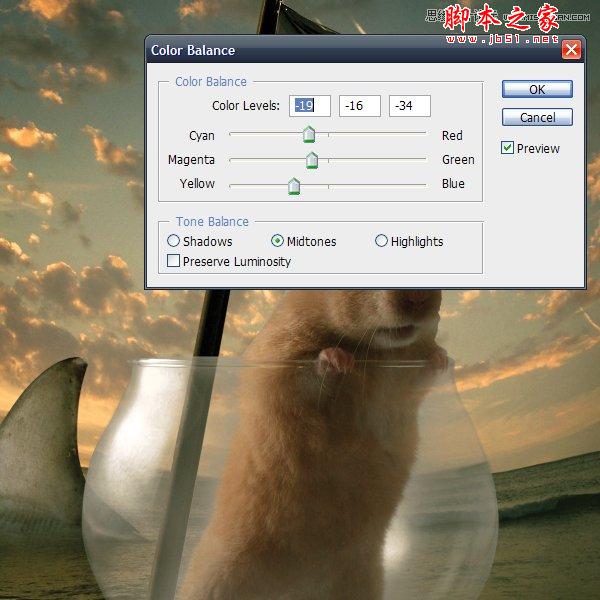
应用调整图层>色彩平衡(级别在-19,-16,-34)。

第16步
抓住涂抹工具(强度为90%和画笔的大小2-4 PX),并开始污迹仓鼠的皮毛像我一样在下面。


第17步
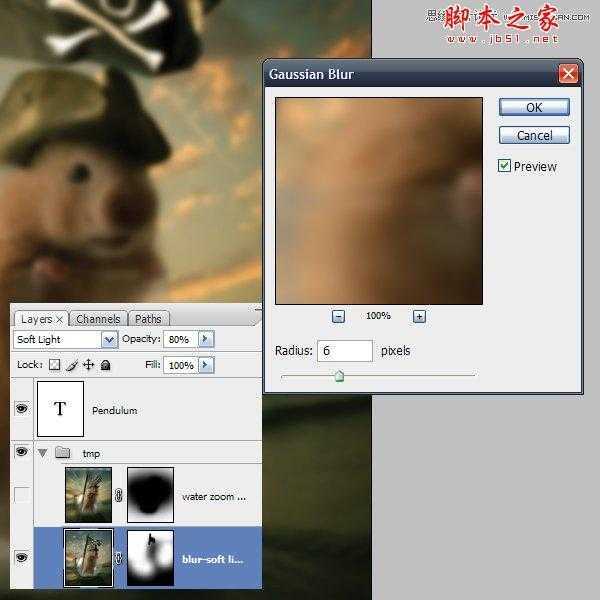
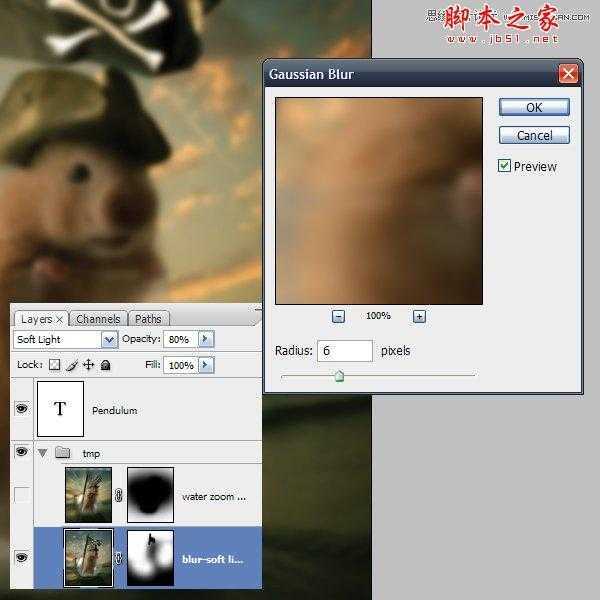
转到滤镜>模糊>高斯模糊(6 PX),改变混合模式为柔光。使用下面的图片作为参考图层蒙版如何看这一步。

第18步
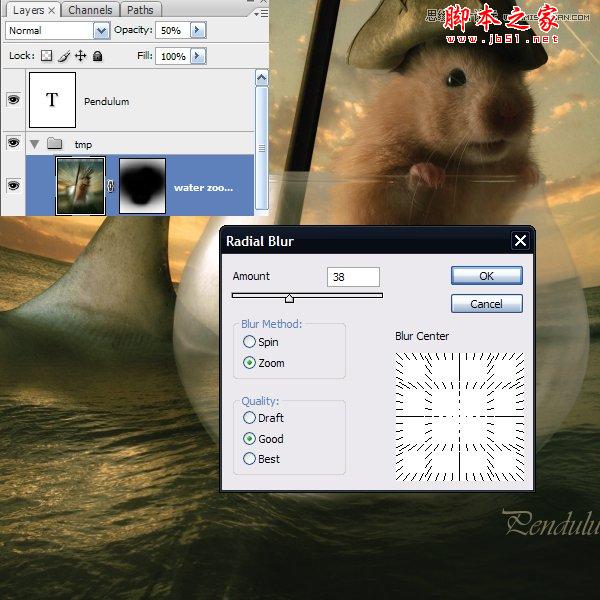
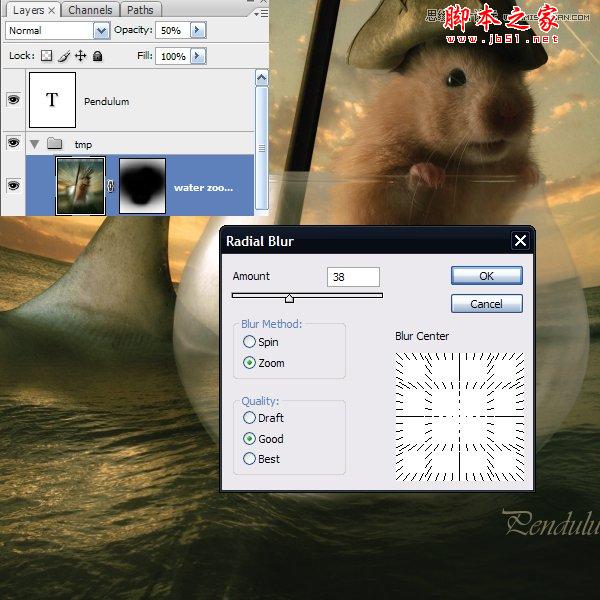
转到滤镜>模糊>径向模糊,下面的图片中使用的设置。单击“确定”,不透明度降低到50层的变焦和掩盖它的中心。这会给一些光动力学的图像。

结论
下面是最终的图像。

最终效果:

第1步
首先,打开两张图片,要形成我们的下一个背景,水平翻转(编辑>变换>水平翻转),而只是把他们像我一样的图像。这是没有必要掩盖什么,因为图片的适应只是完美的。

第2步
现在,让我们给这样的背景下,一个充满活力的感觉与变形工具(编辑>变换>变形)。

第3步
由于变形工具使图像平面的外观,我们需要做一些波液化(滤镜>液化)。使用下面的图片作为参考波看起来应该如何操作与液化后。

第4步
剪下有趣的仓鼠用钢笔工具,并将其放置在中间的海洋。

第5步
转到编辑/颜色范围,然后单击“上最轻的彩色图像(在玻璃上的亮点)。安排的模糊值,如下面的图片中。

第6步
单击“确定”色彩范围“对话框中,你会看到积极的选择。然后确保你是在玻璃层,从玻璃中,单击“命令+ J创建副本的亮点。如果隐藏玻璃层,你的选择应该是在下面的图片。

第7步
命中命令+ D,以确保没有什么选择,然后去上的玻璃层和副本(命令+ J)的副本图层的不透明度降低到60%左右像下面的图片中。您现在看到的亮点是尖锐的,好像真正的玻璃不是透明的,灰色的。

第8步
现在,我们必须将鼠标。你可以使用钢笔工具,并打断了他,但有一个更快的方法,其结果是一样好。把原来的玻璃层,在前面的亮点层和玻璃副本的层。与白口罩,并用黑色油漆,鼠标离开。确保你不要去附近的鼠标用软边刷。

第9步
选择的三个层次(“原片玻璃”,“玻璃副本”和“玻璃要点”),打命令+ E合并的三个层次。然后创建一个面具,掩盖下部的玻璃,因此它看起来就像是在水下。如果你不是很满意的结果,你可以使用一个低透明度刷,掩盖了一些地方,你认为应该更加透明玻璃上。

第10步
添加的标志。你将不得不改变旗杆上的亮点。在下面的图片中选择他们喜欢的,打命令+ J和移动的亮点极左边的,然后画一个棕色的颜色(使用滴管极)的原始亮点。

第11步
使用画笔用黑色的影子在下面的图片,并降低不透明度为45%。

第12步
把海盗帽和安排的大小,以适应头部的仓鼠(1)。一个新层,然后在帽子下一层,画一些阴影的头的仓鼠用柔软的边缘和透明度低的黑色画笔(2)。一个新层,然后在前面的帽子层画一些阴影的帽子,再次使用一个低透明度和软边刷(3)。

第13步
在这一步中,我们将添加鲨鱼,使这个形象更有趣。切出的鱼翅,并把它下的“仓鼠”层。覆盖在黑色另一层面具,画一个阴影。设置其不透明度为30%至40%。

第14步
下切海在球的后面,并把它像我一样的图像。这是如何通过圆形玻璃类似球的水被看作

第15步
现在,让我们给一些过滤器和调整图层图像一副很酷的样子。第一次去调整图层>曲线(输入91输出41),然后删除中间的面具。

应用调整图层>照片滤镜(橙色为30%)。

应用一项调整图层>渐变映射(不透明度为60%)。

采用调整图层>色相/饱和度(饱和度+57)。

应用调整图层>色彩平衡(级别在-19,-16,-34)。

第16步
抓住涂抹工具(强度为90%和画笔的大小2-4 PX),并开始污迹仓鼠的皮毛像我一样在下面。


第17步
转到滤镜>模糊>高斯模糊(6 PX),改变混合模式为柔光。使用下面的图片作为参考图层蒙版如何看这一步。

第18步
转到滤镜>模糊>径向模糊,下面的图片中使用的设置。单击“确定”,不透明度降低到50层的变焦和掩盖它的中心。这会给一些光动力学的图像。

结论
下面是最终的图像。
