Photoshop合成制作雨夜杀戮的超智能机器人战士
(编辑:jimmy 日期: 2025/12/25 浏览:2)
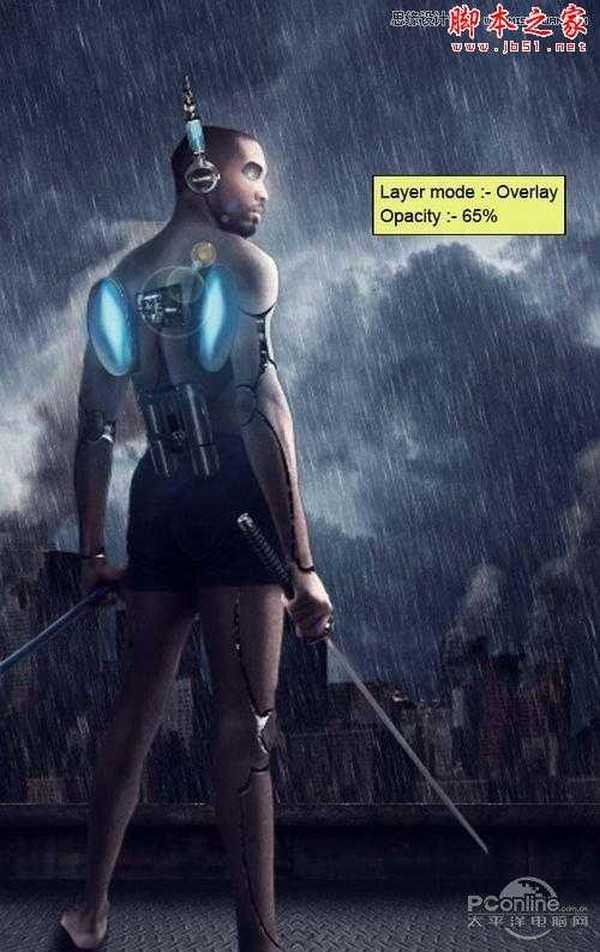
这次的PS翻译教程将为大家带来Photoshop打造超智能杀戮战士的详细制作过程。本PS翻译教程中主要是利用素材的合成以及适当的调节修改,达到最终效果图。下面先看看本Photoshop教程的最终效果图和所用素材。
教程需要用到的素材:砖面,城市,建筑物,高楼大厦,硬盘,机械,人物,烟雾,散景背景,下雨背景最终效果图

图00
Step 1
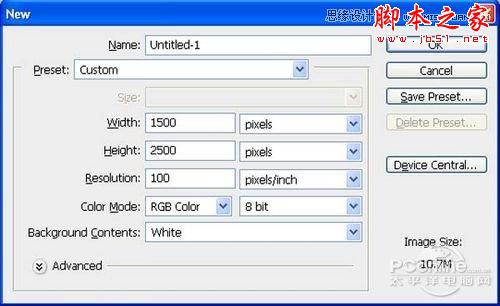
打开Photoshop,新建宽高分别为1500像素和2500像素的画布,分辨率设置100dpi,背景设置白色。具体设置如下图所示。

图01
Step 2
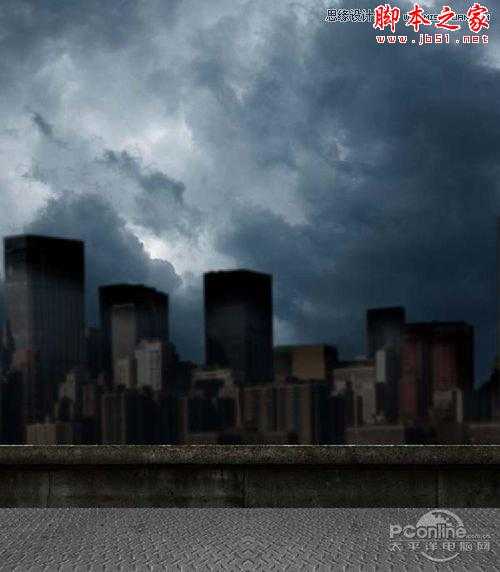
首先将“Stormy Sky 3”素材导入到Photoshop中,然后将素材拖移到主画布中,并将素材图层命名为“天空”.天空素材效果如下图所示。

图02
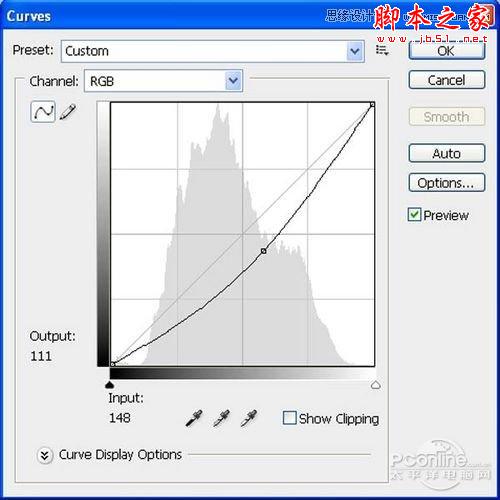
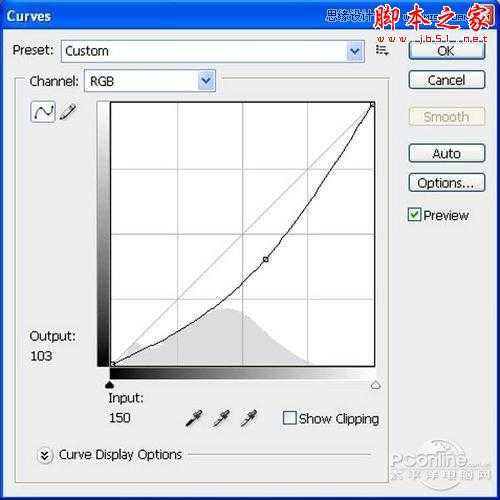
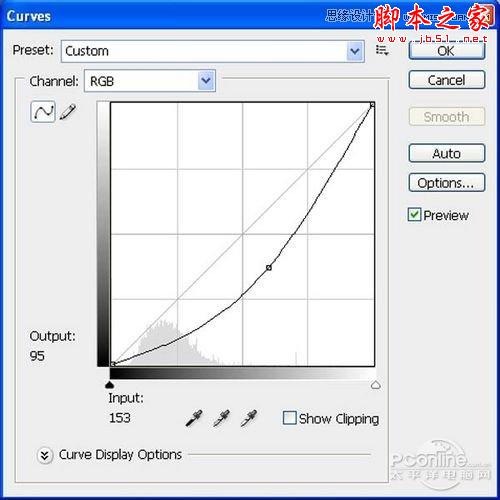
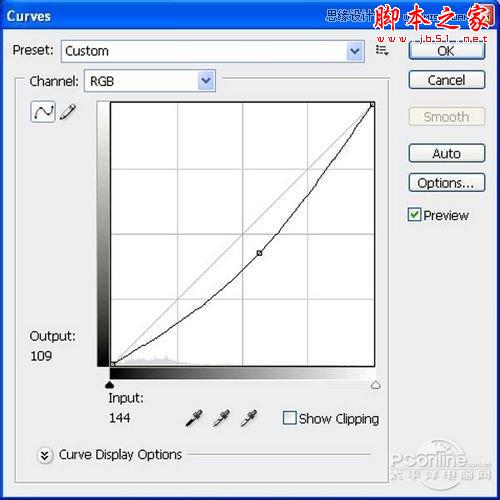
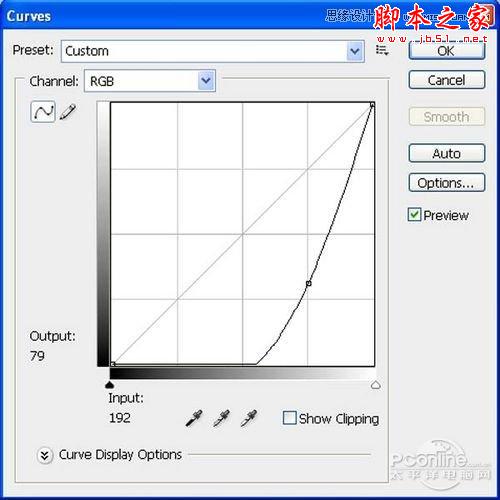
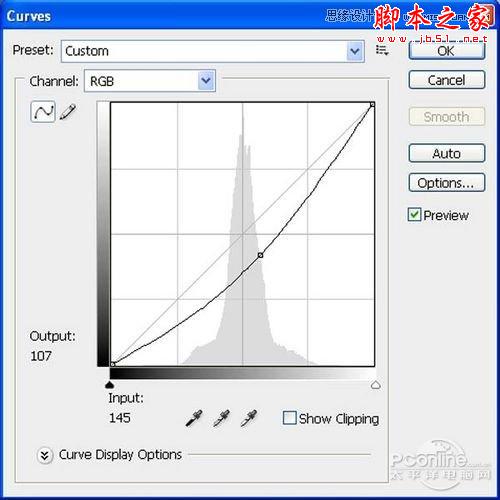
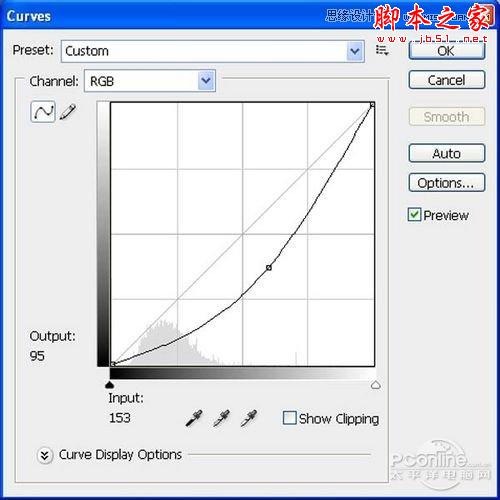
接着在主菜单中执行“图层>新调整图层>曲线”,或者在图层面板中按调整图层添加。在曲线调整图层和天空素材图层之间按Alt+鼠标左键,从创建出剪贴蒙版。其中曲线调整图层的具体设置如下图所示。

图03
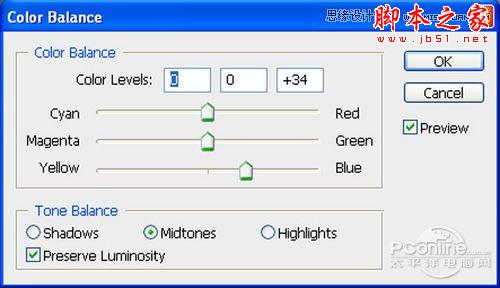
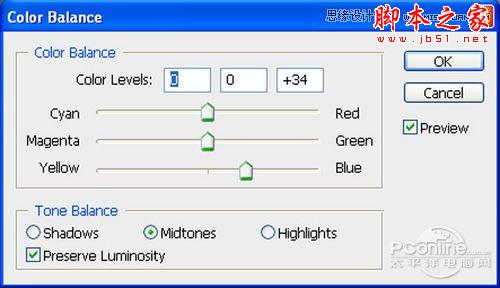
同样在主菜单中执行“图层>新调整图层>色彩平衡”,在色彩平衡调整图层和天空素材图层之间按Alt+鼠标左键,从创建出剪贴蒙版。其中色彩平衡调整图层的具体设置如下图所示。

图04
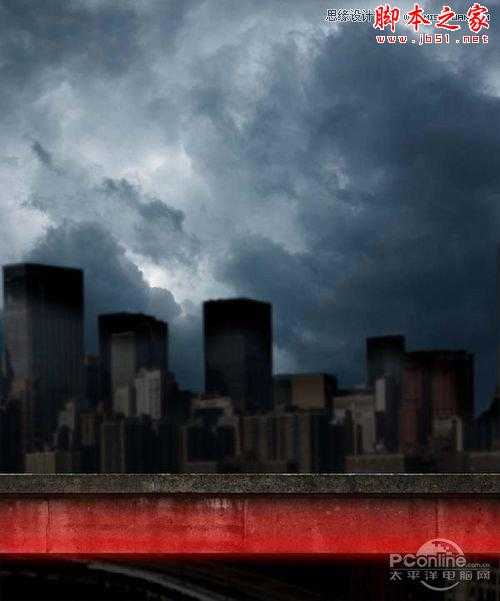
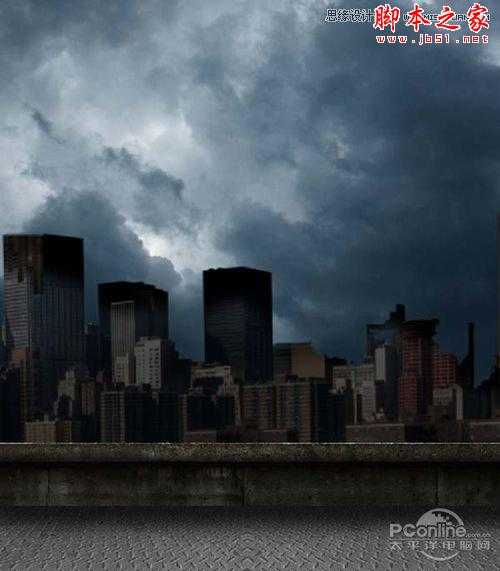
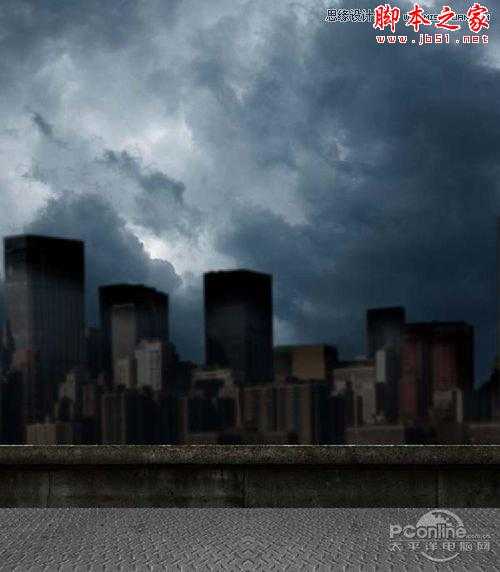
经过曲线调整和色彩平衡调整后,天空素材的效果如下图所示。

图05
Step 3
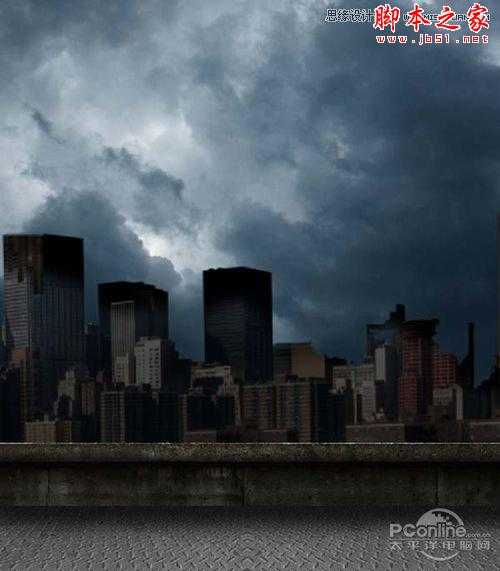
下面在Photoshop中打开“NEW YORK”素材,这里需要素材作为整个作品的背景素材。将城市素材拖移到主画布中。
点击城市素材图层,然后按Ctrl+V激活移动工具,再左击素材,按着左键将素材拖移到主画布中,命名为“城市”.“NEW YORK”素材如下图所示。

图06
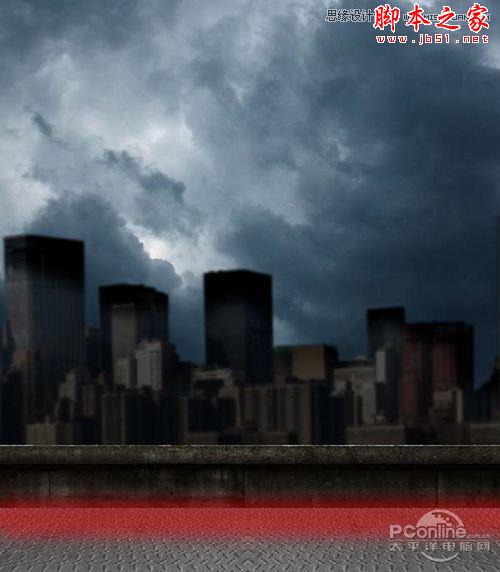
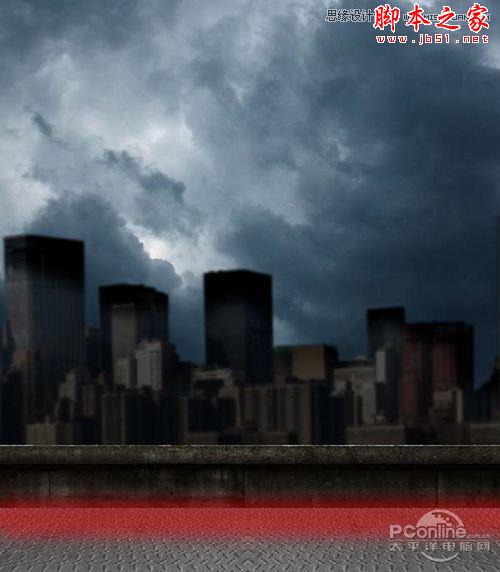
在城市素材上添加图层蒙版,如下图所示利用黑色笔刷等工具将红色标记以上的部分遮蔽。具体遮蔽示意如下图所示。

图07
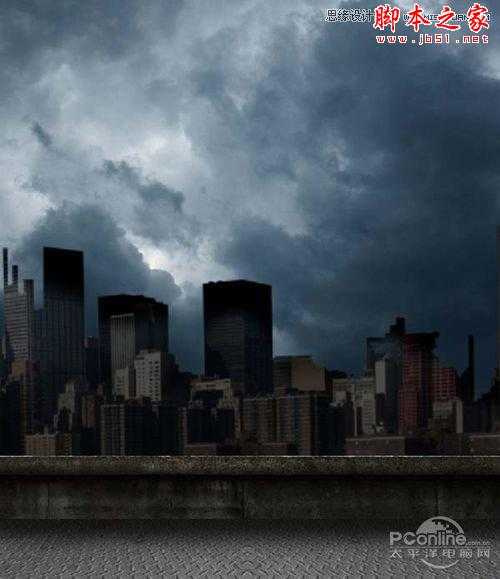
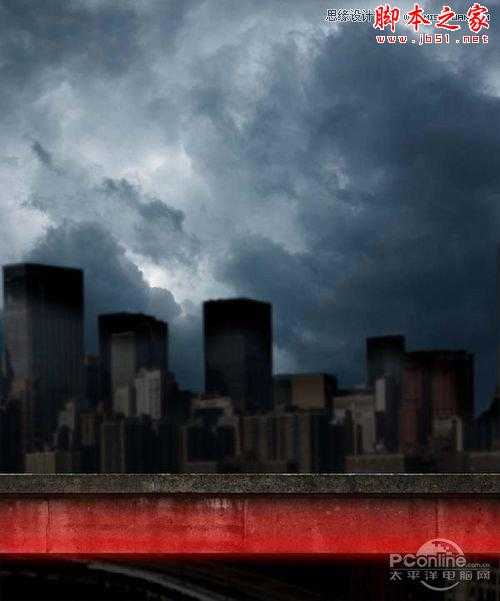
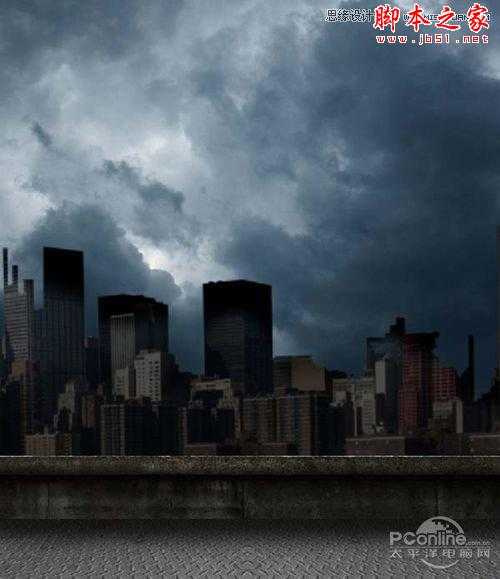
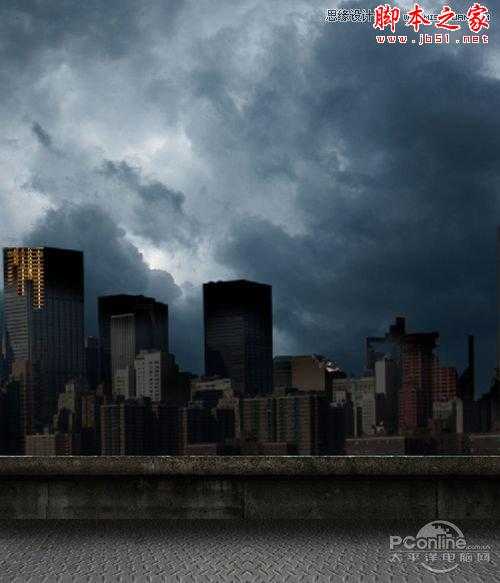
城市素材修改完以后,效果如下图所示。

图08
Step 4
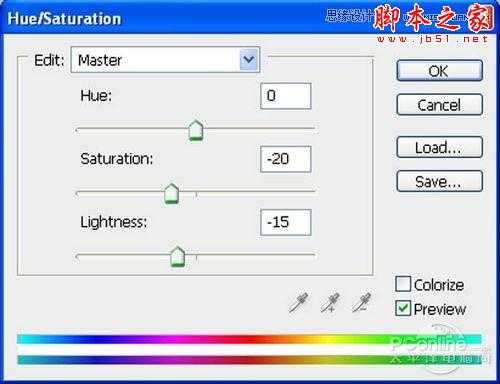
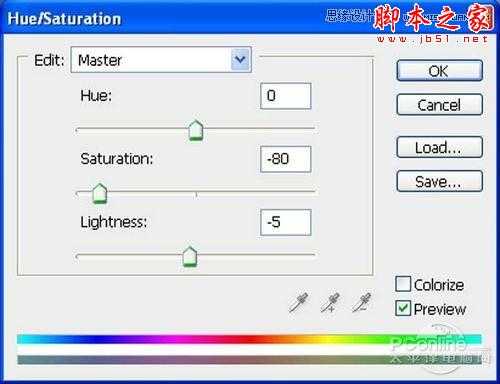
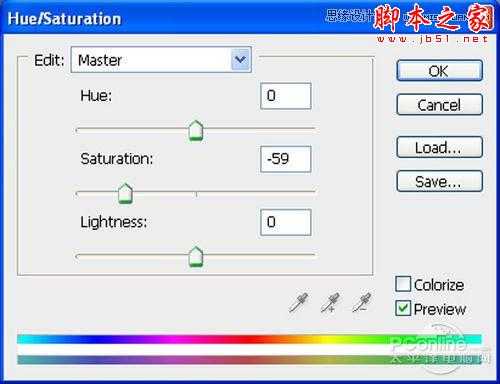
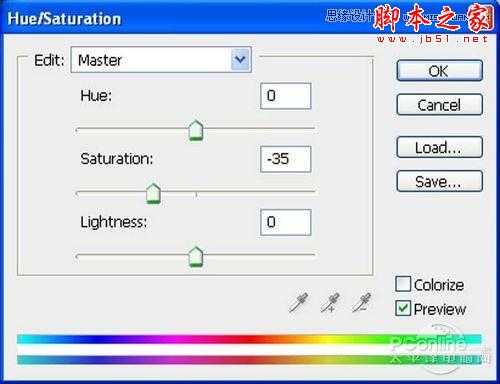
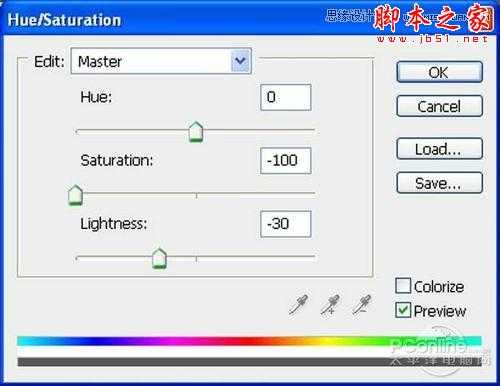
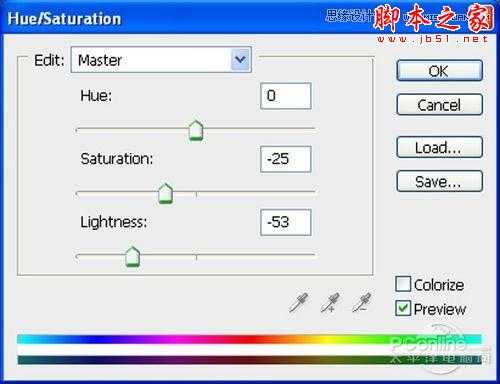
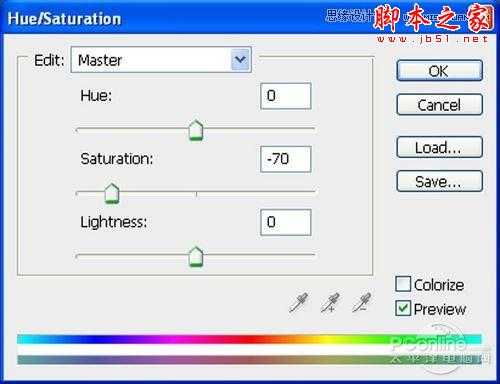
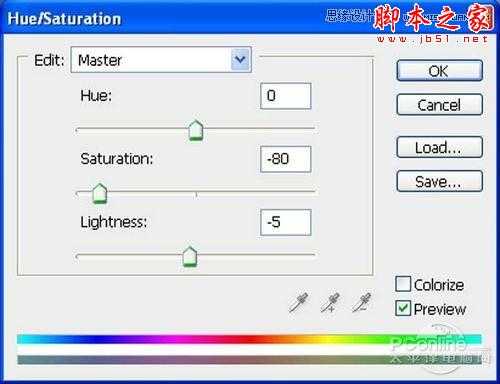
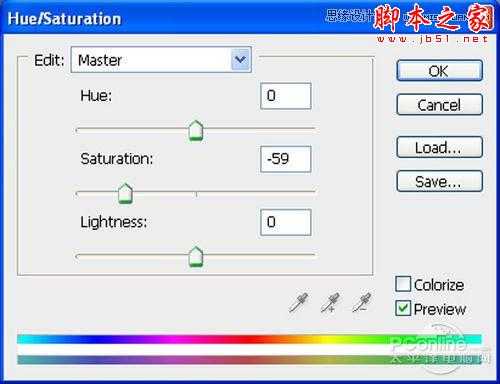
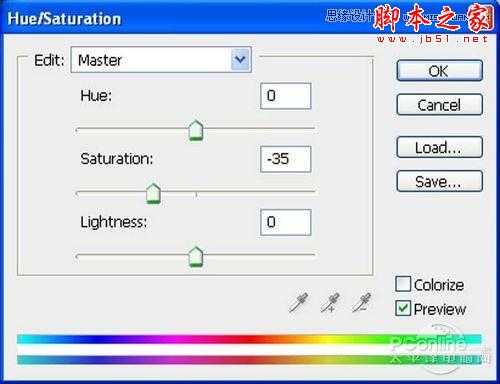
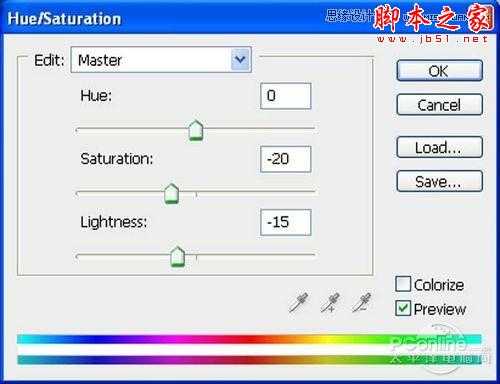
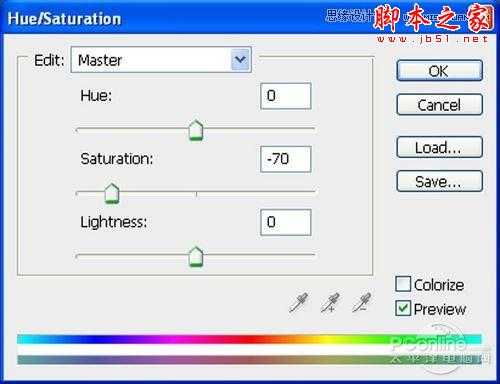
在图层面板中按新增调整图层按钮,在弹出菜单中选择色相/饱和度调整图层。同样在城市素材和色相/饱和度调整图层中间按Alt+鼠标左键添加剪贴蒙版。其中色相/饱和度调整图层的具体设置如下图所示。

图09
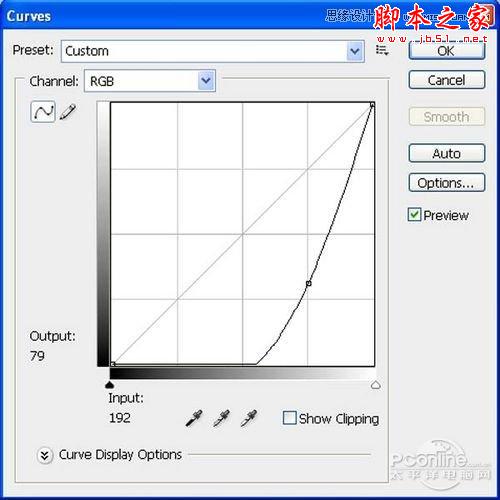
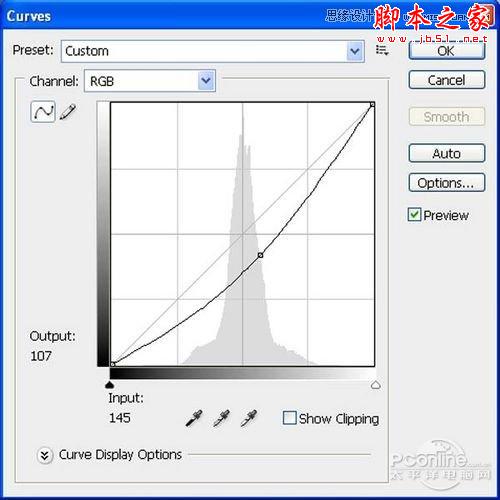
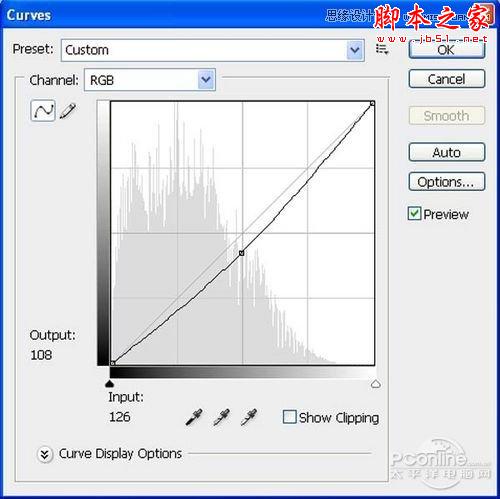
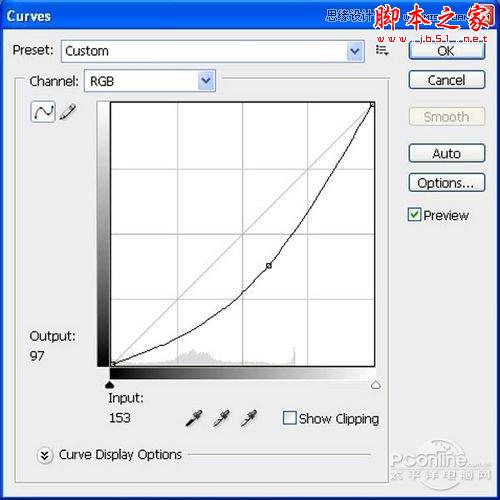
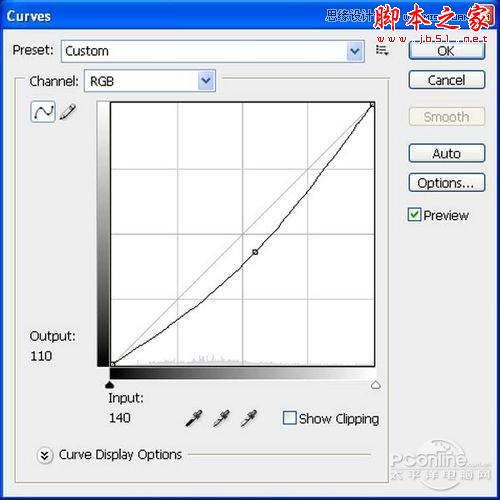
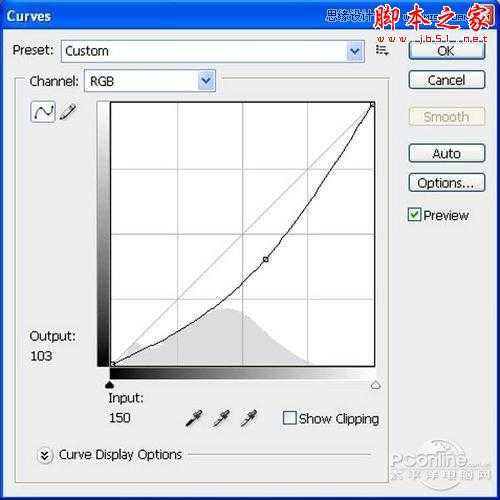
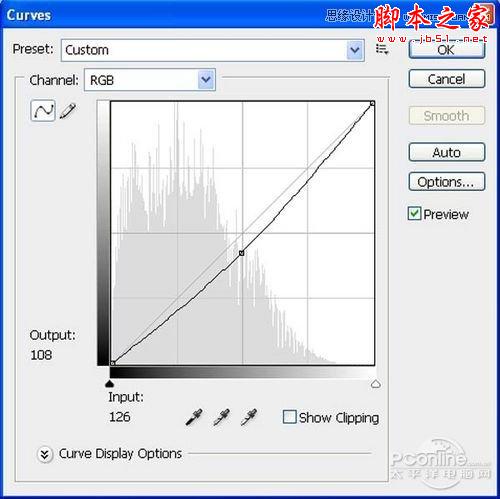
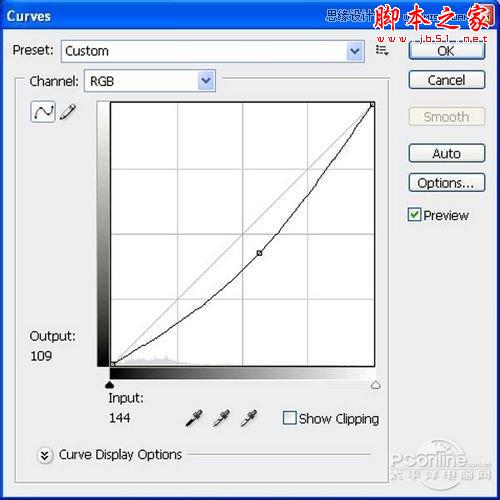
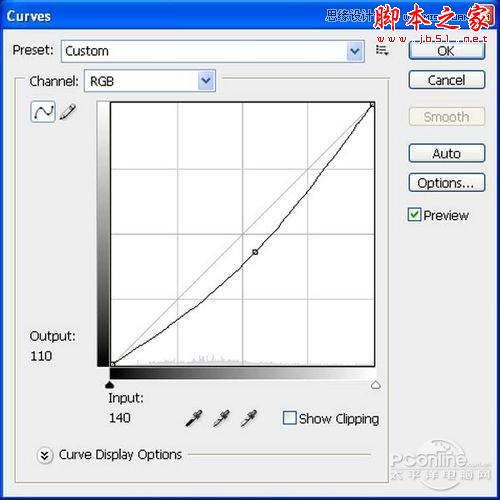
操作如同上面添加调整图层,这次添加的是曲线调整图层。添加完毕后按Alt+鼠标左键添加剪贴蒙版。曲线调整图层的具体设置如下图所示。

图10
再添加亮度/对比度调整图层,同样在城市素材与亮度/对比度调整图层之间,按Alt+鼠标左键添加剪贴蒙版。城市素材图层的亮度/对比度调整图层具体设置如下图所示。

图11
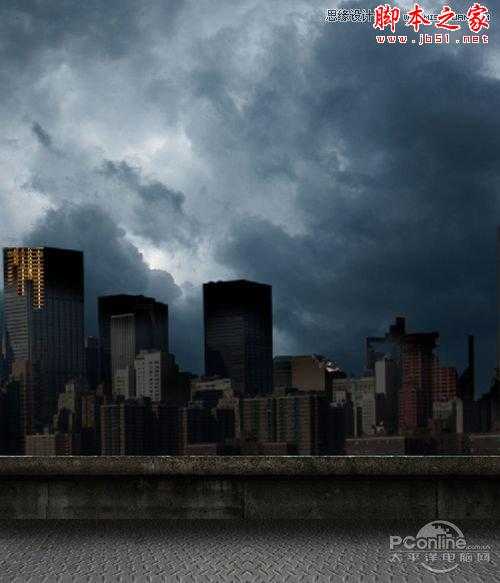
经过以上的调整图层调整后,城市素材的效果如下图所示。

图12
Step 5
下面再回到城市素材的曲线调整图层,选择调整图层的图层蒙版,然后选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#000000.设置好笔刷后,在下图所示的红色范围遮蔽部分曲线调整效果,这样令遮蔽部分显得光亮一些。需遮蔽的红色部分如下图所示。

图13
遮蔽部分曲线调整效果后,城市素材的效果如下图所示。

图14
继续在主菜单中执行“滤镜>模糊>高斯模糊”,在高斯模糊面板中设置半径4像素,具体设置如下图所示。

图15
城市素材添加高斯模糊滤镜后,效果如下图所示。

图16
Step 6
下面继续添加其他素材。在Photoshop中打开“Texture – 7”素材。点击选取“Texture – 7”素材,然后在工具面板中选取钢笔工具,然后如下图所示的红色范围选取起来,按V激活移动工具,左击选取的图案,将图案拖移到主画布中,将这部分素材命名为“墙壁”.选取范围如下图所示。

图17
将墙壁素材移放到主画布后,效果如下图所示。

图18
下面为墙壁素材添加曲线调整图层,在曲线调整图层和墙壁素材图层之间按Alt再点击左键,从而创建剪贴蒙版。曲线调整图层的具体设置参数如下图所示。

图19
进行曲线调整后,墙壁素材的调整效果如下图所示。

图20
在工具面板中选取笔刷工具(快捷键B),设置笔刷大小为400像素、硬度0%、不透明度40%、流量100%、颜色#000000.然后如下图所示的红色范围,在墙壁素材图层中涂刷。

图21
具体调整效果如下图所示。

图22
Step 7
下面要添加铁板素材,在Photoshop 中打开“Metal Floor”素材。点击“Metal Floor”素材,按V选择移动工具,再按着左键拖移到主画布中,命名为地板。铁板素材效果如下图所示。

图23
接着按Ctrl+T调出自由变换菜单,如下图所示将地板调整。

图24
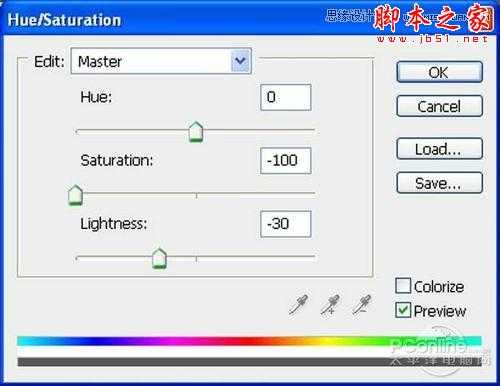
添加色相/饱和度调整图层,在地板素材图层和色相/饱和度调整图层之间按Alt点击左键,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图25
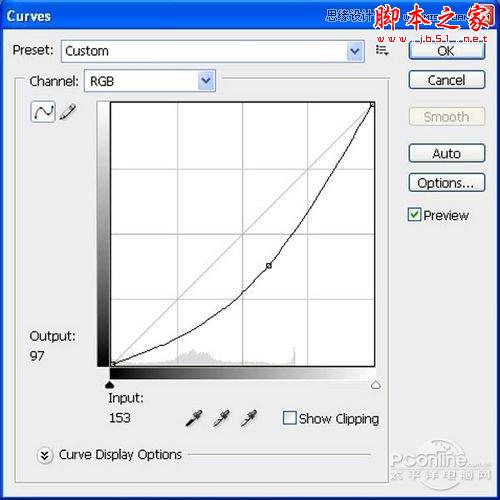
再添加曲线调整图层,在地板素材图层和曲线调整图层之间按Alt点击左键,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图26
经过调整后,地板素材的效果如下图所示。

图27
在工具面板中选取笔刷工具(快捷键B),设置笔刷大小为400像素、硬度0%、不透明度40%、流量100%、颜色#000000.然后如下图所示的红色范围,在地板素材中涂刷。

图28
添加笔刷绘制后,效果如下图所示。

图29
Step 8
根据场景制作需要,我们要对刚才添加的城市建筑素材进行“破坏”.在工具面板中选择钢笔工具,然后如下图所示将建筑素材的红色部分遮蔽起来。遮蔽范围如下图红色部分所示。

图30
“破坏”后,城市素材的效果如下图所示。

图31
下面打开“buildings”素材,选择钢笔工具,选择下图所示的红框部分,按V选择移动工具,将选区内的素材拖移到主画布中,并命名为破碎建筑。

图32
将素材添加到主画布后,按Ctrl+T调出自由变换菜单,然后将破碎建筑调节成下图所示的形状。

图33
Step 9
对破碎建筑添加色彩平衡调整图层,在破碎建筑图层和色彩平衡调整图层之间按Alt,左击点击两图层空隙处,创建图层蒙版。设置色彩平衡调整图层如下图所示。

图34
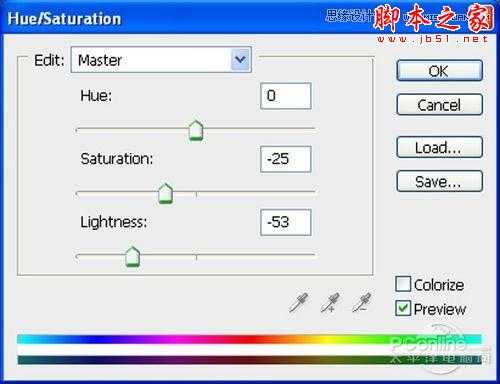
同理,对破碎建筑图层添加色相/饱和度调整图层,并添加剪贴蒙版。色相/饱和度调整图层的设置如下图所示。

图35
在主菜单中执行“图层>新调整图层>曲线”,然后在图层面板中,在破碎建筑图层和曲线调整图层之间的空隙处按Alt点击左键,创建剪贴蒙版。其中曲线调整图层的具体设置如下图所示。

图36
经过曲线调整后,破碎建筑的效果如下图所示。

图37
重复上面的步骤添加破碎建筑素材到其他的城市建筑中。

图38
Step 10
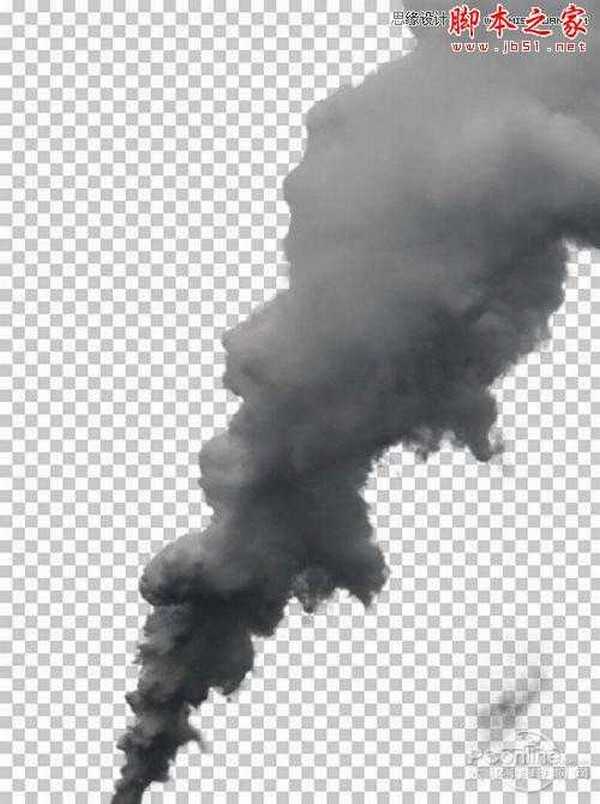
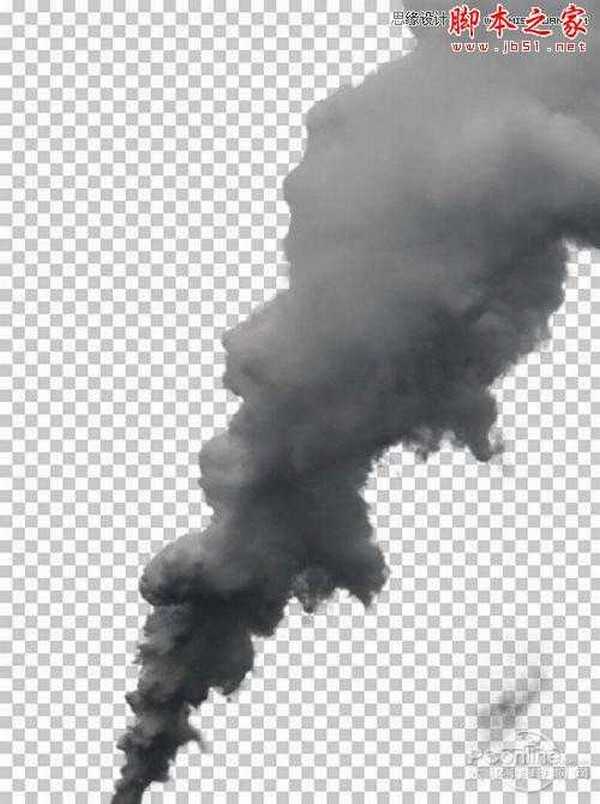
在Photoshop中打开“Smoke0399”素材,按V激活移动工具,将图像移放到主画布中,并命名为烟雾。烟雾素材如下图所示。

图39
将烟雾素材添加到主画布后,效果如下图所示。

图40
复制烟雾素材,同时用自由变换工具调整,在城市建筑多出添加烟雾,营造城市出现混乱的情景。

图41
Step 11
基本背景素材已经添加调整好了,现在要对整个画面进行色彩调整。现在在图层面板中点击添加新调整图层按钮,在弹出菜单中选择曲线,在曲线设置面板中,如下图所示设置。

图42
继续添加照片滤镜调整图层,执行“图层>新调整图层>照片滤镜”,在照片滤镜设置面板中如下图设置。

图43
继续添加色相/饱和度调整图层,执行“图层>新调整图层>色相/饱和度”,在色相/饱和度设置面板中如下图设置。

图44
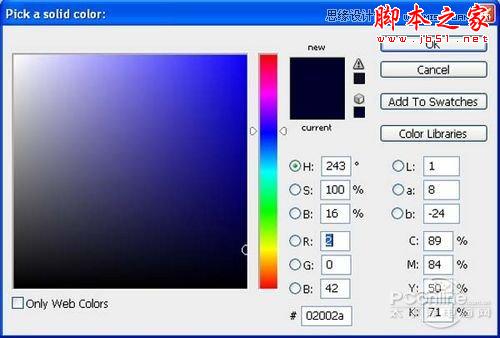
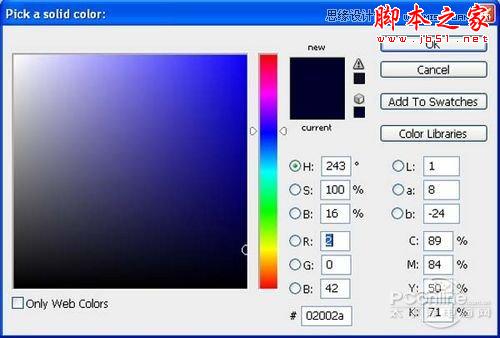
添加纯色调整图层,执行“图层>新调整图层>纯色”,在纯色设置面板中如下图设置。

图45
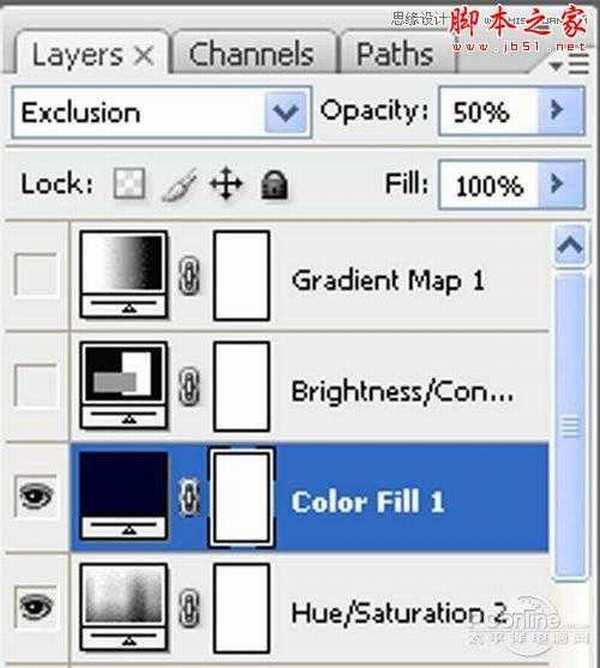
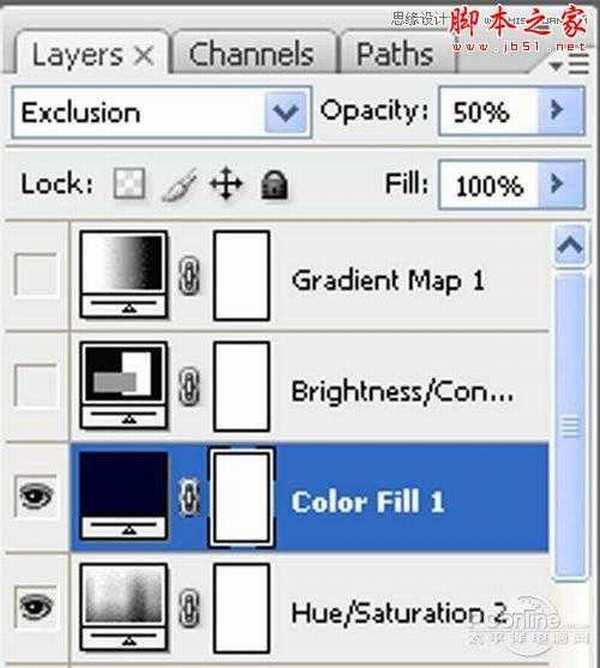
改变纯色调整图层的混合模式为排除,不透明设置为50%.具体设置效果如下图所示。

图46
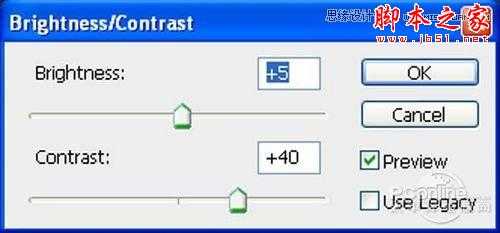
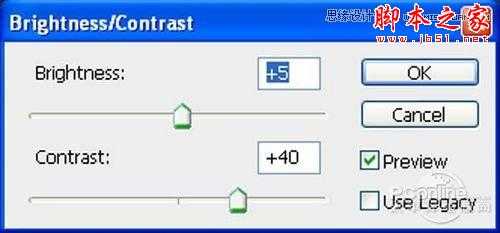
在图层面板中点击新增调整图层按钮,在弹出菜单中选择亮度/对比度,在亮度/对比度调整图层中设置亮度+5、对比度+40,具体设置如下图所示。

图47
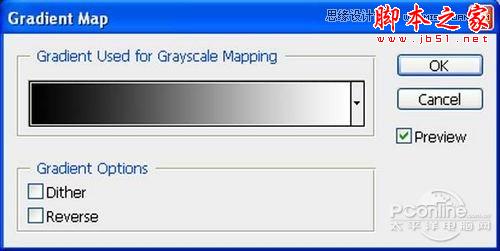
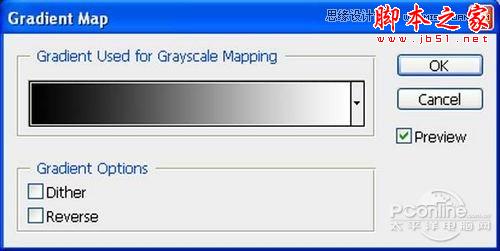
在图层面板中点击新增调整图层按钮,在弹出菜单中选择渐变映射,在渐变映射调整图层中具体设置如下图所示。

图48
然后改变渐变映射图层的混合模式为亮度,不透明设置为50%.具体设置如下图所示。

图49
经过上面的调整后,整个画面的效果如下图所示。

图50
Step 12
下面打开“Rain”素材,如同前面的操作,按V选择移动工具,将素材移放到主画布中,并且命名为雨水。雨水素材效果如下图所示。

图51
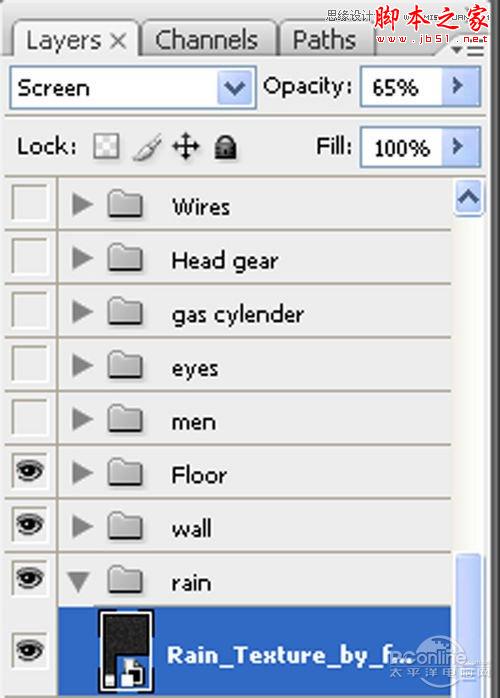
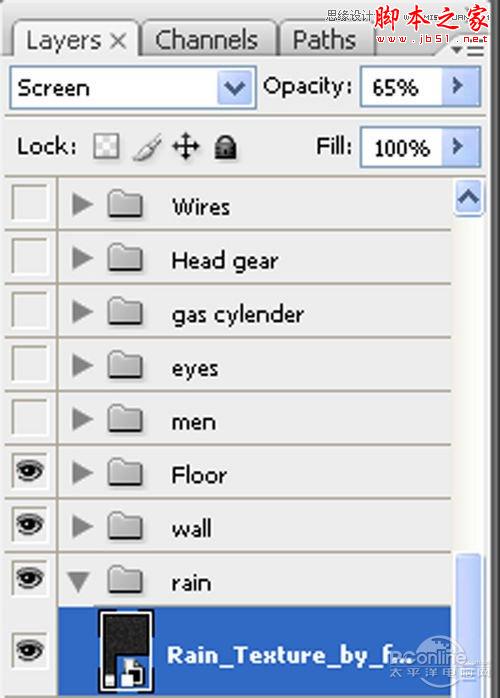
设置雨水素材图层混合模式为屏幕,调节不透明到65%,将图层移放到地板和墙壁图层下面,但设置在背景色上面。具体设置如下图所示。

图52
添加雨水素材后,整体画面效果如下图所示。

图53
Step 13
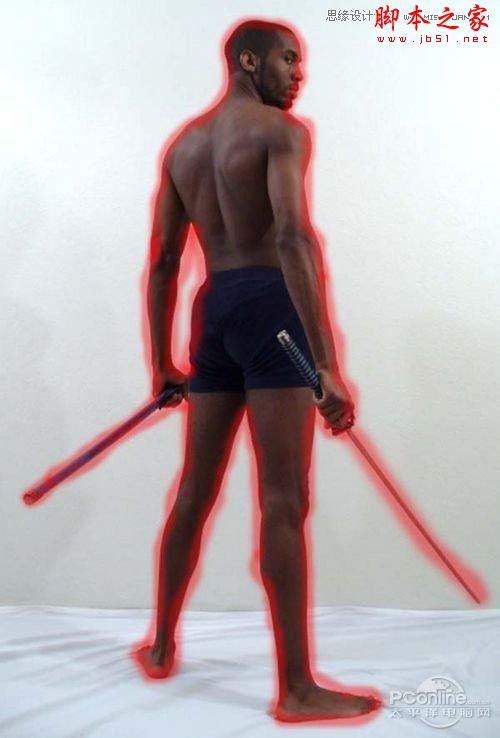
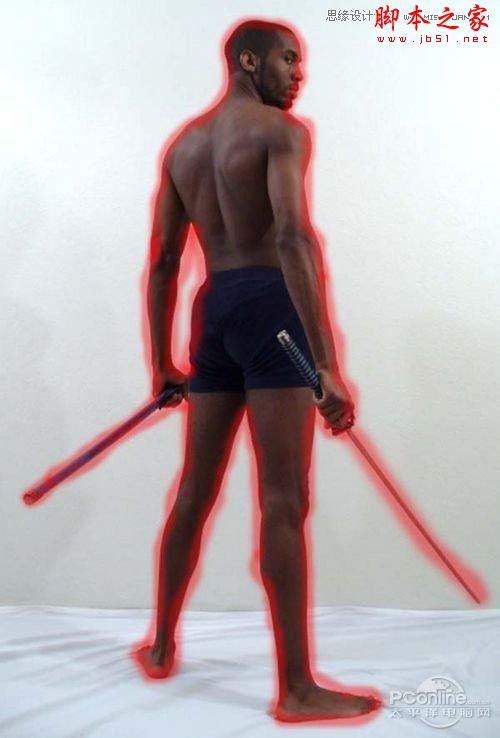
背景制作出来后,是不是很有气势呢!现在我们继续制作我们的主角:杀戮战士。首先在Photoshop中打开“Gratuitous Swording 20”素材,然后用钢笔工具将我们的帅气战士抠出,再用移动工具将其移放到主画布中,然后设置命名为战士。

图54
添加了战士素材的整体效果如下图所示。

图55
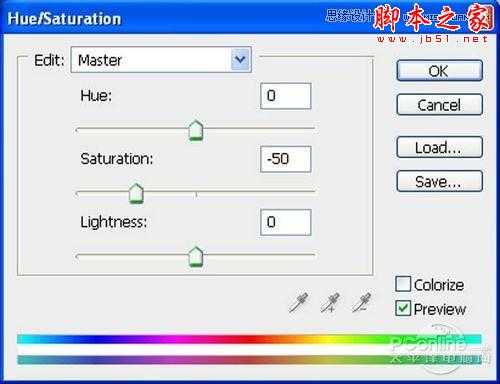
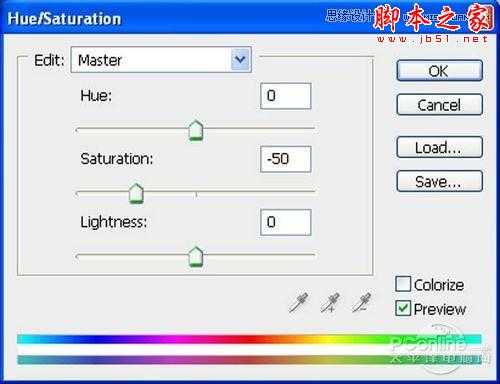
在图层面板中点击新增调整图层按钮,在弹出菜单中选择色相/饱和度,在色相/饱和度调整图层中具体设置如下图所示。同时在色相/饱和度调整图层和战士图层之间按Alt左击鼠标,创建剪贴蒙版。

图56
调整后,效果如下图所示。

图57
Step 14
下面需要为人物添加一些阴影,以配合整个画面的光线。选择钢笔工具,然后在战士的背后如下图绘制范围并填充黑色,将这个新图层命名为“战士阴影”.
在主菜单中执行“滤镜>模糊>高斯模糊”,设置半径为15像素。具体设置如下图所示。

图58
添加高斯模糊后,阴影效果如下图所示。

图59
Step 15
下面接着打开“Electronics0019”素材,我们将需要用到素材里面的保险丝盒子。选择钢笔工具,然后沿着保险丝盒子的周围添加选区,再按V选择移动工具,按着左键拖移到主画布中,并且命名为保险丝盒。具体截取范围如下图所示。

图60
放置好保险丝盒后,按Ctrl+T调出自由变换工具,再对着保险丝盒右击,在弹出菜单中选择透视。操作如下图所示。

图61
将保险丝盒如下图调整。

图62
最终调整的效果如下图所示。

图63
Step 16
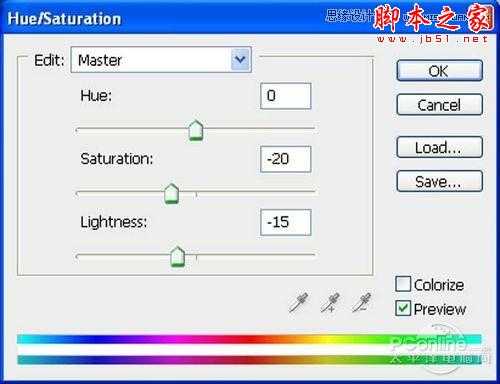
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和保险丝盒图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图64
在图层面中点击新调整图层按钮,选择曲线。在曲线调整图层和保险丝盒图层之间按Alt左击鼠标,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图65
调整效果如下图所示。

图66
Step 17
接着在Photoshop打开“jetpack”素材,选择钢笔工具,如下图将气缸的范围选定,然后按V选择移动工具,将气缸拖移到主画布中,命名为气缸。选取范围如下图的红色部分所示。

图67
添加后效果如下图所示。

图68
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和气缸素材图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图69
在图层面中点击新调整图层按钮,选择曲线。在曲线调整图层和气缸图层之间按Alt左击鼠标,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图70
气缸素材经过调整后,效果如下图所示。

图71
Step 18
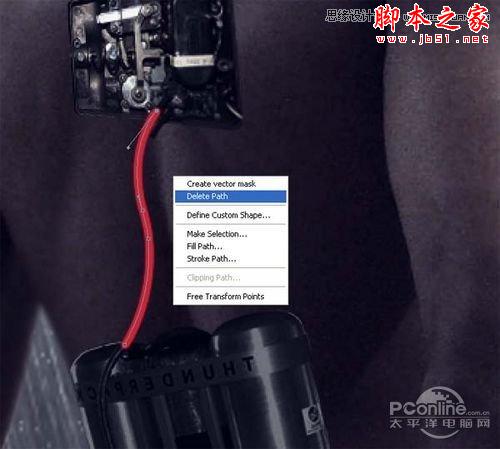
下面需要为保险丝盒和气缸之间添加链接管线。然后选择笔刷,设置笔刷大小3像素、硬度100%、不透明度100%、流量100%、颜色选择红色。设置好笔刷后,选择钢笔工具,如下图绘制轨迹,然后右击选择描绘路径。操作如下图所示。

图72
接着在工具选择笔刷。设置如下图所示。

图73
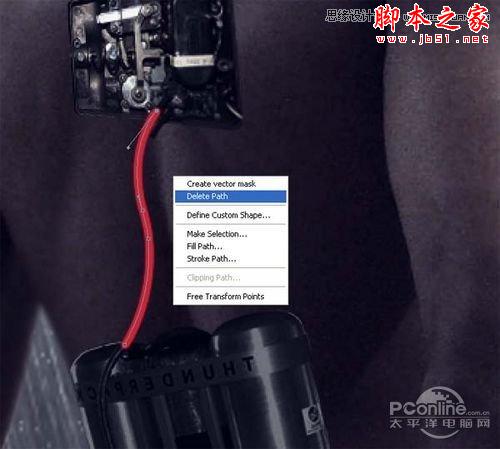
再一次右击,这次选择删除路径。操作如下图所示。

图74
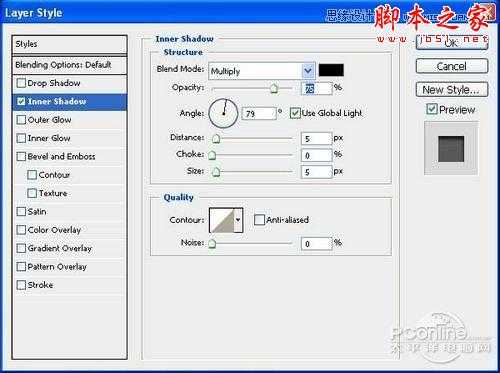
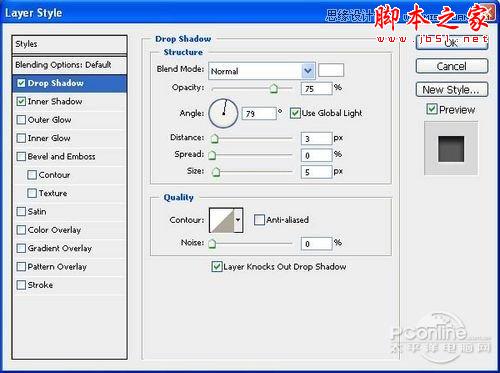
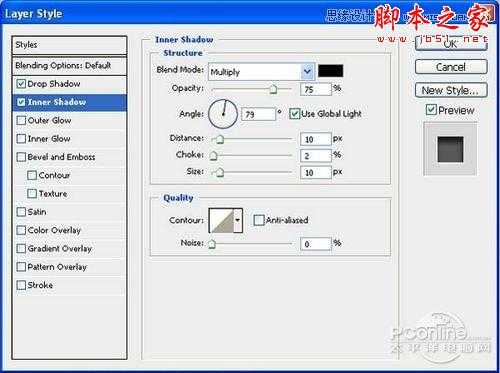
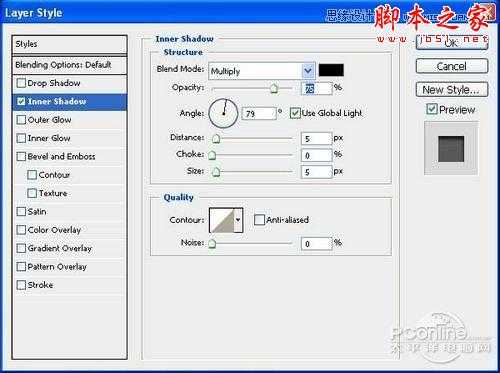
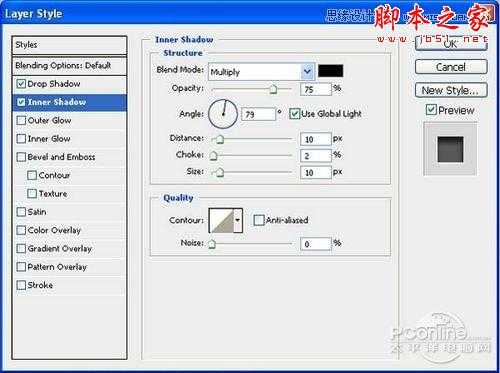
在图层面板中右击管线图层,选择混合选项,勾选内阴影。具体设置如下图所示。

图75
添加图层样式后,效果如下图所示。

图76
利用同样的方法增加其他管线。

图77
Step 19
在Photoshop中打开“Jet Engine”素材,选择钢笔工具,按下图所示的范围选择喷射器,将截取的素材移放到主画布后,命名为喷射器。

图78
添加喷射器后,效果如下图所示。

图79
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和保险丝盒图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图80
调整效果如下图所示。

图81
利用同样的方法增加另外一边的喷射器,效果如下图所示。

图82
Step 20
选择钢笔工具,然后如下图所示的蓝色范围绘制,并填充蓝色,效果如下图所示。

图83
在主菜单中执行“滤镜>模糊>高斯模糊”,如下图设置。

图84
选择渐变工具,然后如下图设置。

图85
效果如下图所示。

图86
选择涂抹工具,改变光点的形状。

图87
将光斑移放到喷射器,效果如下图所示。

图88
同样方法处理另外一个喷射器。效果如下图所示。

图89
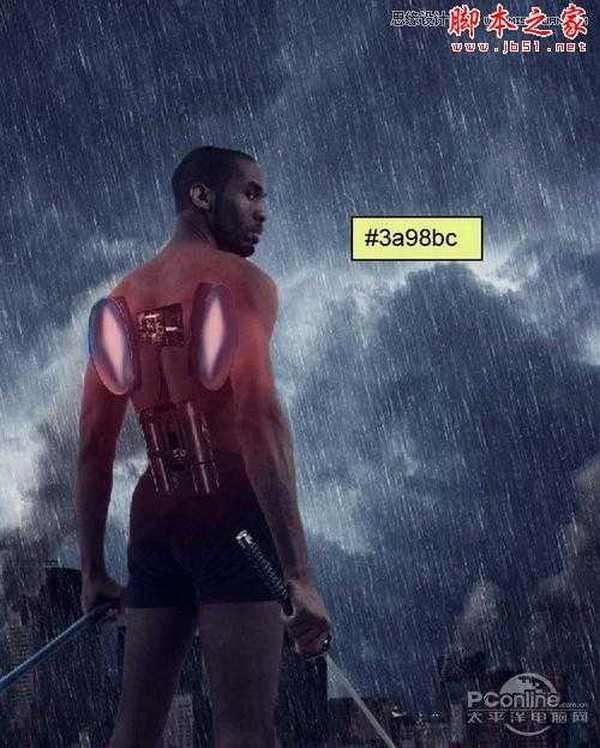
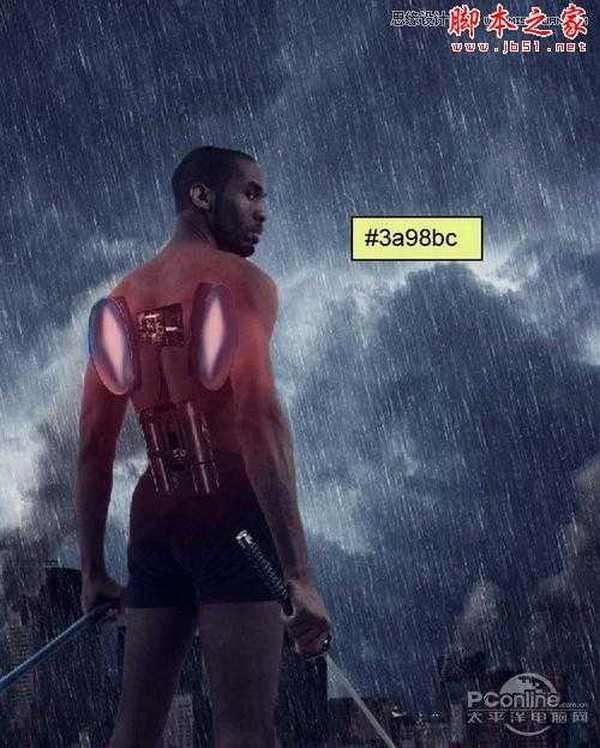
选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#3a98bc.如下图绘制红光部分。

图90
绘制效果如下图所示。

图91
Step 21
选择钢笔工具,如下图所示的范围将眼睛部分选择上,然后填充黑色。

图92
下面打开“Electronics0019”素材,利用钢笔工具将下图红色范围内的素材选择,然后用移动工具移放到主画布中,命名为眼睛。

图93
添加素材后,战士的效果如下图所示。

图94
Step 22
再打开“Head phone”素材,利用移动工具移放到主画布中,命名为耳机。

图95
添加耳机素材后,效果如下图所示。

图96
在Photoshop中打开“Gauges0058”素材,用钢笔工具将下图所示的部分选取,然后利用移动工具将计量素材拖移到主画布中,并且命名为玻璃管。素材截取部分如下图所示。

图97
添加玻璃管素材后,效果如下图所示。

图98
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和玻璃管图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图99
在图层面中点击新调整图层按钮,选择曲线。在曲线调整图层和玻璃管图层之间按Alt左击鼠标,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图100
调整效果如下图所示。

图101
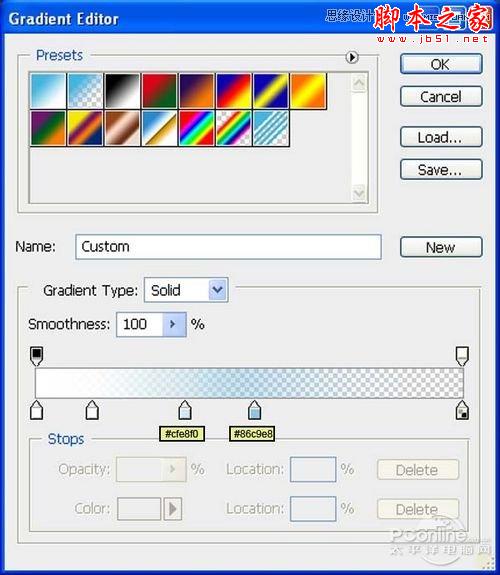
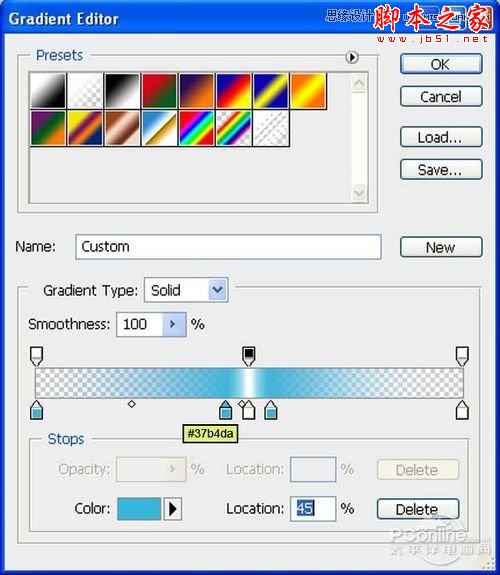
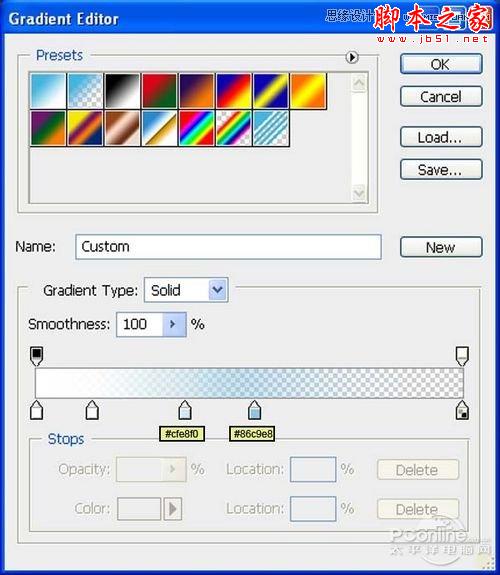
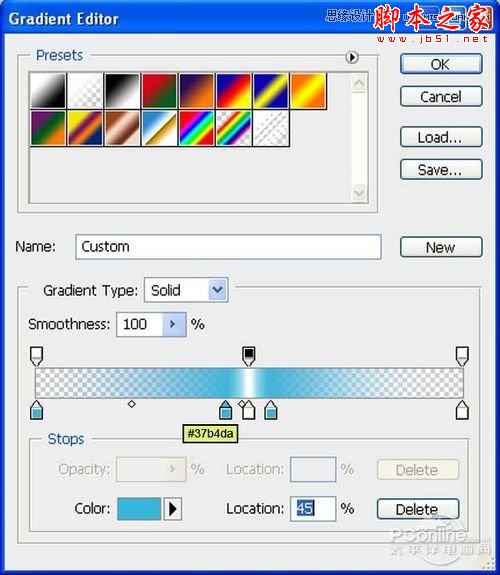
选择渐变工具,然后如下图所示设置渐变颜色和渐变位置,具体设置如下图所示。

图102
如下图所示的效果,绘制渐变。

图103
选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#000000.设置好笔刷后,在下图所示的红色范围绘制。

图104
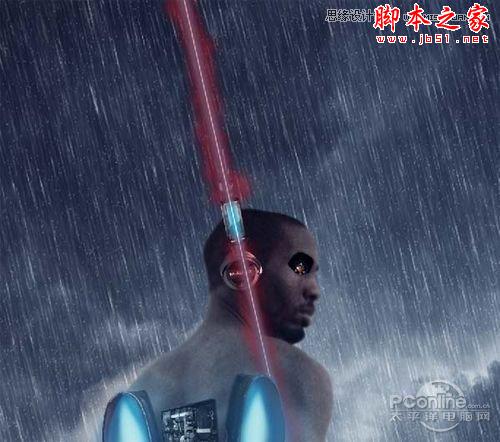
效果如下图所示。

图105
Step 23
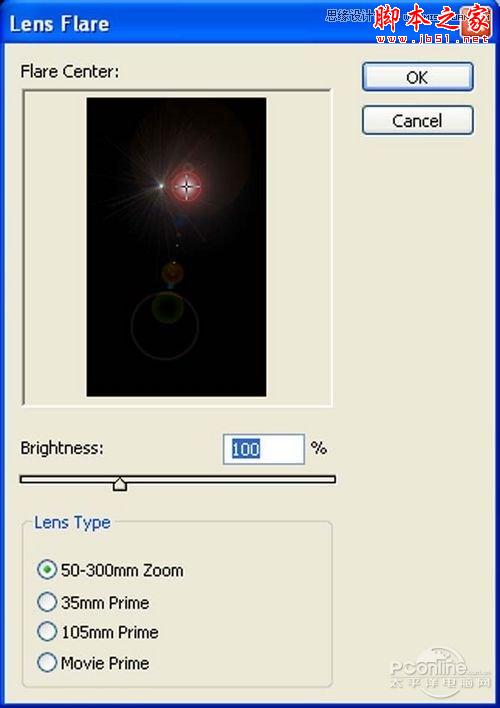
在图层面板中新建图层,命名为镜头光晕,然后按Shift+F5填充为黑色。

图106
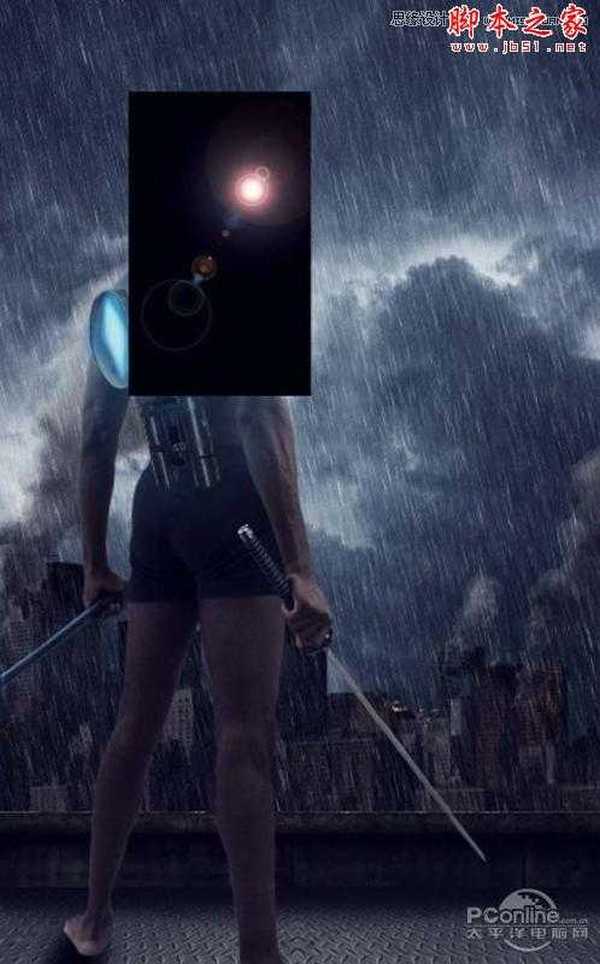
再按Ctrl+T调出自由变换工具,然后调整镜头光晕的大小。效果如下图所示。

图107
改变镜头光晕图层的混合模式为屏幕,设置不透明度为65%.效果如下图所示。

图108
Step 24
再新建图层,命名为线条,然后选择钢笔工具,在战士关节弯曲等部分添加线条,线条颜色设置为红色。具体的线条绘制位置如下图所示。

图109
在图层面板中,打开线条图层的混合属性选项,勾选阴影和内阴影,具体设置如下图所示。

图110

图111
Step 25
接下来打开“Diesel engine”素材,将素材直接移放到主画布上,放在战士手肘的位置,命名为引擎。引擎素材如下图所示。

图112
添加引擎素材后,效果如下图所示。

图113
将引擎图层移放到线条图层上方,然后在图层面板中,按Alt点击两者之间的空隙,添加剪贴蒙版。操作如下图所示。

图114
设计效果如下图所示。

图115
其他的位置同样方法处理。

图116
Step 26
添加两个新图层分别命名为光、暗。然后选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#000000.设置好笔刷后,在下图所示的红色部分绘涂。需绘涂的红色部分如下图所示。

图117
选择暗图层,然后选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#ffffff.设置好笔刷后,在下图所示的绿色部分绘涂。需绘涂的绿色部分如下图所示。

图118
调整光影效果后,战士的整体效果如下图所示。

图119
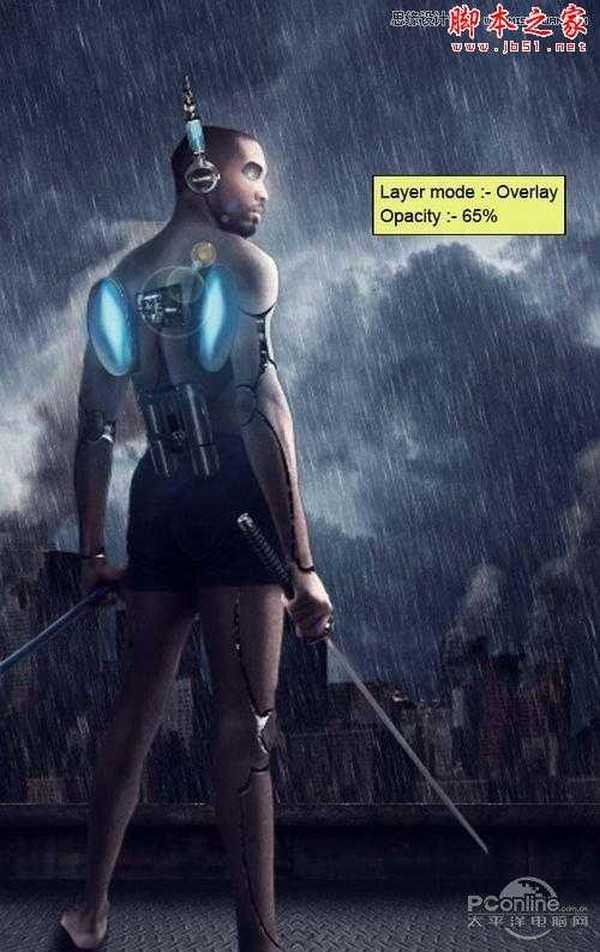
这里设置光暗图层的混合模式为叠加,然后设置不透明度为65%.这样就能符合整个画面的光照情况,塑造出较为真实的光影效果。

图120
Step 27
下面添加最后一样素材“Snowing”,这样是为了迎合镜头光晕的效果,制作出画面占满雨点的效果。同样利用移动工具将素材移到主画布,命名为雨点。

图121
添加素材后,设置素材的混合模式为屏幕,调整不透明为17%.设置如下图所示。

图122
完成设置后,效果如下图所示。

图123
教程需要用到的素材:砖面,城市,建筑物,高楼大厦,硬盘,机械,人物,烟雾,散景背景,下雨背景最终效果图

图00
Step 1
打开Photoshop,新建宽高分别为1500像素和2500像素的画布,分辨率设置100dpi,背景设置白色。具体设置如下图所示。

图01
Step 2
首先将“Stormy Sky 3”素材导入到Photoshop中,然后将素材拖移到主画布中,并将素材图层命名为“天空”.天空素材效果如下图所示。

图02
接着在主菜单中执行“图层>新调整图层>曲线”,或者在图层面板中按调整图层添加。在曲线调整图层和天空素材图层之间按Alt+鼠标左键,从创建出剪贴蒙版。其中曲线调整图层的具体设置如下图所示。

图03
同样在主菜单中执行“图层>新调整图层>色彩平衡”,在色彩平衡调整图层和天空素材图层之间按Alt+鼠标左键,从创建出剪贴蒙版。其中色彩平衡调整图层的具体设置如下图所示。

图04
经过曲线调整和色彩平衡调整后,天空素材的效果如下图所示。

图05
Step 3
下面在Photoshop中打开“NEW YORK”素材,这里需要素材作为整个作品的背景素材。将城市素材拖移到主画布中。
点击城市素材图层,然后按Ctrl+V激活移动工具,再左击素材,按着左键将素材拖移到主画布中,命名为“城市”.“NEW YORK”素材如下图所示。

图06
在城市素材上添加图层蒙版,如下图所示利用黑色笔刷等工具将红色标记以上的部分遮蔽。具体遮蔽示意如下图所示。

图07
城市素材修改完以后,效果如下图所示。

图08
Step 4
在图层面板中按新增调整图层按钮,在弹出菜单中选择色相/饱和度调整图层。同样在城市素材和色相/饱和度调整图层中间按Alt+鼠标左键添加剪贴蒙版。其中色相/饱和度调整图层的具体设置如下图所示。

图09
操作如同上面添加调整图层,这次添加的是曲线调整图层。添加完毕后按Alt+鼠标左键添加剪贴蒙版。曲线调整图层的具体设置如下图所示。

图10
再添加亮度/对比度调整图层,同样在城市素材与亮度/对比度调整图层之间,按Alt+鼠标左键添加剪贴蒙版。城市素材图层的亮度/对比度调整图层具体设置如下图所示。

图11
经过以上的调整图层调整后,城市素材的效果如下图所示。

图12
Step 5
下面再回到城市素材的曲线调整图层,选择调整图层的图层蒙版,然后选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#000000.设置好笔刷后,在下图所示的红色范围遮蔽部分曲线调整效果,这样令遮蔽部分显得光亮一些。需遮蔽的红色部分如下图所示。

图13
遮蔽部分曲线调整效果后,城市素材的效果如下图所示。

图14
继续在主菜单中执行“滤镜>模糊>高斯模糊”,在高斯模糊面板中设置半径4像素,具体设置如下图所示。

图15
城市素材添加高斯模糊滤镜后,效果如下图所示。

图16
Step 6
下面继续添加其他素材。在Photoshop中打开“Texture – 7”素材。点击选取“Texture – 7”素材,然后在工具面板中选取钢笔工具,然后如下图所示的红色范围选取起来,按V激活移动工具,左击选取的图案,将图案拖移到主画布中,将这部分素材命名为“墙壁”.选取范围如下图所示。

图17
将墙壁素材移放到主画布后,效果如下图所示。

图18
下面为墙壁素材添加曲线调整图层,在曲线调整图层和墙壁素材图层之间按Alt再点击左键,从而创建剪贴蒙版。曲线调整图层的具体设置参数如下图所示。

图19
进行曲线调整后,墙壁素材的调整效果如下图所示。

图20
在工具面板中选取笔刷工具(快捷键B),设置笔刷大小为400像素、硬度0%、不透明度40%、流量100%、颜色#000000.然后如下图所示的红色范围,在墙壁素材图层中涂刷。

图21
具体调整效果如下图所示。

图22
Step 7
下面要添加铁板素材,在Photoshop 中打开“Metal Floor”素材。点击“Metal Floor”素材,按V选择移动工具,再按着左键拖移到主画布中,命名为地板。铁板素材效果如下图所示。

图23
接着按Ctrl+T调出自由变换菜单,如下图所示将地板调整。

图24
添加色相/饱和度调整图层,在地板素材图层和色相/饱和度调整图层之间按Alt点击左键,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图25
再添加曲线调整图层,在地板素材图层和曲线调整图层之间按Alt点击左键,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图26
经过调整后,地板素材的效果如下图所示。

图27
在工具面板中选取笔刷工具(快捷键B),设置笔刷大小为400像素、硬度0%、不透明度40%、流量100%、颜色#000000.然后如下图所示的红色范围,在地板素材中涂刷。

图28
添加笔刷绘制后,效果如下图所示。

图29
Step 8
根据场景制作需要,我们要对刚才添加的城市建筑素材进行“破坏”.在工具面板中选择钢笔工具,然后如下图所示将建筑素材的红色部分遮蔽起来。遮蔽范围如下图红色部分所示。

图30
“破坏”后,城市素材的效果如下图所示。

图31
下面打开“buildings”素材,选择钢笔工具,选择下图所示的红框部分,按V选择移动工具,将选区内的素材拖移到主画布中,并命名为破碎建筑。

图32
将素材添加到主画布后,按Ctrl+T调出自由变换菜单,然后将破碎建筑调节成下图所示的形状。

图33
Step 9
对破碎建筑添加色彩平衡调整图层,在破碎建筑图层和色彩平衡调整图层之间按Alt,左击点击两图层空隙处,创建图层蒙版。设置色彩平衡调整图层如下图所示。

图34
同理,对破碎建筑图层添加色相/饱和度调整图层,并添加剪贴蒙版。色相/饱和度调整图层的设置如下图所示。

图35
在主菜单中执行“图层>新调整图层>曲线”,然后在图层面板中,在破碎建筑图层和曲线调整图层之间的空隙处按Alt点击左键,创建剪贴蒙版。其中曲线调整图层的具体设置如下图所示。

图36
经过曲线调整后,破碎建筑的效果如下图所示。

图37
重复上面的步骤添加破碎建筑素材到其他的城市建筑中。

图38
Step 10
在Photoshop中打开“Smoke0399”素材,按V激活移动工具,将图像移放到主画布中,并命名为烟雾。烟雾素材如下图所示。

图39
将烟雾素材添加到主画布后,效果如下图所示。

图40
复制烟雾素材,同时用自由变换工具调整,在城市建筑多出添加烟雾,营造城市出现混乱的情景。

图41
Step 11
基本背景素材已经添加调整好了,现在要对整个画面进行色彩调整。现在在图层面板中点击添加新调整图层按钮,在弹出菜单中选择曲线,在曲线设置面板中,如下图所示设置。

图42
继续添加照片滤镜调整图层,执行“图层>新调整图层>照片滤镜”,在照片滤镜设置面板中如下图设置。

图43
继续添加色相/饱和度调整图层,执行“图层>新调整图层>色相/饱和度”,在色相/饱和度设置面板中如下图设置。

图44
添加纯色调整图层,执行“图层>新调整图层>纯色”,在纯色设置面板中如下图设置。

图45
改变纯色调整图层的混合模式为排除,不透明设置为50%.具体设置效果如下图所示。

图46
在图层面板中点击新增调整图层按钮,在弹出菜单中选择亮度/对比度,在亮度/对比度调整图层中设置亮度+5、对比度+40,具体设置如下图所示。

图47
在图层面板中点击新增调整图层按钮,在弹出菜单中选择渐变映射,在渐变映射调整图层中具体设置如下图所示。

图48
然后改变渐变映射图层的混合模式为亮度,不透明设置为50%.具体设置如下图所示。

图49
经过上面的调整后,整个画面的效果如下图所示。

图50
Step 12
下面打开“Rain”素材,如同前面的操作,按V选择移动工具,将素材移放到主画布中,并且命名为雨水。雨水素材效果如下图所示。

图51
设置雨水素材图层混合模式为屏幕,调节不透明到65%,将图层移放到地板和墙壁图层下面,但设置在背景色上面。具体设置如下图所示。

图52
添加雨水素材后,整体画面效果如下图所示。

图53
Step 13
背景制作出来后,是不是很有气势呢!现在我们继续制作我们的主角:杀戮战士。首先在Photoshop中打开“Gratuitous Swording 20”素材,然后用钢笔工具将我们的帅气战士抠出,再用移动工具将其移放到主画布中,然后设置命名为战士。

图54
添加了战士素材的整体效果如下图所示。

图55
在图层面板中点击新增调整图层按钮,在弹出菜单中选择色相/饱和度,在色相/饱和度调整图层中具体设置如下图所示。同时在色相/饱和度调整图层和战士图层之间按Alt左击鼠标,创建剪贴蒙版。

图56
调整后,效果如下图所示。

图57
Step 14
下面需要为人物添加一些阴影,以配合整个画面的光线。选择钢笔工具,然后在战士的背后如下图绘制范围并填充黑色,将这个新图层命名为“战士阴影”.
在主菜单中执行“滤镜>模糊>高斯模糊”,设置半径为15像素。具体设置如下图所示。

图58
添加高斯模糊后,阴影效果如下图所示。

图59
Step 15
下面接着打开“Electronics0019”素材,我们将需要用到素材里面的保险丝盒子。选择钢笔工具,然后沿着保险丝盒子的周围添加选区,再按V选择移动工具,按着左键拖移到主画布中,并且命名为保险丝盒。具体截取范围如下图所示。

图60
放置好保险丝盒后,按Ctrl+T调出自由变换工具,再对着保险丝盒右击,在弹出菜单中选择透视。操作如下图所示。

图61
将保险丝盒如下图调整。

图62
最终调整的效果如下图所示。

图63
Step 16
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和保险丝盒图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图64
在图层面中点击新调整图层按钮,选择曲线。在曲线调整图层和保险丝盒图层之间按Alt左击鼠标,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图65
调整效果如下图所示。

图66
Step 17
接着在Photoshop打开“jetpack”素材,选择钢笔工具,如下图将气缸的范围选定,然后按V选择移动工具,将气缸拖移到主画布中,命名为气缸。选取范围如下图的红色部分所示。

图67
添加后效果如下图所示。

图68
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和气缸素材图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图69
在图层面中点击新调整图层按钮,选择曲线。在曲线调整图层和气缸图层之间按Alt左击鼠标,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图70
气缸素材经过调整后,效果如下图所示。

图71
Step 18
下面需要为保险丝盒和气缸之间添加链接管线。然后选择笔刷,设置笔刷大小3像素、硬度100%、不透明度100%、流量100%、颜色选择红色。设置好笔刷后,选择钢笔工具,如下图绘制轨迹,然后右击选择描绘路径。操作如下图所示。

图72
接着在工具选择笔刷。设置如下图所示。

图73
再一次右击,这次选择删除路径。操作如下图所示。

图74
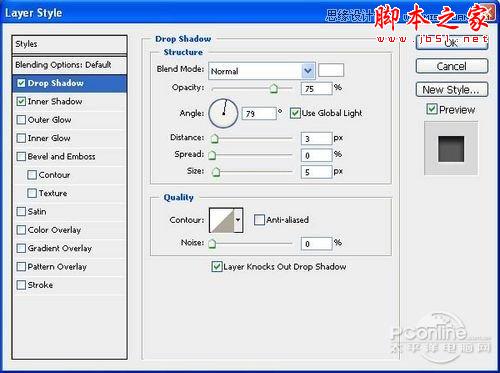
在图层面板中右击管线图层,选择混合选项,勾选内阴影。具体设置如下图所示。

图75
添加图层样式后,效果如下图所示。

图76
利用同样的方法增加其他管线。

图77
Step 19
在Photoshop中打开“Jet Engine”素材,选择钢笔工具,按下图所示的范围选择喷射器,将截取的素材移放到主画布后,命名为喷射器。

图78
添加喷射器后,效果如下图所示。

图79
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和保险丝盒图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图80
调整效果如下图所示。

图81
利用同样的方法增加另外一边的喷射器,效果如下图所示。

图82
Step 20
选择钢笔工具,然后如下图所示的蓝色范围绘制,并填充蓝色,效果如下图所示。

图83
在主菜单中执行“滤镜>模糊>高斯模糊”,如下图设置。

图84
选择渐变工具,然后如下图设置。

图85
效果如下图所示。

图86
选择涂抹工具,改变光点的形状。

图87
将光斑移放到喷射器,效果如下图所示。

图88
同样方法处理另外一个喷射器。效果如下图所示。

图89
选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#3a98bc.如下图绘制红光部分。

图90
绘制效果如下图所示。

图91
Step 21
选择钢笔工具,如下图所示的范围将眼睛部分选择上,然后填充黑色。

图92
下面打开“Electronics0019”素材,利用钢笔工具将下图红色范围内的素材选择,然后用移动工具移放到主画布中,命名为眼睛。

图93
添加素材后,战士的效果如下图所示。

图94
Step 22
再打开“Head phone”素材,利用移动工具移放到主画布中,命名为耳机。

图95
添加耳机素材后,效果如下图所示。

图96
在Photoshop中打开“Gauges0058”素材,用钢笔工具将下图所示的部分选取,然后利用移动工具将计量素材拖移到主画布中,并且命名为玻璃管。素材截取部分如下图所示。

图97
添加玻璃管素材后,效果如下图所示。

图98
在图层面中点击新调整图层按钮,选择色相/饱和度。在色相/饱和度调整图层和玻璃管图层之间按Alt左击鼠标,添加剪贴蒙版。在色相/饱和度调整图层的设置面板中,如下图设置。

图99
在图层面中点击新调整图层按钮,选择曲线。在曲线调整图层和玻璃管图层之间按Alt左击鼠标,添加剪贴蒙版。在曲线调整图层的设置面板中,如下图设置。

图100
调整效果如下图所示。

图101
选择渐变工具,然后如下图所示设置渐变颜色和渐变位置,具体设置如下图所示。

图102
如下图所示的效果,绘制渐变。

图103
选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#000000.设置好笔刷后,在下图所示的红色范围绘制。

图104
效果如下图所示。

图105
Step 23
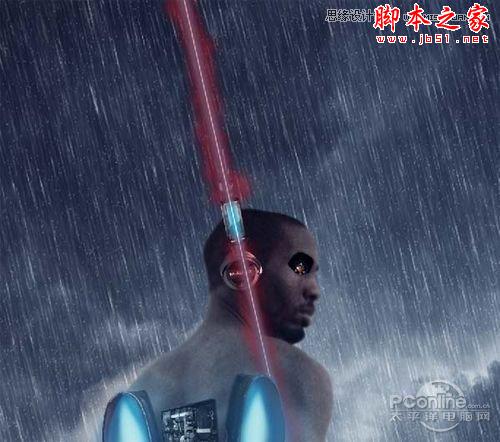
在图层面板中新建图层,命名为镜头光晕,然后按Shift+F5填充为黑色。

图106
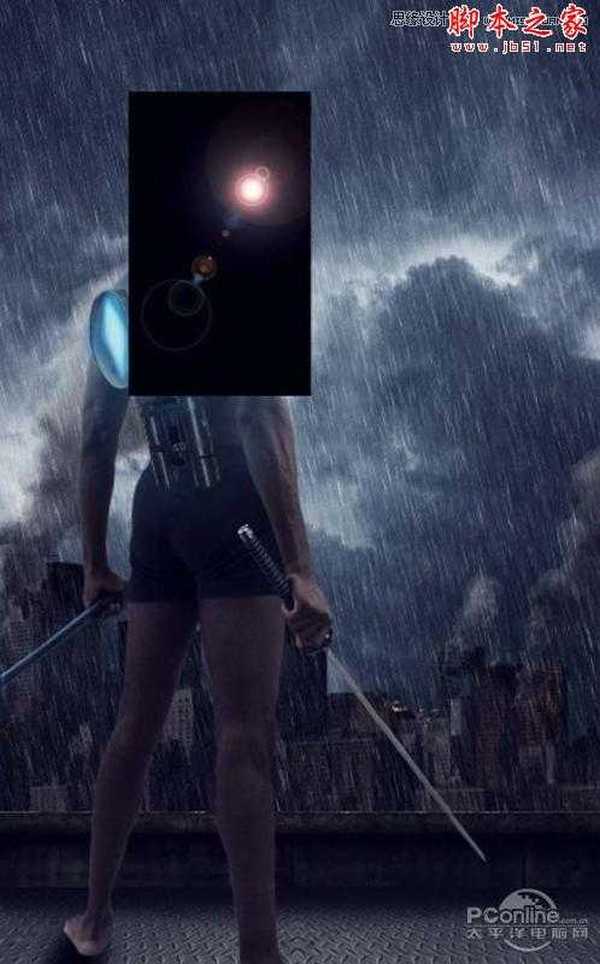
再按Ctrl+T调出自由变换工具,然后调整镜头光晕的大小。效果如下图所示。

图107
改变镜头光晕图层的混合模式为屏幕,设置不透明度为65%.效果如下图所示。

图108
Step 24
再新建图层,命名为线条,然后选择钢笔工具,在战士关节弯曲等部分添加线条,线条颜色设置为红色。具体的线条绘制位置如下图所示。

图109
在图层面板中,打开线条图层的混合属性选项,勾选阴影和内阴影,具体设置如下图所示。

图110

图111
Step 25
接下来打开“Diesel engine”素材,将素材直接移放到主画布上,放在战士手肘的位置,命名为引擎。引擎素材如下图所示。

图112
添加引擎素材后,效果如下图所示。

图113
将引擎图层移放到线条图层上方,然后在图层面板中,按Alt点击两者之间的空隙,添加剪贴蒙版。操作如下图所示。

图114
设计效果如下图所示。

图115
其他的位置同样方法处理。

图116
Step 26
添加两个新图层分别命名为光、暗。然后选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#000000.设置好笔刷后,在下图所示的红色部分绘涂。需绘涂的红色部分如下图所示。

图117
选择暗图层,然后选择笔刷,设置笔刷大小400像素、硬度0%、不透明度40%、流量100%、颜色选择#ffffff.设置好笔刷后,在下图所示的绿色部分绘涂。需绘涂的绿色部分如下图所示。

图118
调整光影效果后,战士的整体效果如下图所示。

图119
这里设置光暗图层的混合模式为叠加,然后设置不透明度为65%.这样就能符合整个画面的光照情况,塑造出较为真实的光影效果。

图120
Step 27
下面添加最后一样素材“Snowing”,这样是为了迎合镜头光晕的效果,制作出画面占满雨点的效果。同样利用移动工具将素材移到主画布,命名为雨点。

图121
添加素材后,设置素材的混合模式为屏幕,调整不透明为17%.设置如下图所示。

图122
完成设置后,效果如下图所示。

图123