Photoshop利用滤镜制作炫彩格子风格的APP软件图标
(编辑:jimmy 日期: 2025/12/25 浏览:2)
利用Photoshop创建彩色格子icon,本教程中用到了智能对象和智能滤镜,你会从中了解到智能滤镜的强大作用。好了,我们来学习一下吧,希望你会喜欢。

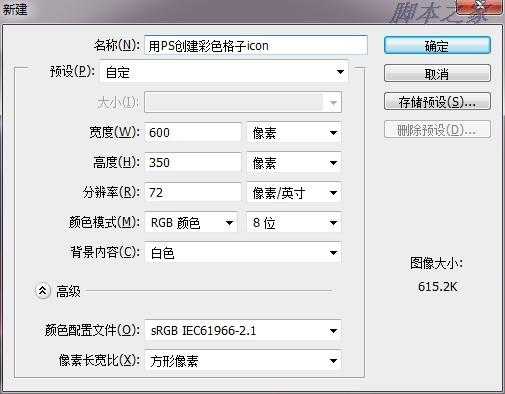
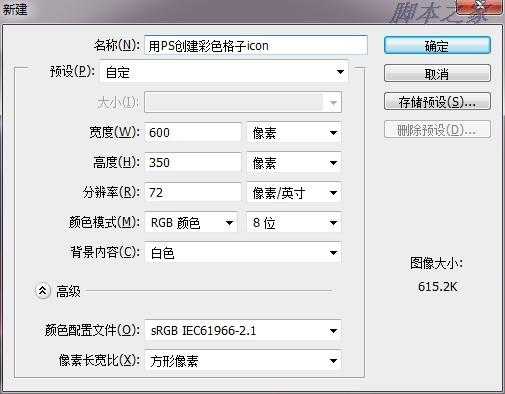
打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。

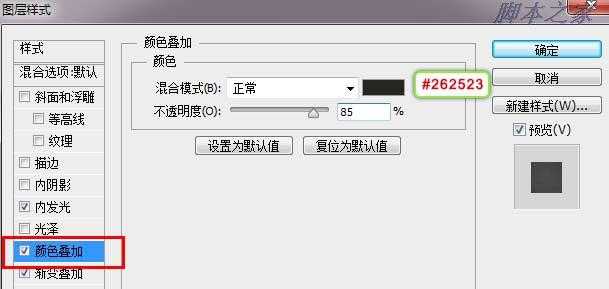
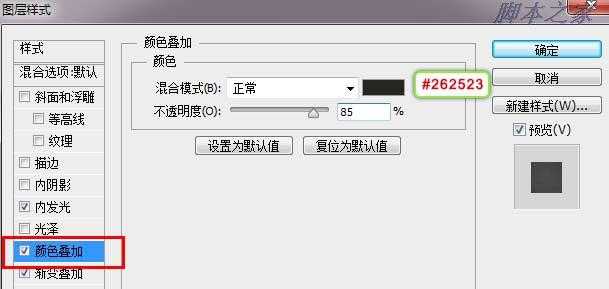
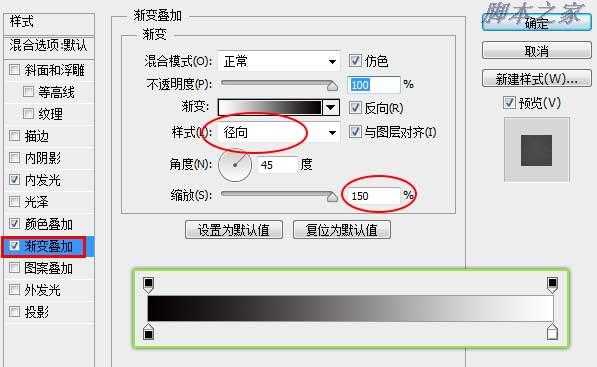
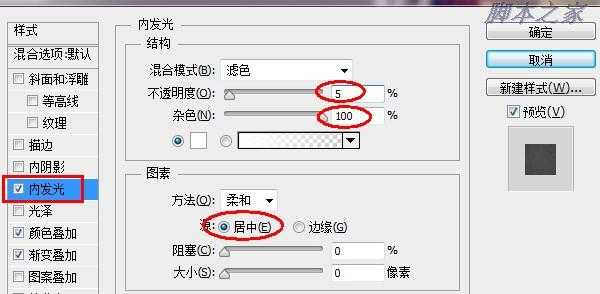
按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。




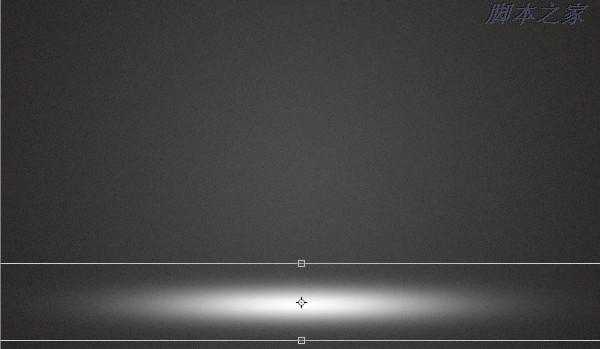
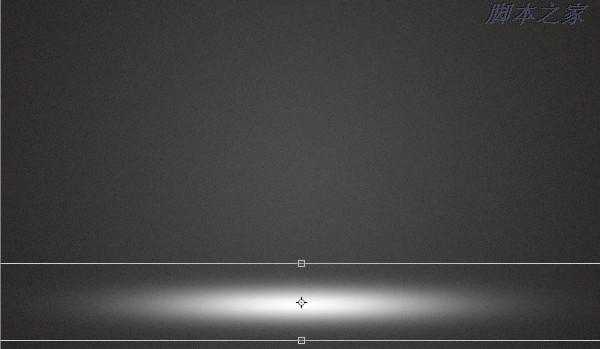
新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。



接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下:

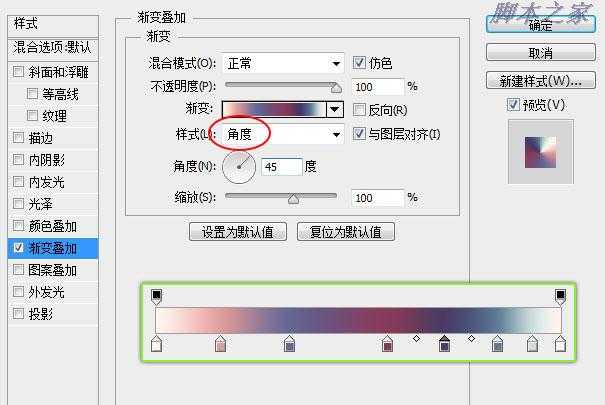
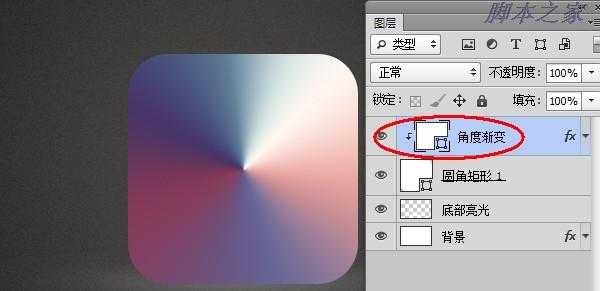
在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。



利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

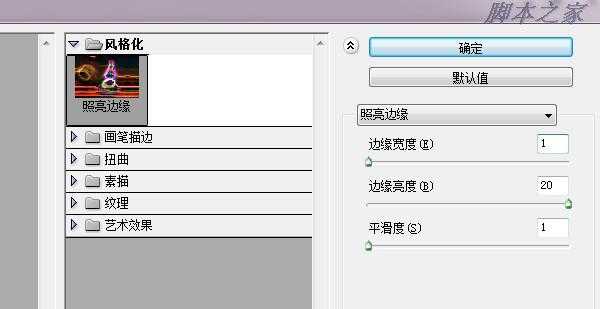
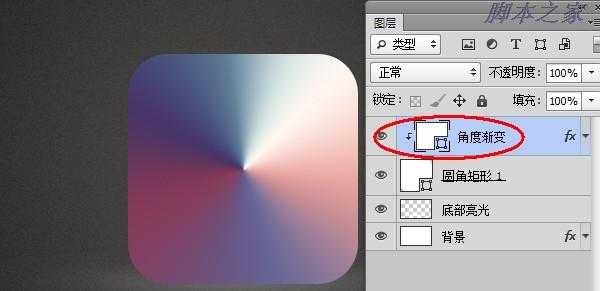
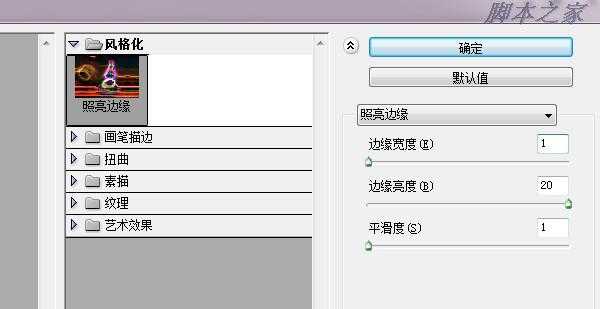
将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。



打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。

按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。




新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。



接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下:

在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。



利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。