ps怎样设计一个简单的麦克风图标?
(编辑:jimmy 日期: 2025/12/21 浏览:2)
ps怎样设计一个简单的麦克风图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧。
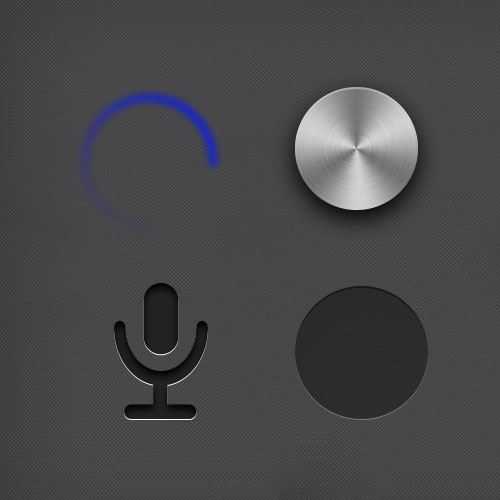
最终效果
具体步骤:
大家和小编先来分析一下。这里我们主要分为四个部分:底座、内圆、渐变圆、麦克,其它问题都不大,主要是内圆质感部分、需要用到滤镜样式,来表现图标的质感,分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
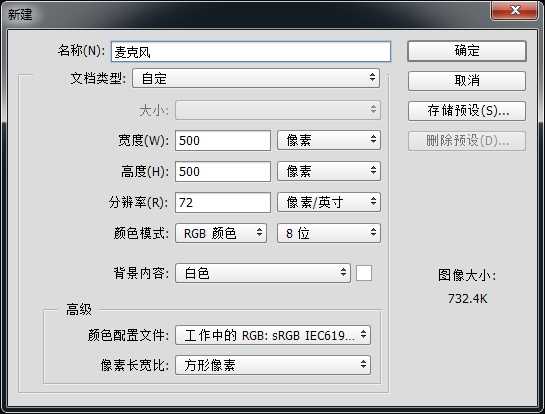
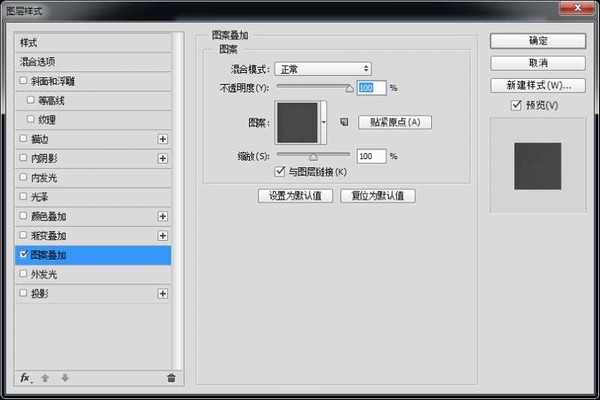
首先新建画布500px*500px画布,命名为麦克风,为背景填充#484a4a添加图案叠加图层样式。
步骤二:
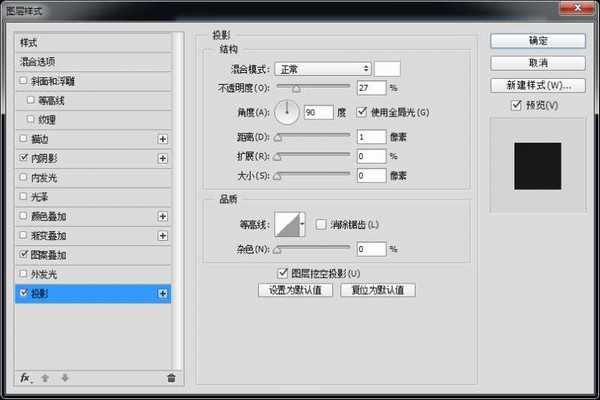
使用椭圆工具、绘制一个350px*350px的正圆颜色为#9e9e9e并命名为底座,并为它添加图层样式。
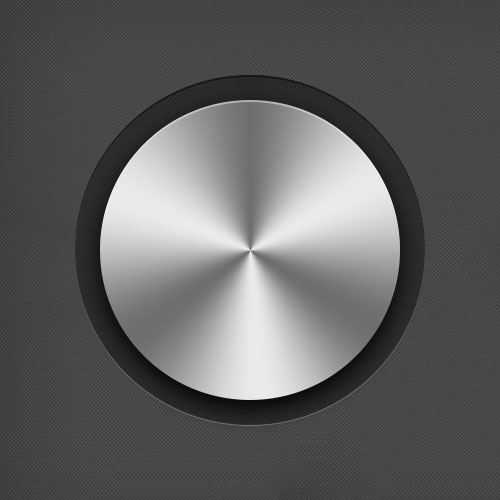
步骤三:
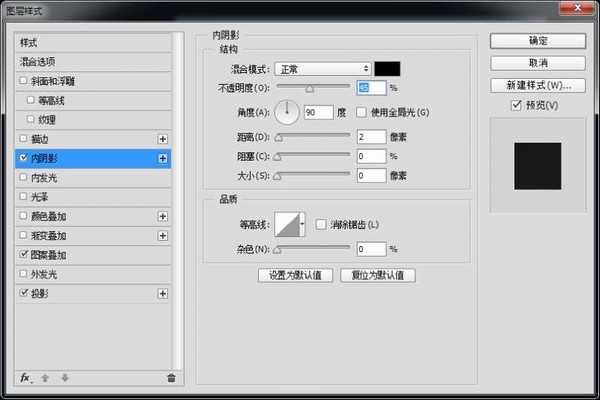
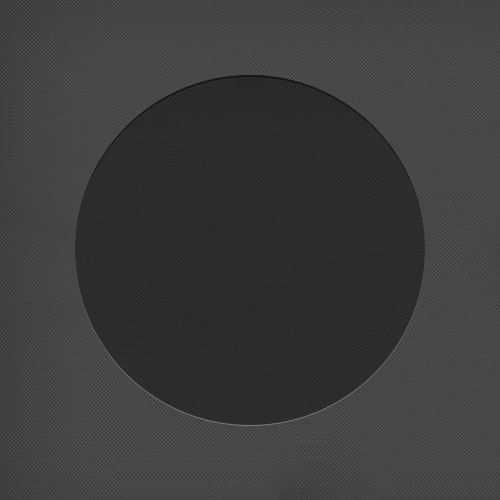
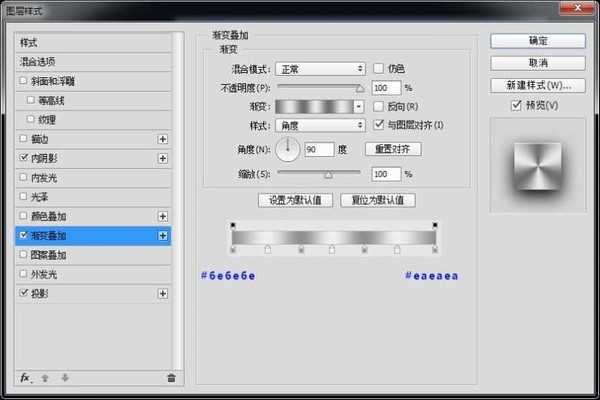
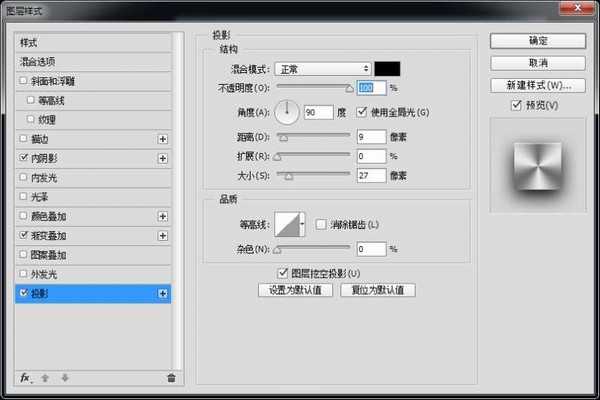
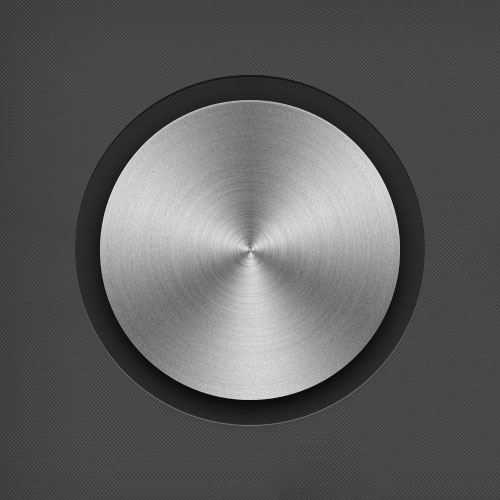
高逼格的底座一下就出来了,有木有!!!接下来使用椭圆工具、绘制一个300px*300px的正圆命名为内圆,并为它添加图层样式。
步骤四:
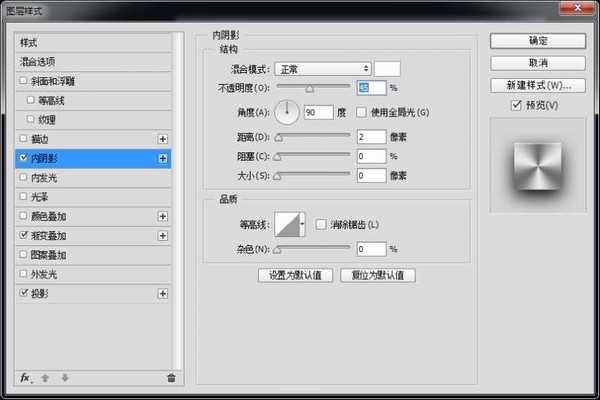
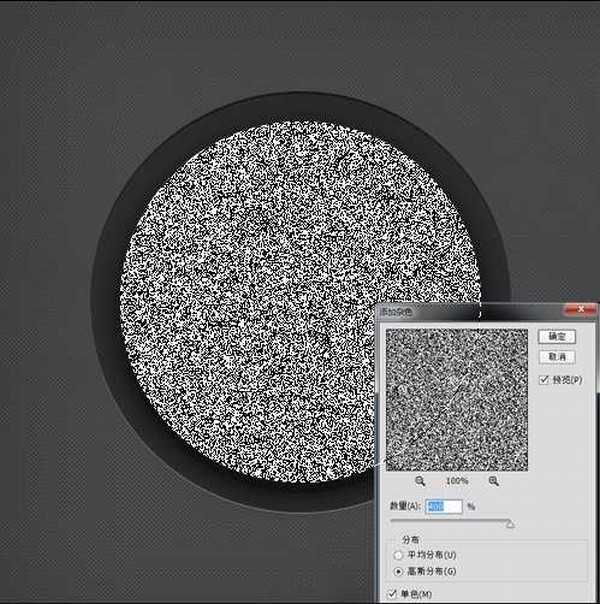
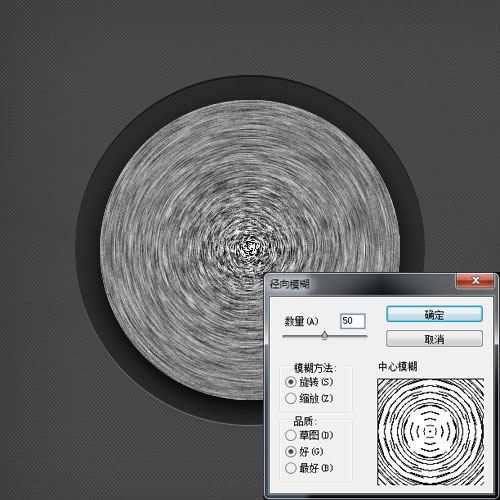
接下来我们来绘制内圆金属拉丝质感,绘制一个300px*300px的正圆,获取选区,添加杂色效果,之后将其高斯模糊一下,调整填充数值25%。
步骤五:
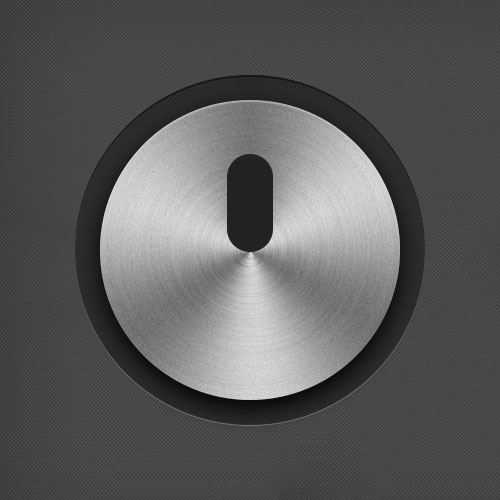
现在我们来绘制麦克风形状的位置吧,使用圆角矩形、绘制一个48px*98px,圆角半径为60px的形状,颜色设置为#222222。
步骤六:
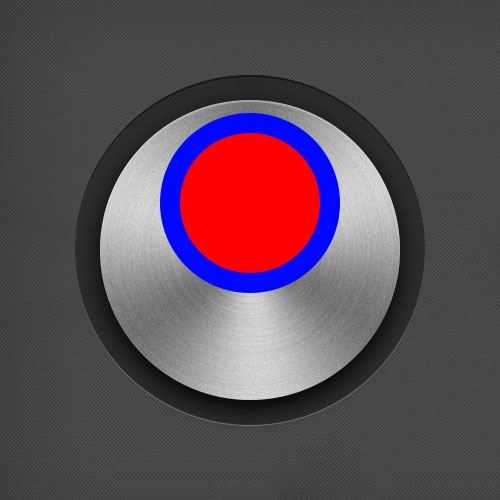
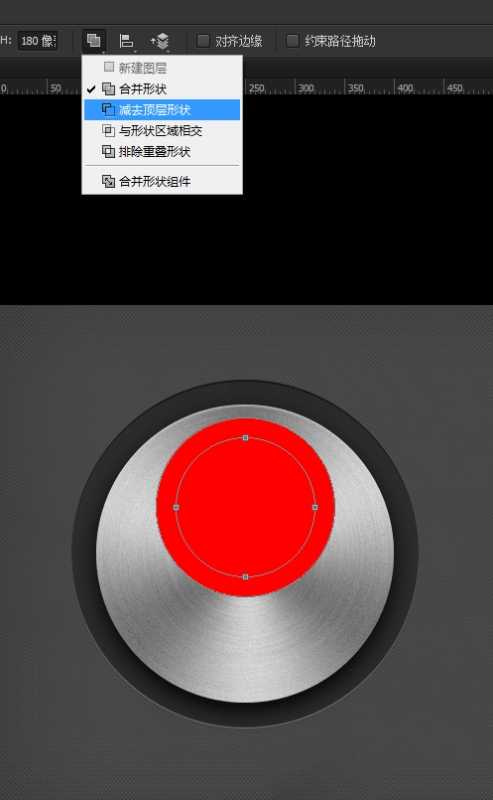
现在我们来绘制半圆部分,使用椭圆工具绘制二个正圆,大小分别为180px*180px、140px*14px将两个形状图层合并形状,使用小黑工具单击选中内圆,并减去顶层形状。
上一页12 下一页 阅读全文
下一篇:ps怎么设计红酒酒瓶的标志?