PS结合Imageready简单制作足球旋转动画效果
(编辑:jimmy 日期: 2025/11/5 浏览:2)
使用Adobe Photoshop对图片进行修改后,使用Adobe Imageready制作足球旋转动画效果,推荐到,来看看吧!
在百度上搜索一张足球图片,如下图(为了突出效果,足球黑块被改变了颜色),同时为了便于操作,图片的尺寸设定为15cm*15cm,分辨率设为72:
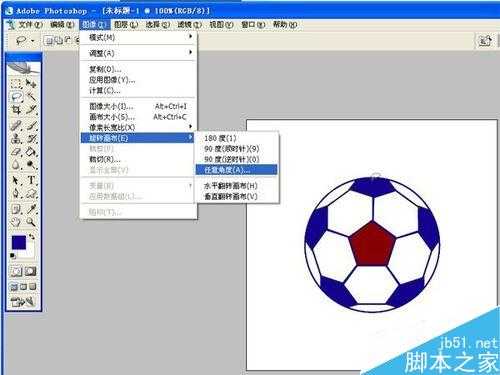
在Adobe Photoshop的操作界面下,将上述足球图片的背景抠掉,通过旋转画布的方式,每旋转60°,将新生成的透明背景图片的前景(足球)复制到一张大小为15cm*15cm,分辨率设为72的透明背景图片上。
任意设定背景色后,合并图层,保存PSD格式文件。六张图片,其名称从A001--A006,其中A001是原图。文件命名,可根据个人实际需要,自行设定文件名称。
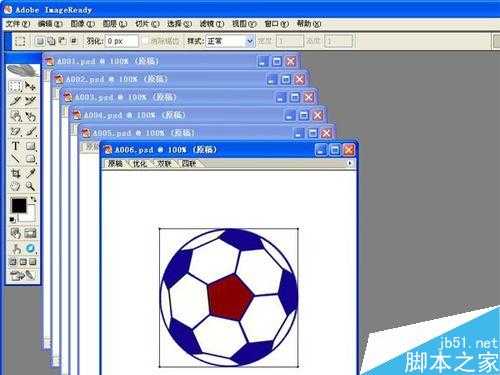
在Adobe Imageready操作界面下,打开生成的六张PSD格式新图片。如下图:
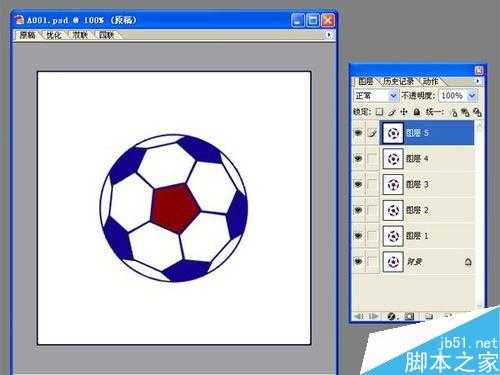
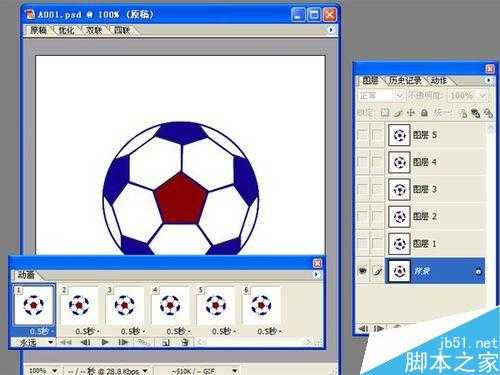
点击原图(A001.psd),在右侧图层菜单内,点击复制图层,新建五个图层。将A002--A006的图片,复制到图层2--图层5上。
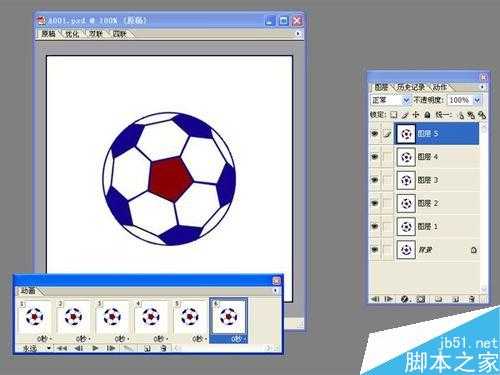
选中原图(A001.PSD),点击窗口,打开动画。出现如图所示画面:
在动画操作面板上,复制五个图层,如图所示:
选中动画面板上的第一帧图片,再选中图层工具中的背景,将其他五个图层,全部隐藏(单击眼睛前面的方框,进入不可见状态即可)。再选中动画面板上的第二帧图片,对应图层工具中的图层1。以此类推,直到动画面板中的6帧图片,单独对应剩余的四个图层为止。
在每一帧下面的显示时长中,选择0.5秒(也可根据实际需要,设定时间长短)。重复次数,选择永远。
点击播放按钮,即可出现如下图所示的足球旋转动画效果:
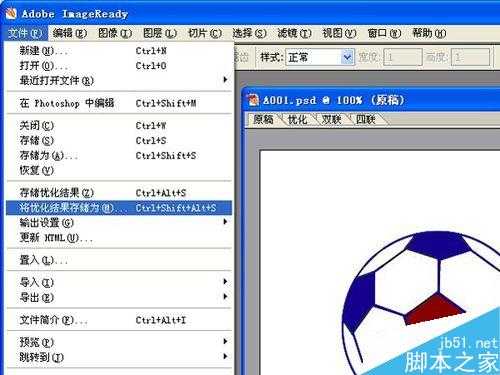
点击Adobe Imageready的“文件--将优化结果存储为”,保存生成的动画效果。文件格式,选择gif格式即可。
注意事项
足球图片,尤其是第一张图片,必须保存为PSD格式。
建议优选选择“将优化结果存储为”选项,保存gif格式。
以上就是PS结合Imageready简单制作足球旋转动画效果介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!