Photoshop 逼真的流水动画
(编辑:jimmy 日期: 2026/1/1 浏览:2)
来源:中国教程网 作者:不详
本教程介绍怎样制作流水动画。大致思路:先找好大致的素材图,把需要加动画的部分抠出来,复制到新的图层,然后给水纹加上条纹蒙版,做动画的时候移动水纹部分即可。
原图

最终效果
 1、新建文档,设置参数(见1图)。
1、新建文档,设置参数(见1图)。

<图1>
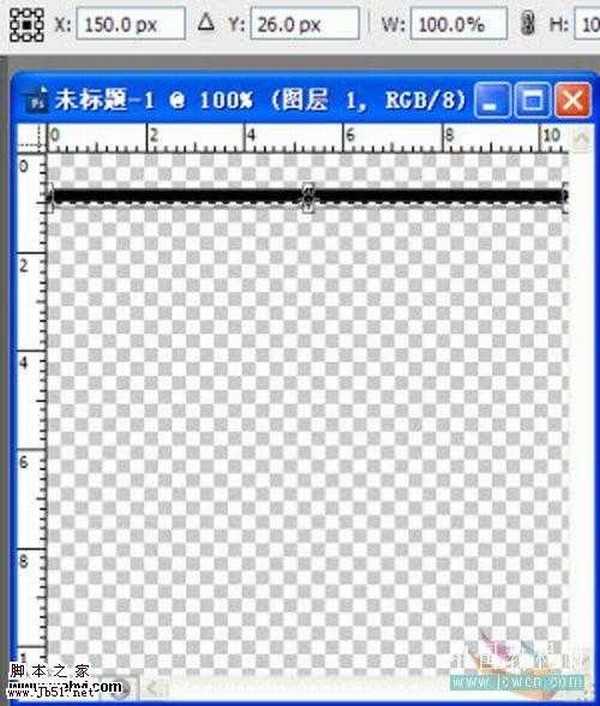
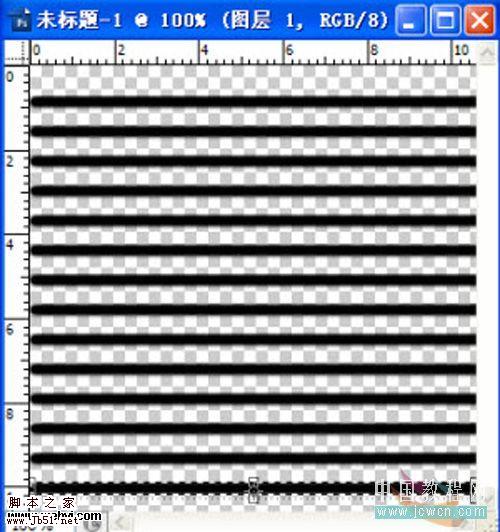
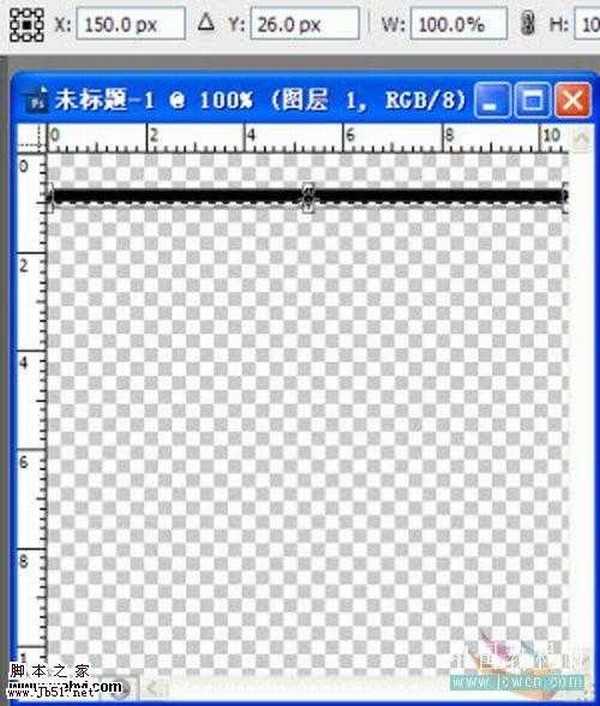
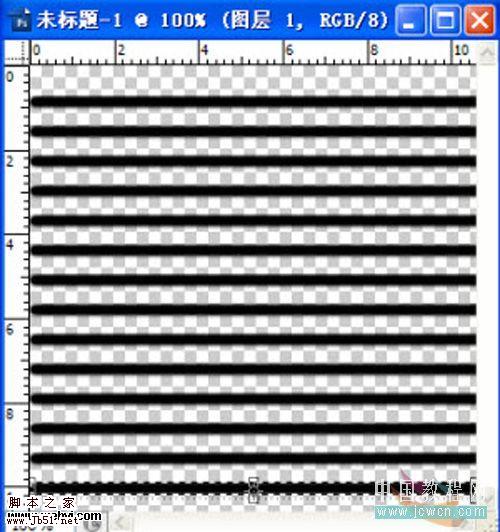
2、前景色设定为黑色,调整画笔大小,按住【Shift】键,在图层上端画出一条横线(见2-1图);选取横线,按【Ctrl+T】键,将横线适当下移,按【Enter】键确定(见2-2图);按住【Ctrl+Shift+Alt】键,连续点按【T】键,将图层复制满为止(见2-3图)。

<图2-1>

<图2-2>

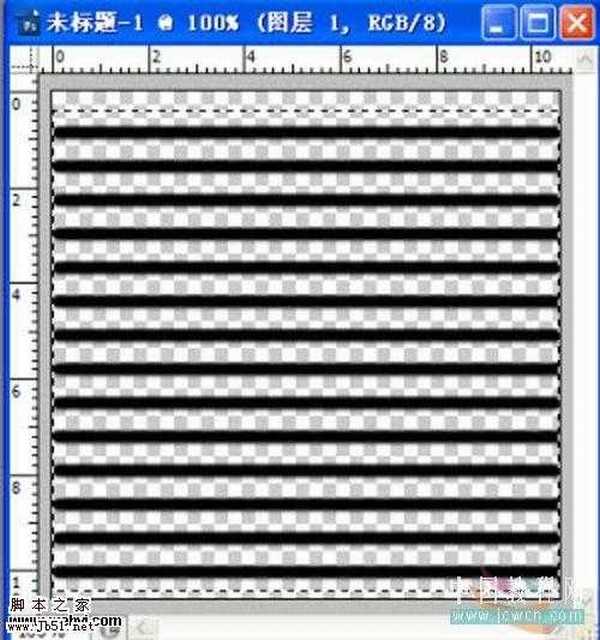
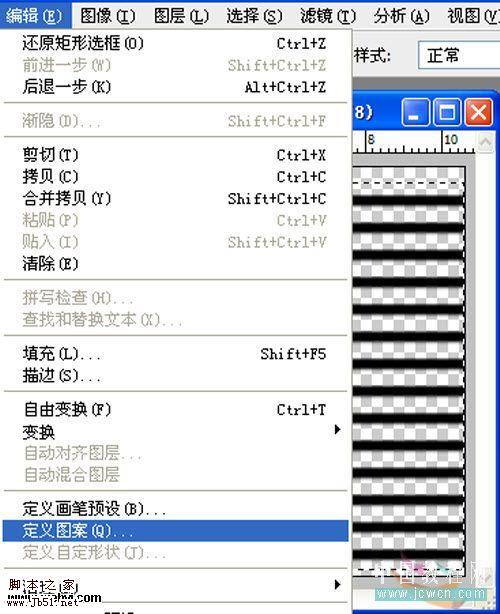
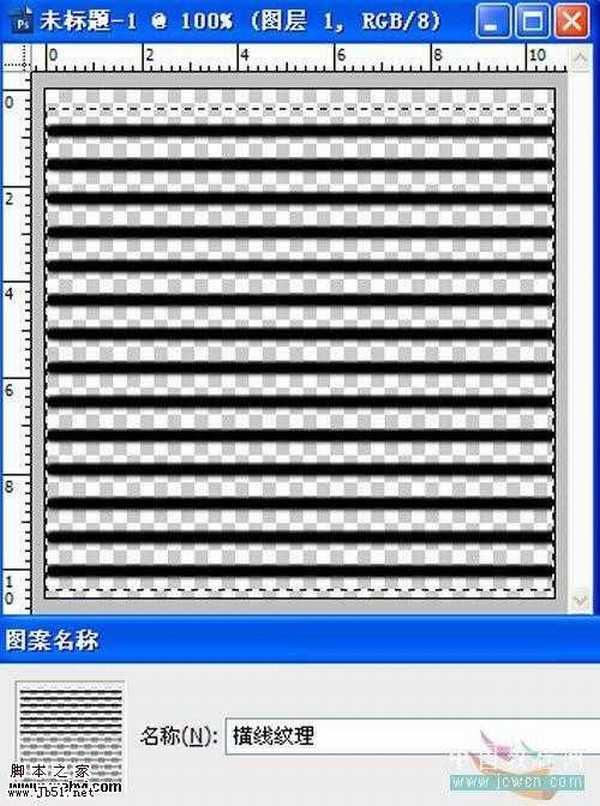
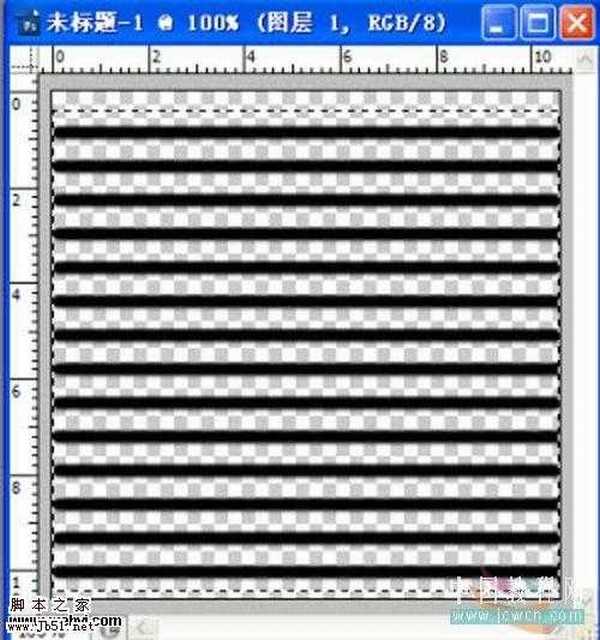
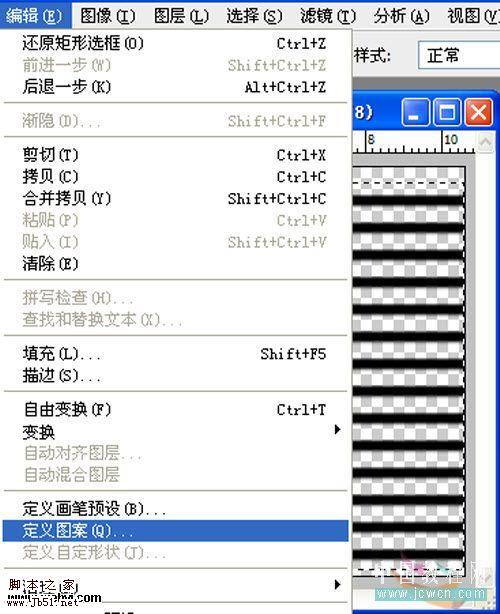
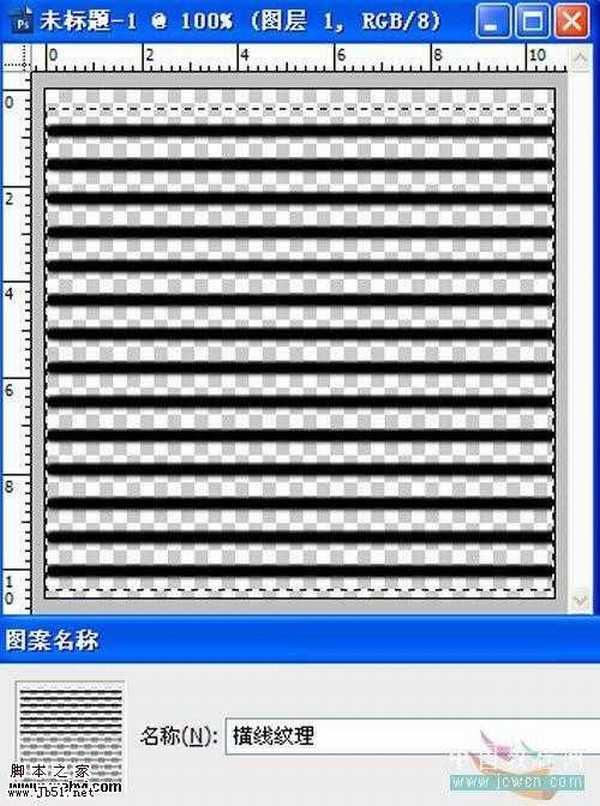
<图2-3> 3、用【矩形选框工具】将纹理选取,依次打开【编辑-定义图案-图案名称】,保存图案(见3-1 — 3-3图)。

<图3-1>

<图3-2>

<图3-3> 4、打开一张图片并复制副本。

<图4>
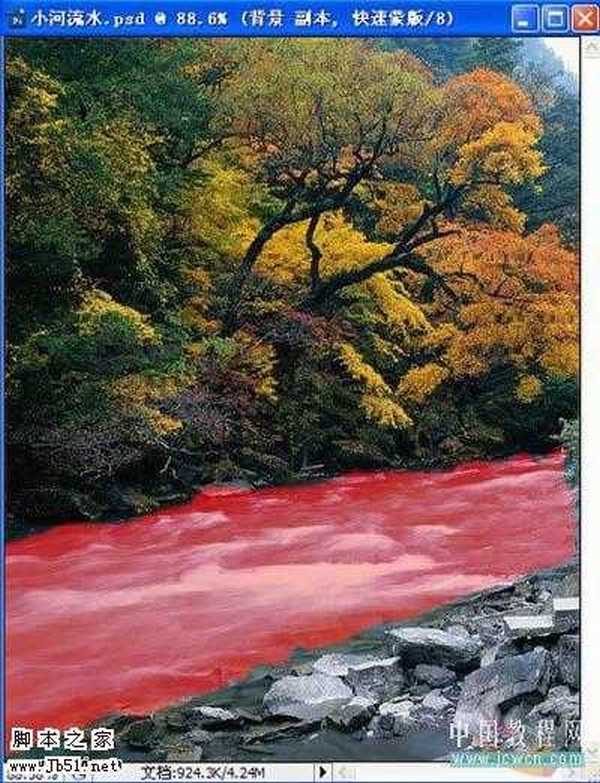
5、点按工具箱下边的【以快速蒙版编辑】,用画笔在副本层上涂抹有水的部分(见5图),树叶部分照此操作。

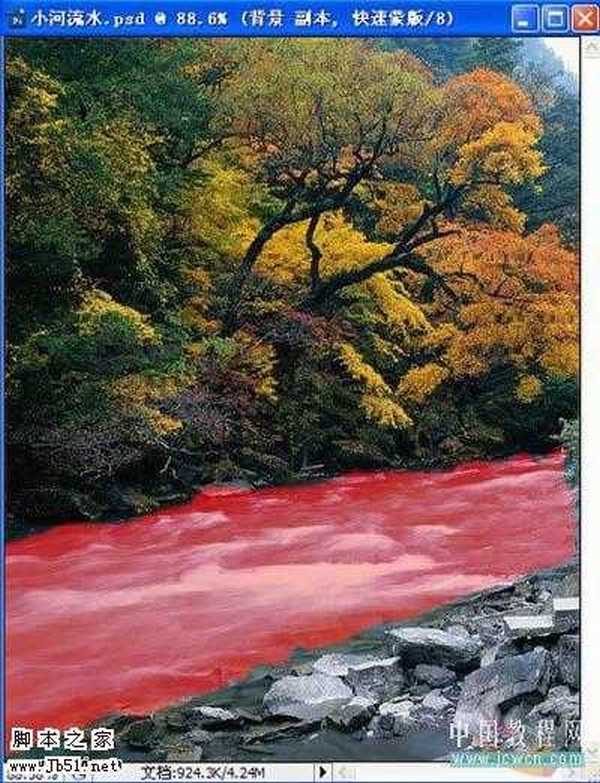
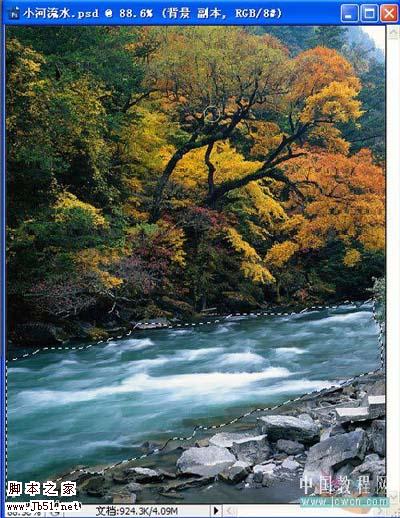
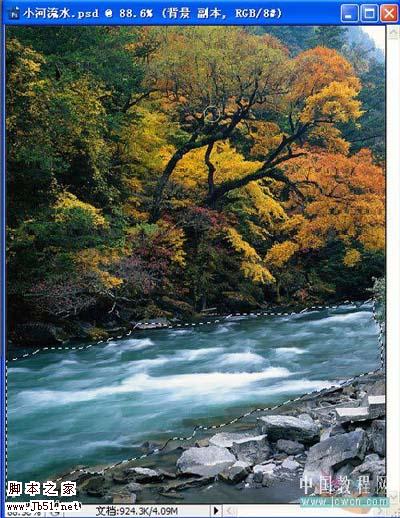
<图5> 6、再次点按【以快速蒙版编辑】,依次打开【选择-反向】或按【Ctrl+Shift+I】键(见6图)。

<图6>
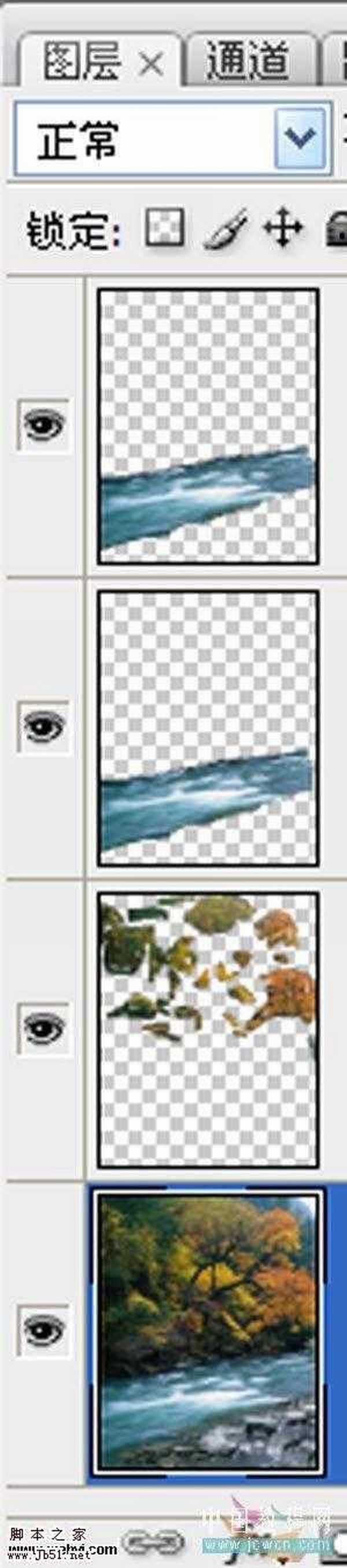
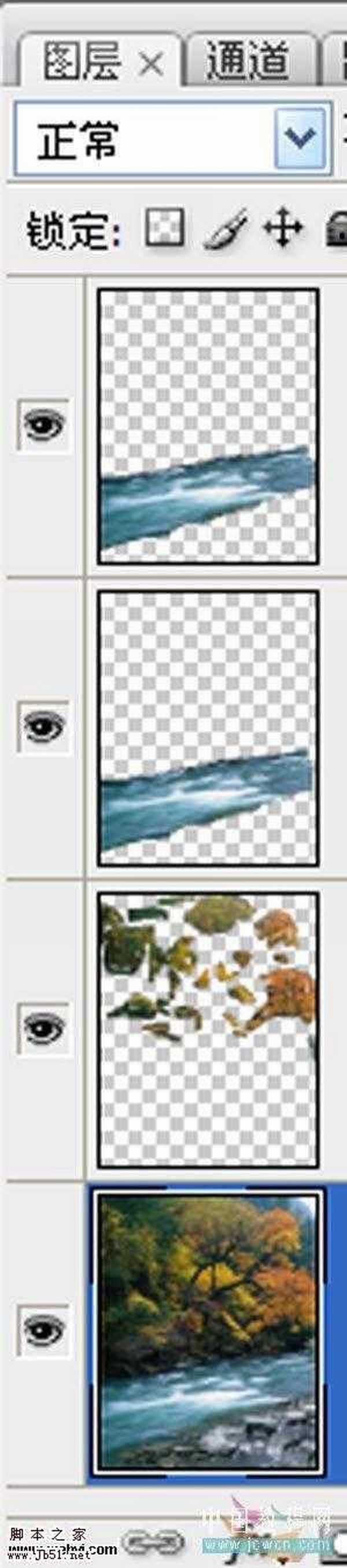
7、按【Ctrl+J】保存并复制,树叶部分照此办理(见7图)。

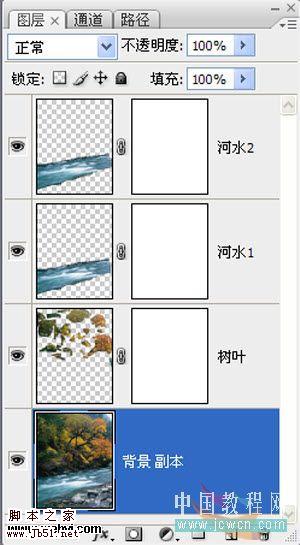
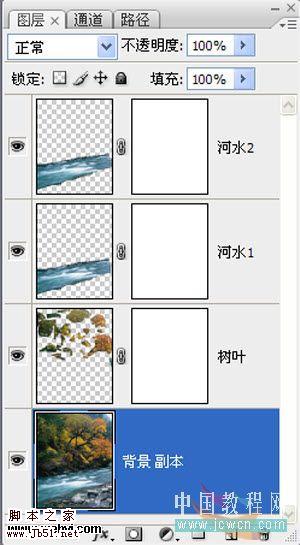
<图7> 8、打开图层面板,点按下方【添加矢量蒙版】(见8图)。

<图8>
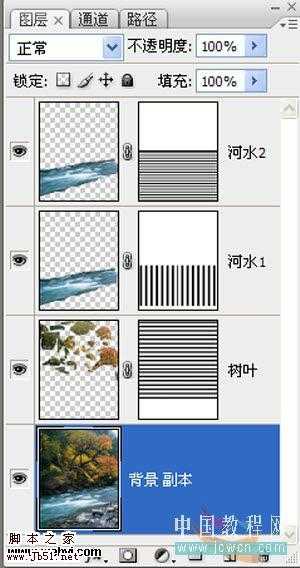
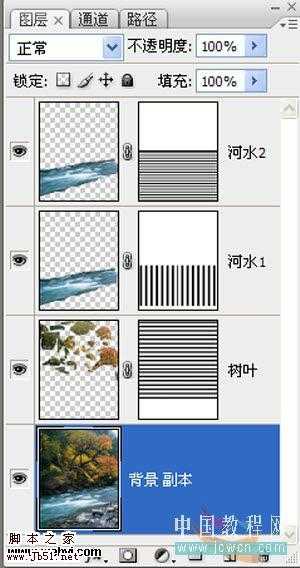
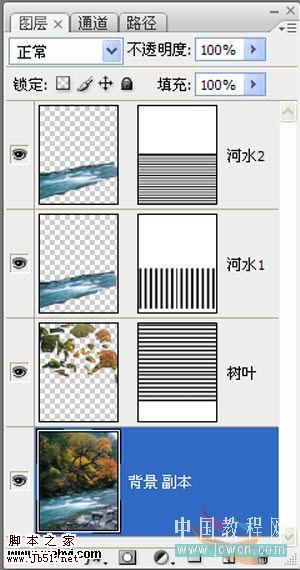
9、依次打开【编辑—填充—图案】,填充纹理图案,将河水1旋转90度(见9图)。

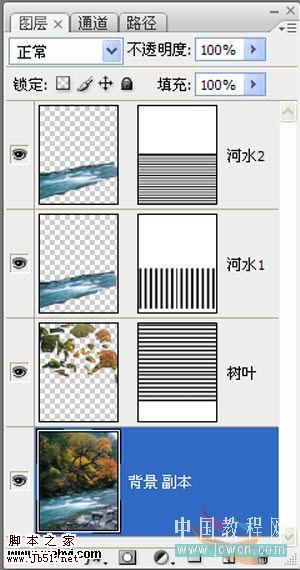
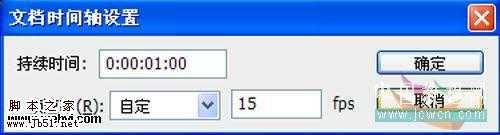
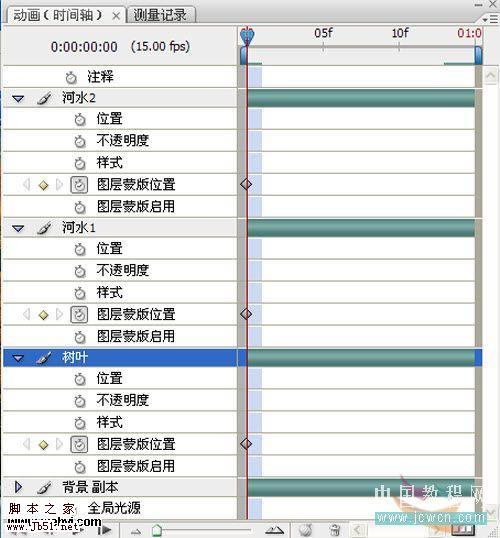
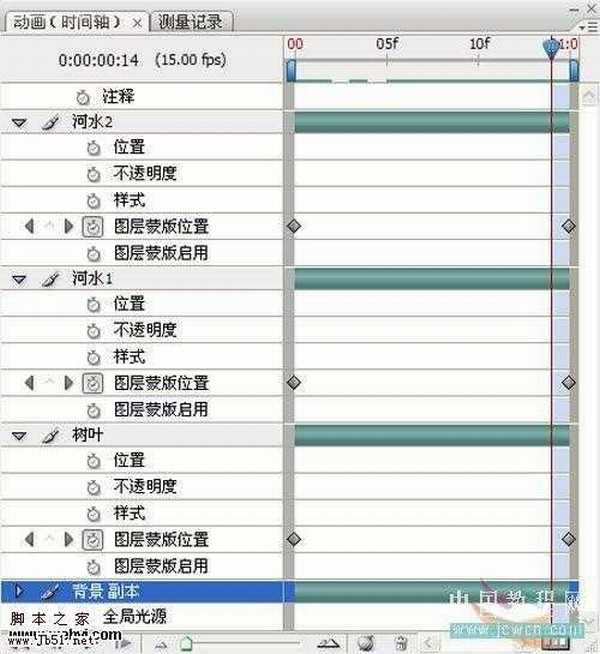
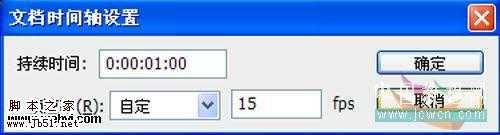
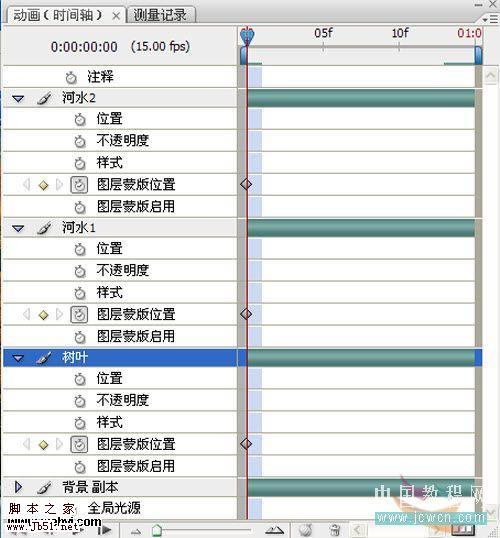
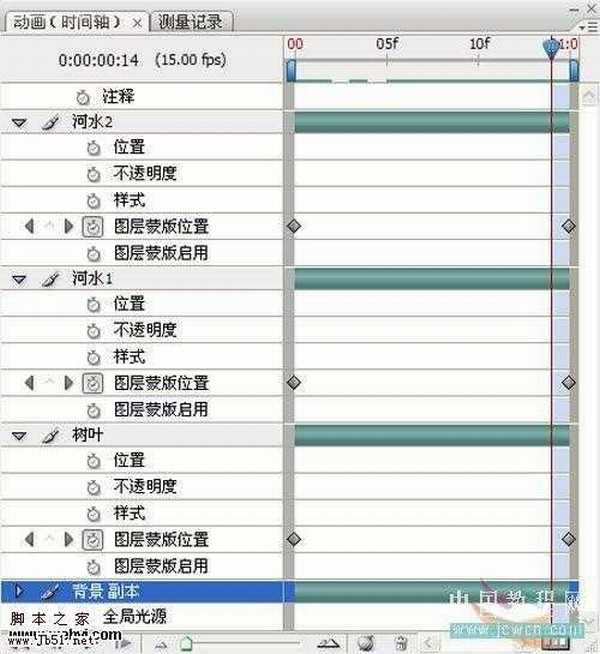
<图9> 10、点按蒙版左边的小锁,断开链接,选取蒙版层(见10-1图)。依次打开【窗口—动画】,设定时间轴模式,预设参数(见10-2图);将时间轴拖至左端,点击【图层蒙版位置】左边的小时钟为纹理新建1个关键帧(见10-3图);随后将时间轴拖至右端(见10-4图);接下来将纹理向下拖动,直至合适位置松开鼠标,届时,右端自动增加1个关键帧(见10-4图)。注:河水1向左;河水2向下;树叶向上或向下分别移动。

<图10-1>

<图10-2>

<图10-3>

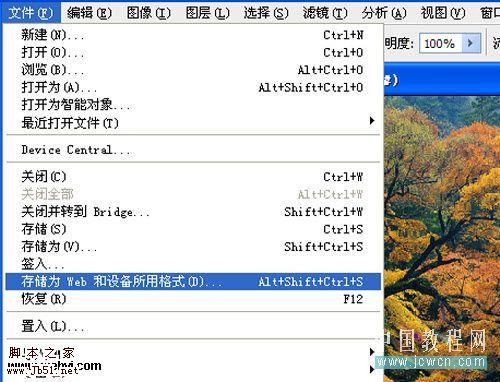
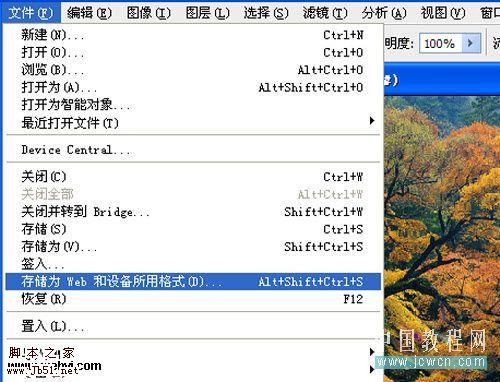
<图10-4> 11、选择菜单:文件 > 储存为 Web 和设备所用格式。

<图11-1>

<图11-2>
12、最终效果:

本教程介绍怎样制作流水动画。大致思路:先找好大致的素材图,把需要加动画的部分抠出来,复制到新的图层,然后给水纹加上条纹蒙版,做动画的时候移动水纹部分即可。
原图

最终效果
 1、新建文档,设置参数(见1图)。
1、新建文档,设置参数(见1图)。 
<图1>
2、前景色设定为黑色,调整画笔大小,按住【Shift】键,在图层上端画出一条横线(见2-1图);选取横线,按【Ctrl+T】键,将横线适当下移,按【Enter】键确定(见2-2图);按住【Ctrl+Shift+Alt】键,连续点按【T】键,将图层复制满为止(见2-3图)。

<图2-1>

<图2-2>

<图2-3> 3、用【矩形选框工具】将纹理选取,依次打开【编辑-定义图案-图案名称】,保存图案(见3-1 — 3-3图)。

<图3-1>

<图3-2>

<图3-3> 4、打开一张图片并复制副本。

<图4>
5、点按工具箱下边的【以快速蒙版编辑】,用画笔在副本层上涂抹有水的部分(见5图),树叶部分照此操作。

<图5> 6、再次点按【以快速蒙版编辑】,依次打开【选择-反向】或按【Ctrl+Shift+I】键(见6图)。

<图6>
7、按【Ctrl+J】保存并复制,树叶部分照此办理(见7图)。

<图7> 8、打开图层面板,点按下方【添加矢量蒙版】(见8图)。

<图8>
9、依次打开【编辑—填充—图案】,填充纹理图案,将河水1旋转90度(见9图)。

<图9> 10、点按蒙版左边的小锁,断开链接,选取蒙版层(见10-1图)。依次打开【窗口—动画】,设定时间轴模式,预设参数(见10-2图);将时间轴拖至左端,点击【图层蒙版位置】左边的小时钟为纹理新建1个关键帧(见10-3图);随后将时间轴拖至右端(见10-4图);接下来将纹理向下拖动,直至合适位置松开鼠标,届时,右端自动增加1个关键帧(见10-4图)。注:河水1向左;河水2向下;树叶向上或向下分别移动。

<图10-1>

<图10-2>

<图10-3>

<图10-4> 11、选择菜单:文件 > 储存为 Web 和设备所用格式。

<图11-1>

<图11-2>
12、最终效果:
