photoshp 制作一个狩猎俱乐部的网站形象首页
(编辑:jimmy 日期: 2025/12/24 浏览:2)
来源:UCD博客 作者:小鱼
本教程可能是翻译国外的教程,很多文字描述写的不是很清楚,而且参数设置都是英文的。制作的时候需要大致根据效果图和过程图去理解作者的思路。
最终效果

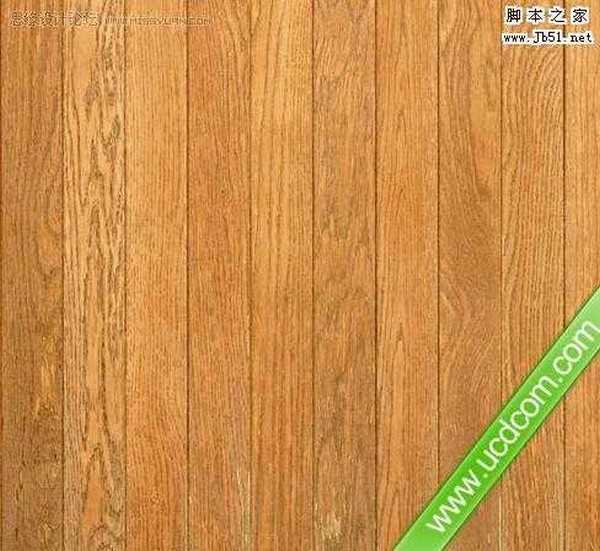
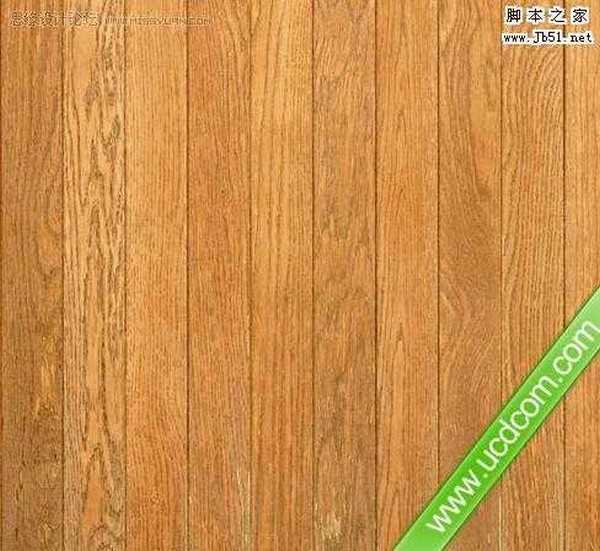
1、首先找到一个纹理代表木板的1280x1024 PX和72部 (我用这个纹理)。

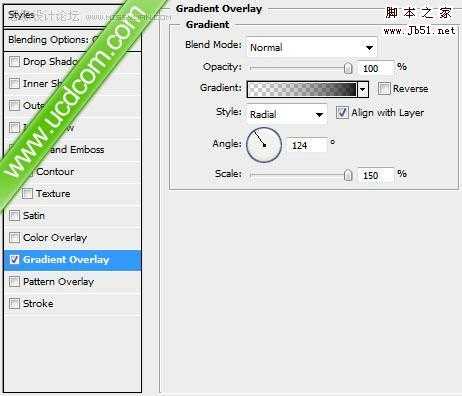
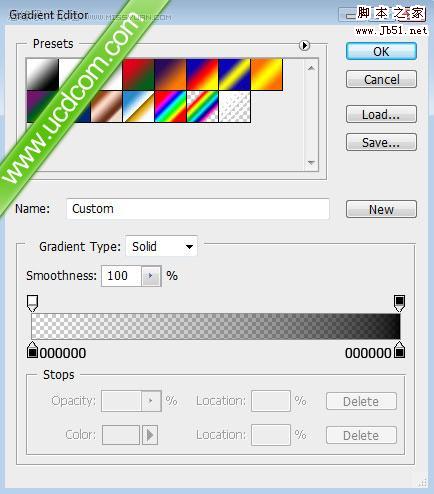
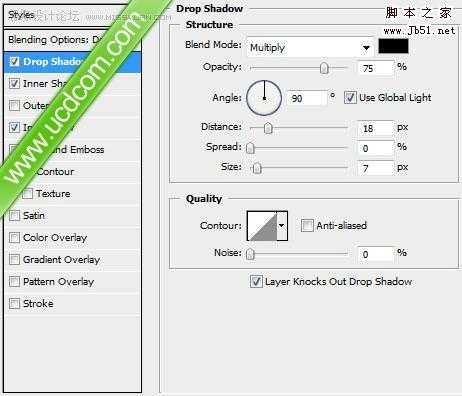
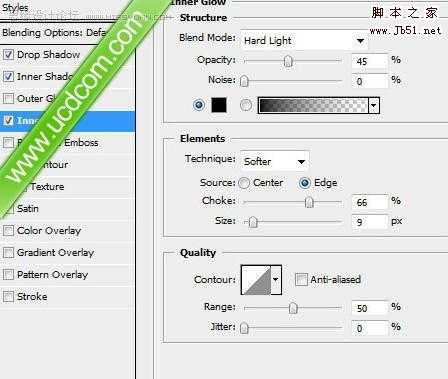
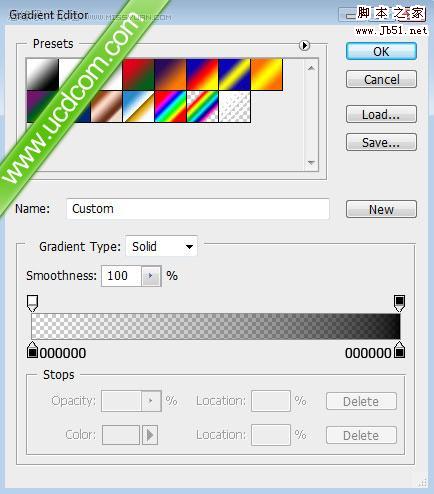
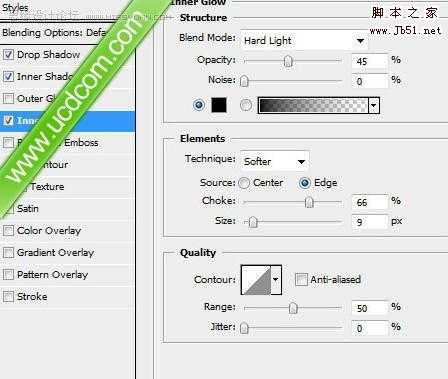
2、新建一个图层,随便填充一种颜色,然后把图层填充度改为:0%,双击图层调出图层样式,参数及效果如下图:



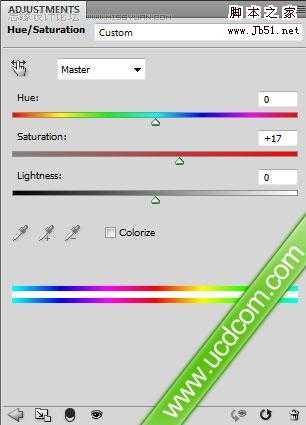
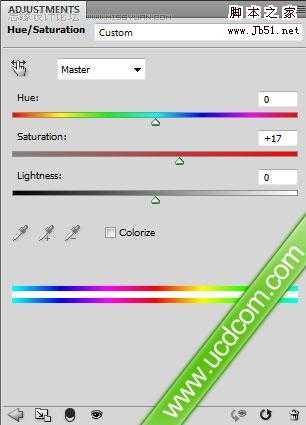
3、请点击底部纹理层,创建新的填充或调整层“色相/饱和度”调整图层。


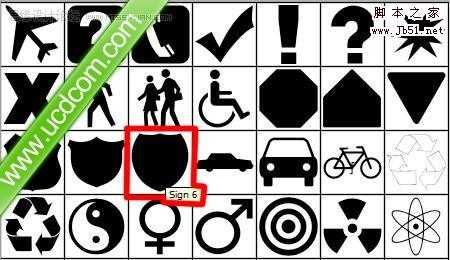
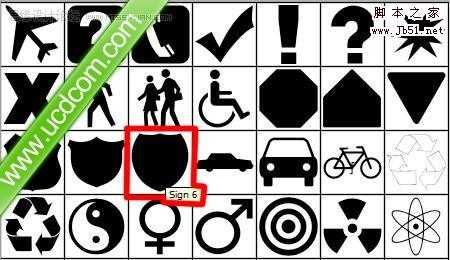
4、我们将选择自定义形状工具(U)代表标志盾牌。


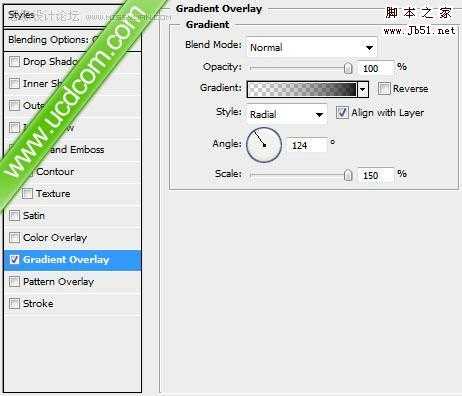
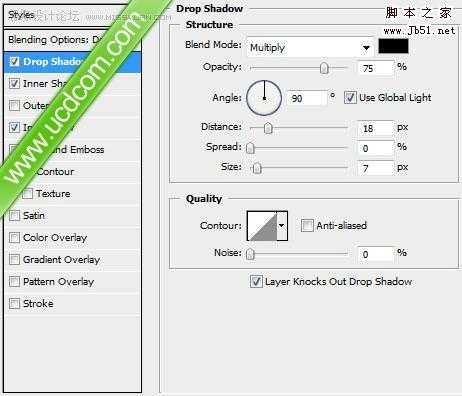
5、调出图层样式,参数及效果如下图。




6、使用一个纹理代表木板。

7、把木纹素材拖进来,放到盾牌图层的上面,适当调整好大小,按Ctrl + Alt + G 与前一图层编组。


8、使用移动工具对层的木结构;取代他们的方式为他们位于对称的盾牌。

9、使用椭圆工具拉一个正圆。
 上一页12 3 下一页 阅读全文
上一页12 3 下一页 阅读全文
本教程可能是翻译国外的教程,很多文字描述写的不是很清楚,而且参数设置都是英文的。制作的时候需要大致根据效果图和过程图去理解作者的思路。
最终效果

1、首先找到一个纹理代表木板的1280x1024 PX和72部 (我用这个纹理)。

2、新建一个图层,随便填充一种颜色,然后把图层填充度改为:0%,双击图层调出图层样式,参数及效果如下图:



3、请点击底部纹理层,创建新的填充或调整层“色相/饱和度”调整图层。


4、我们将选择自定义形状工具(U)代表标志盾牌。


5、调出图层样式,参数及效果如下图。




6、使用一个纹理代表木板。

7、把木纹素材拖进来,放到盾牌图层的上面,适当调整好大小,按Ctrl + Alt + G 与前一图层编组。


8、使用移动工具对层的木结构;取代他们的方式为他们位于对称的盾牌。

9、使用椭圆工具拉一个正圆。
 上一页12 3 下一页 阅读全文
上一页12 3 下一页 阅读全文