Photoshop 打造一张飞翔的天使插画
(编辑:jimmy 日期: 2025/12/15 浏览:2)
来源:Psdfan 作者:活力盒
国外的设计确实不错,画面构图非常大气,色彩运用的视觉效果非常出色。而且元素处理的细腻。简直是让人陶醉的艺术品。不过本教程没有提供原始素材,自己可以去网上找相似的。
最终效果

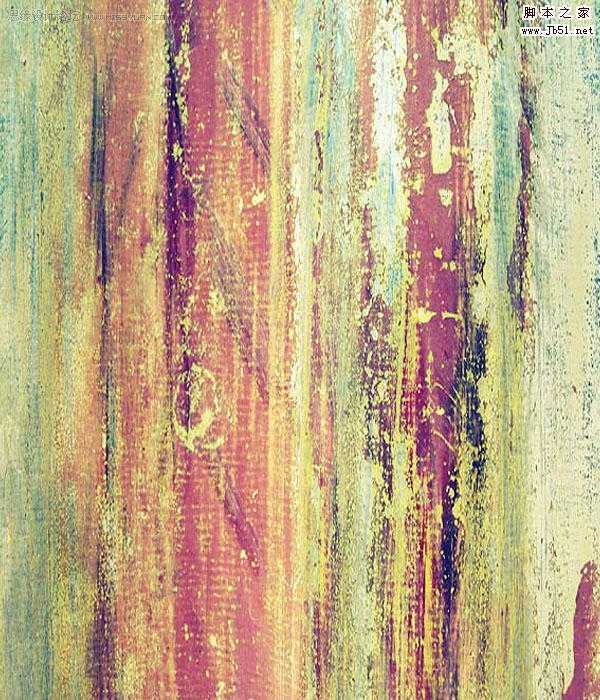
 1、创建一个新文件(600*700px)。 粘贴一个看起来粗糙的纹理。拉伸你的纹理使其很好的符合你的画布大小,然后命名这层为”background texture”(背景纹理)。
1、创建一个新文件(600*700px)。 粘贴一个看起来粗糙的纹理。拉伸你的纹理使其很好的符合你的画布大小,然后命名这层为”background texture”(背景纹理)。

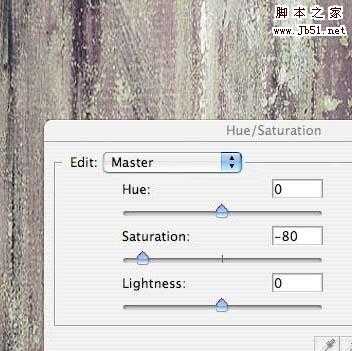
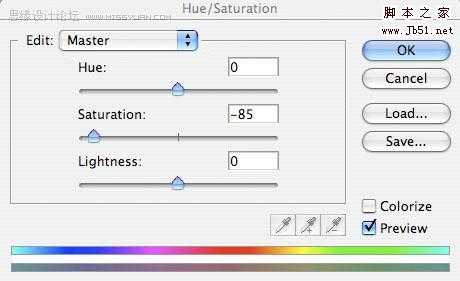
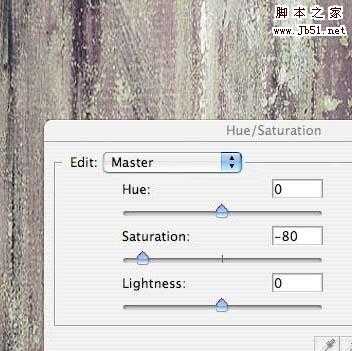
2、现在去图像 > 调整 > 色相/饱和度。减少这一层的饱和度到-80。

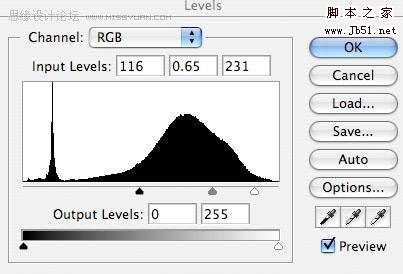
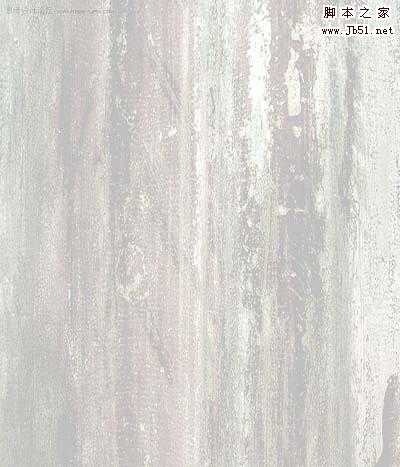
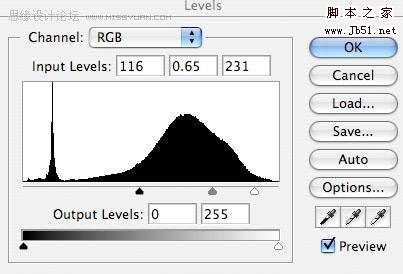
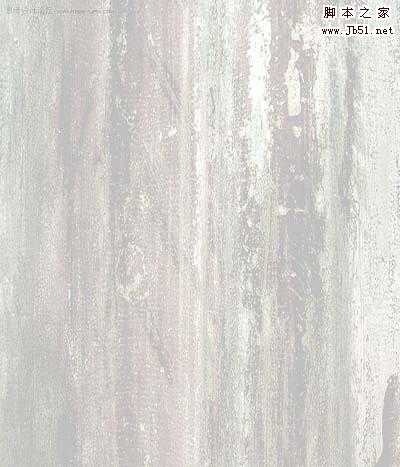
3、现在去图像 > 调整 > 色阶调整,应用下图所示的设置。降低层的不透明度到20%左右。


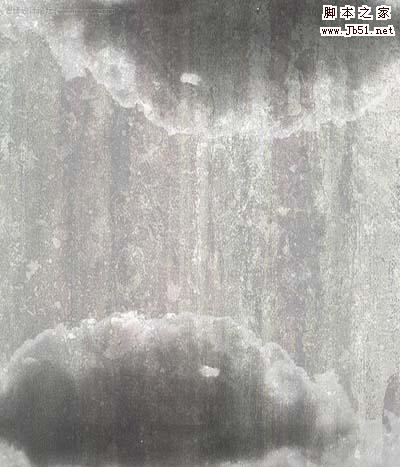
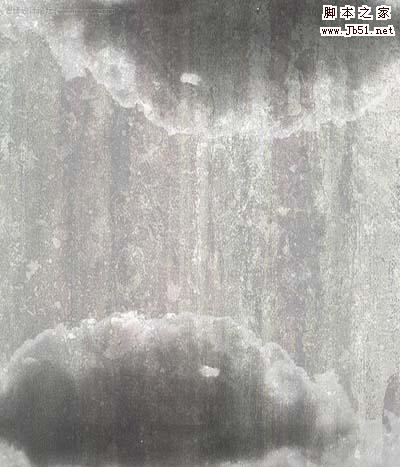
4、现在粘贴一些乌云的相片,并将其放置在画布的顶端。使用钢笔工具(如果它是单色也可以使用魔棒工具)移除原有的天空背景,只剩下云。然后复制这层,并去编辑>旋转>旋转180度。把旋转后的云层移动到画布的底部。然后合并这两层,命名为”clouds”(云)。

5、现在改变”clouds”层的混合模式为“强光”。然后复制这个强光图层,合并这两层。减少合并层的不透明度到85%。然后去图像 > 调整 > 去色,使图层变为灰色。

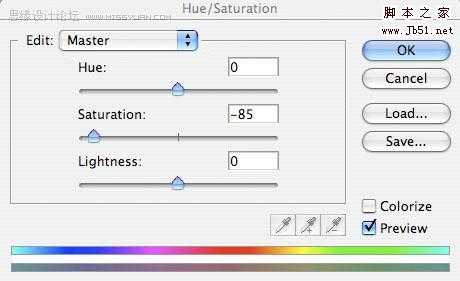
6、现在从Concrete Textures Set(跟上边一样 可能访问不了)里选择一个纹理贴图,把它粘贴到一个新图层中。 然后改变这一层的混合模式为正片叠底,降低它的不透明度到20%。去图像>调整>色相/饱和度,降低饱和度到-85。如果你觉得有必要,就去滤镜 > 锐化 > 锐化,显现出纹理的细节。


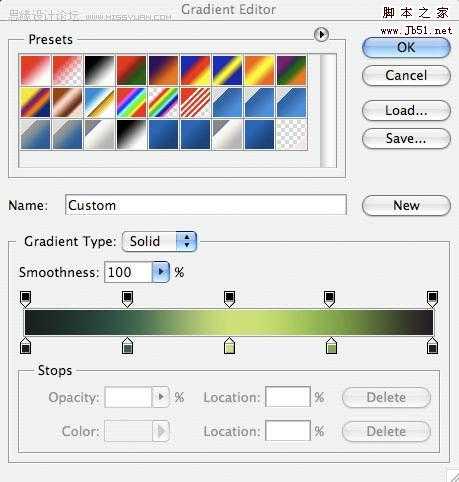
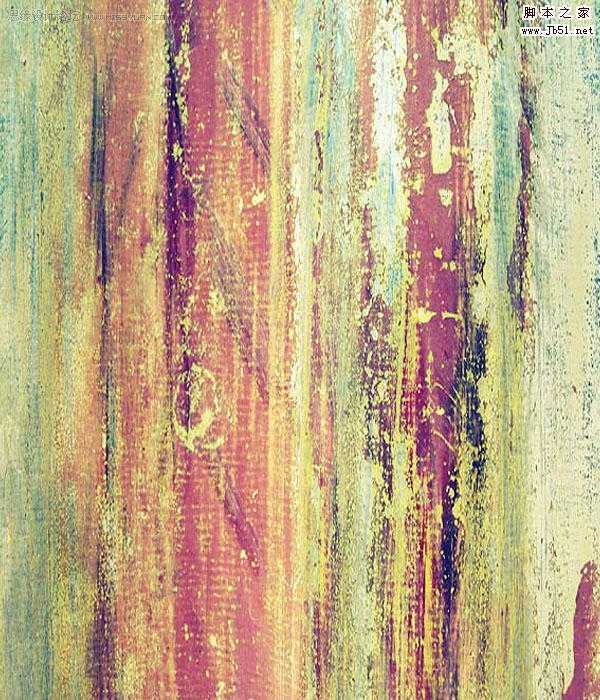
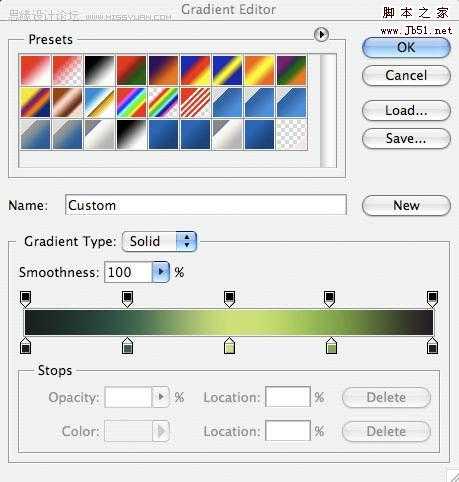
7、现在新建一层,命名为”color gradient overlay”(颜色渐变叠加)。在你的画布上使用线性渐变,垂直拖动它。你可以在下图看到我使用的渐变。然后改变这一层的混合模式为柔光。


8、现在新建一层,命名为”gradient fade”(渐变褪色)。使用矩形选区工具创建一个窄的矩形选区。然后用白色的透明渐变填充选区(穿过选区狭窄的宽度)。然后改变这一层的混合模式为叠加。去编辑>变换>旋转,使其正好适合画布顶端的云层。

上一页12 3 下一页 阅读全文
国外的设计确实不错,画面构图非常大气,色彩运用的视觉效果非常出色。而且元素处理的细腻。简直是让人陶醉的艺术品。不过本教程没有提供原始素材,自己可以去网上找相似的。
最终效果

 1、创建一个新文件(600*700px)。 粘贴一个看起来粗糙的纹理。拉伸你的纹理使其很好的符合你的画布大小,然后命名这层为”background texture”(背景纹理)。
1、创建一个新文件(600*700px)。 粘贴一个看起来粗糙的纹理。拉伸你的纹理使其很好的符合你的画布大小,然后命名这层为”background texture”(背景纹理)。
2、现在去图像 > 调整 > 色相/饱和度。减少这一层的饱和度到-80。

3、现在去图像 > 调整 > 色阶调整,应用下图所示的设置。降低层的不透明度到20%左右。


4、现在粘贴一些乌云的相片,并将其放置在画布的顶端。使用钢笔工具(如果它是单色也可以使用魔棒工具)移除原有的天空背景,只剩下云。然后复制这层,并去编辑>旋转>旋转180度。把旋转后的云层移动到画布的底部。然后合并这两层,命名为”clouds”(云)。

5、现在改变”clouds”层的混合模式为“强光”。然后复制这个强光图层,合并这两层。减少合并层的不透明度到85%。然后去图像 > 调整 > 去色,使图层变为灰色。

6、现在从Concrete Textures Set(跟上边一样 可能访问不了)里选择一个纹理贴图,把它粘贴到一个新图层中。 然后改变这一层的混合模式为正片叠底,降低它的不透明度到20%。去图像>调整>色相/饱和度,降低饱和度到-85。如果你觉得有必要,就去滤镜 > 锐化 > 锐化,显现出纹理的细节。


7、现在新建一层,命名为”color gradient overlay”(颜色渐变叠加)。在你的画布上使用线性渐变,垂直拖动它。你可以在下图看到我使用的渐变。然后改变这一层的混合模式为柔光。


8、现在新建一层,命名为”gradient fade”(渐变褪色)。使用矩形选区工具创建一个窄的矩形选区。然后用白色的透明渐变填充选区(穿过选区狭窄的宽度)。然后改变这一层的混合模式为叠加。去编辑>变换>旋转,使其正好适合画布顶端的云层。

上一页12 3 下一页 阅读全文