Photoshop利用图层样式打造流畅的登录演示动画
(编辑:jimmy 日期: 2025/12/24 浏览:2)
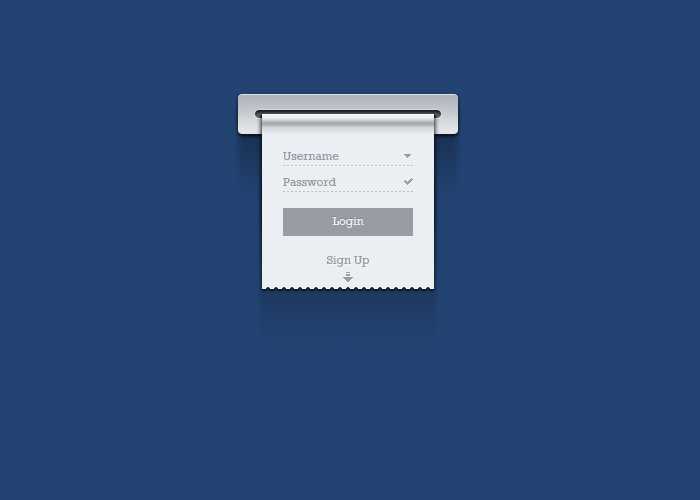
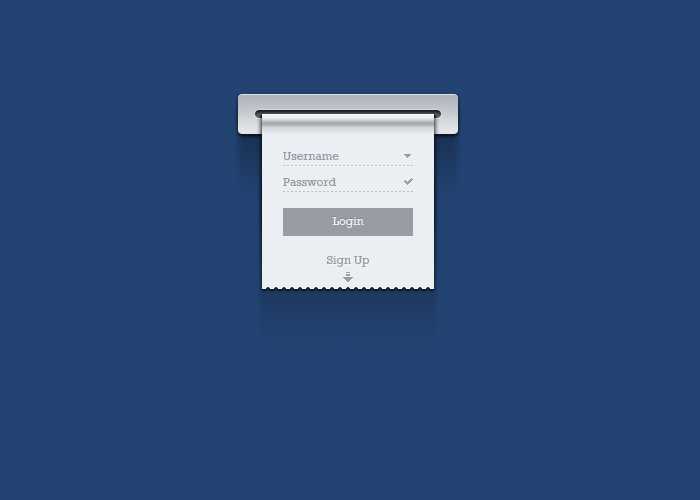
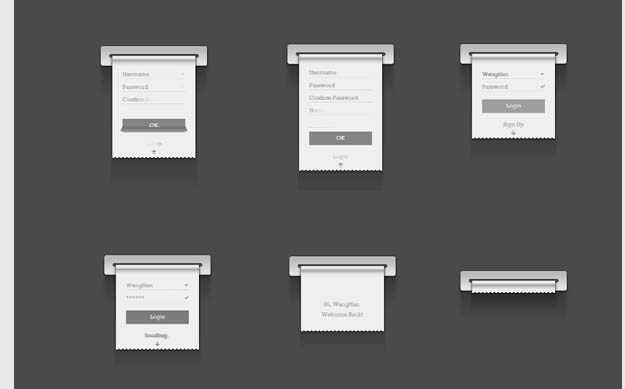
最终效果

1、新建大小适当的文件,背景填充暗蓝色。首先设计一个底座,主要用图层样式来完成。

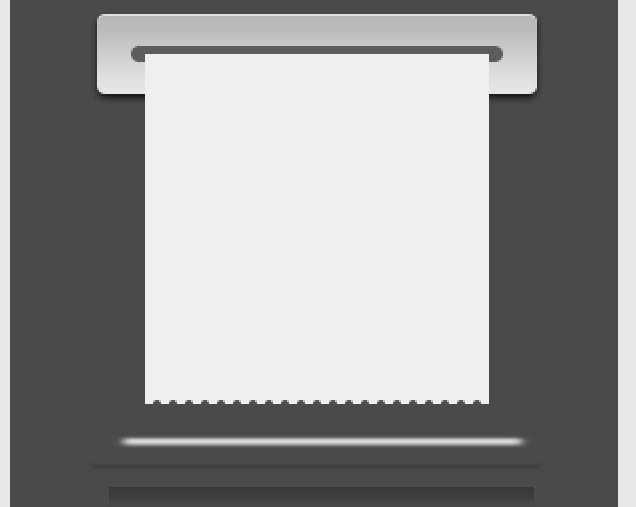
2、设计一个纸张的出口,同样用图层样式制作。

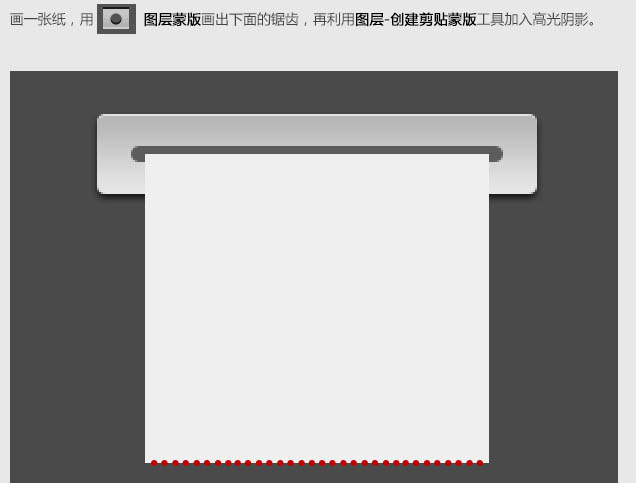
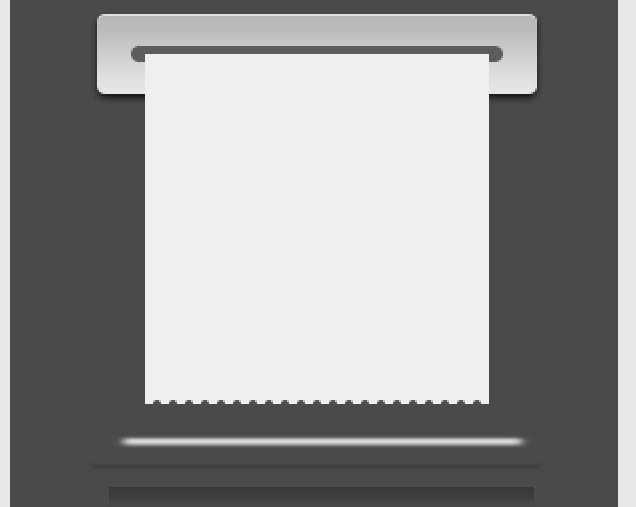
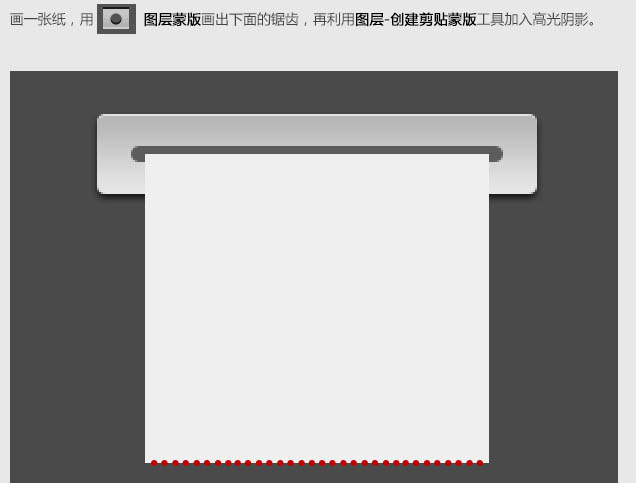
3、画一张纸,用图层蒙版画出下面的锯齿,再新建图层添加剪贴蒙版,给纸张增加阴影。



4、输入需要布局的文字,在这里需要考虑交互问题。快速而不繁琐是最好的。

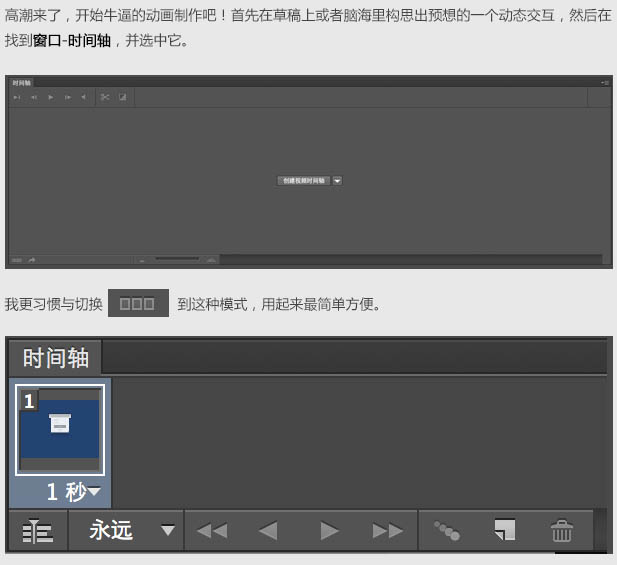
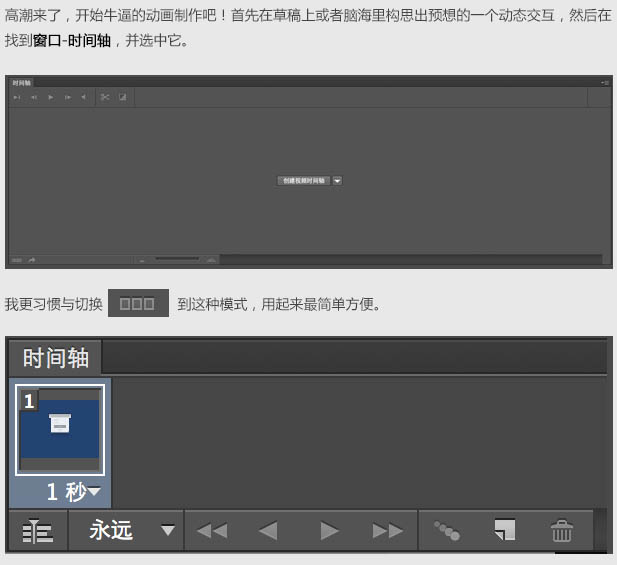
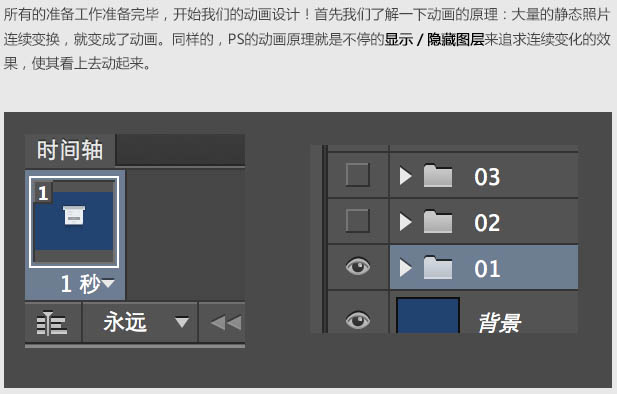
5、首先在草稿上或脑海里构思出预想的一个动态交互,然后到菜单:窗口 > 时间轴,并选中它。

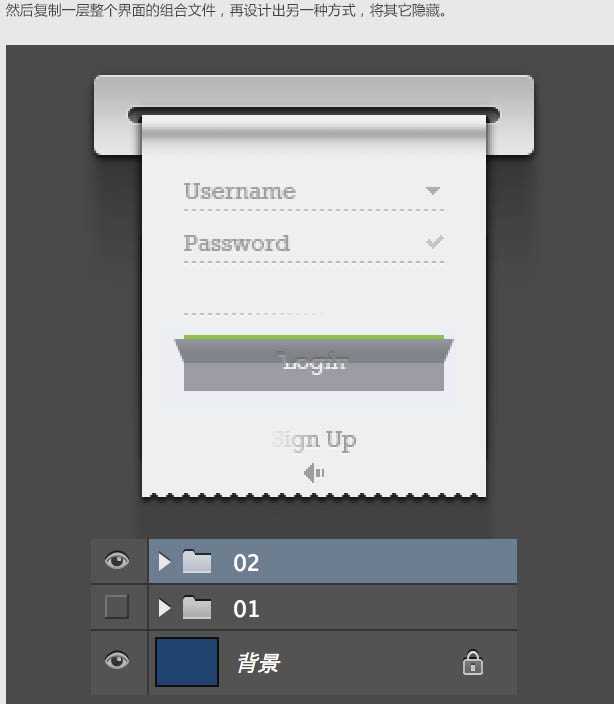
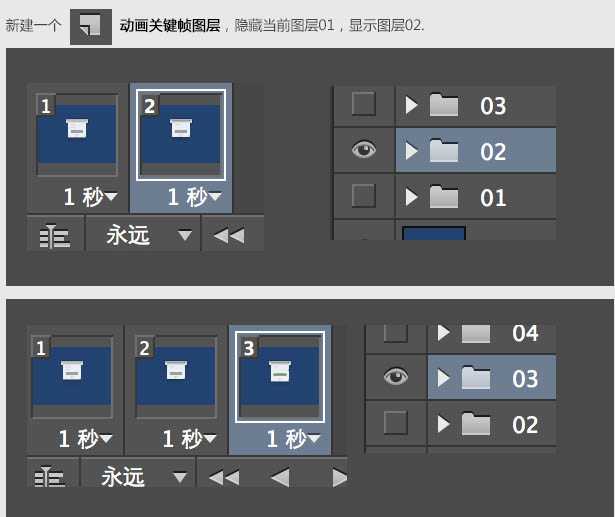
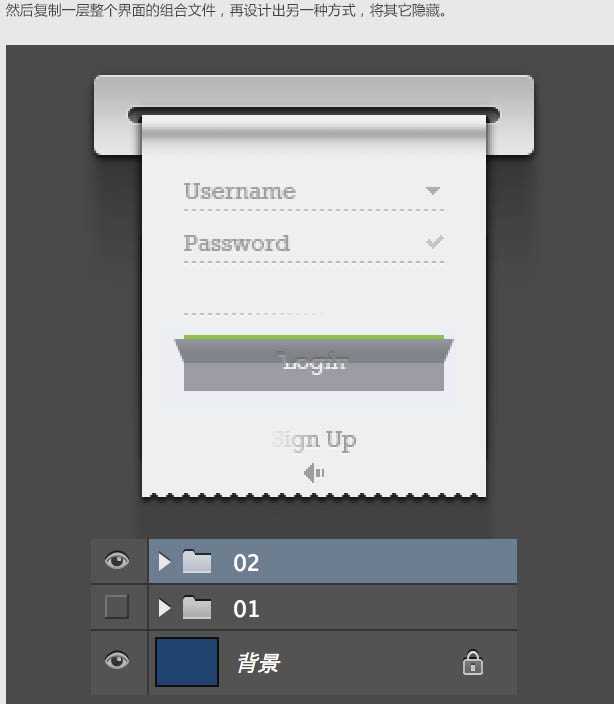
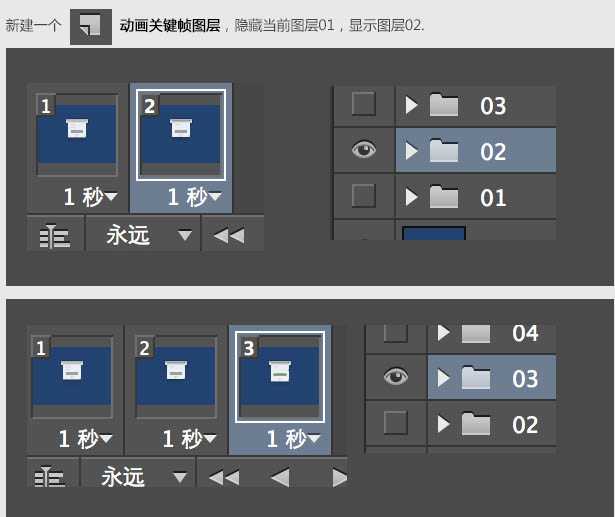
6、然后复制一层整个界面的组合文件,再设计出另一种方式,将其它隐藏。

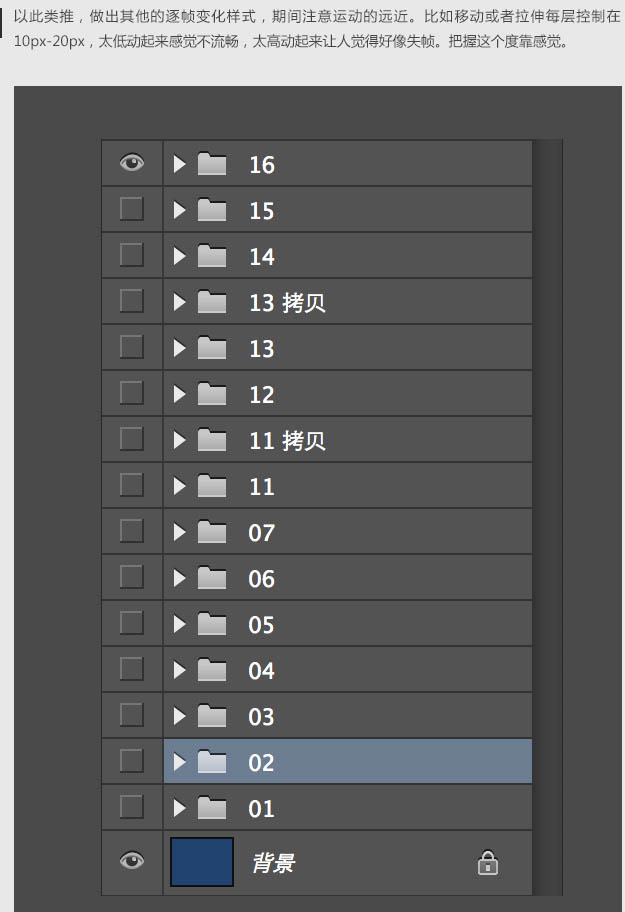
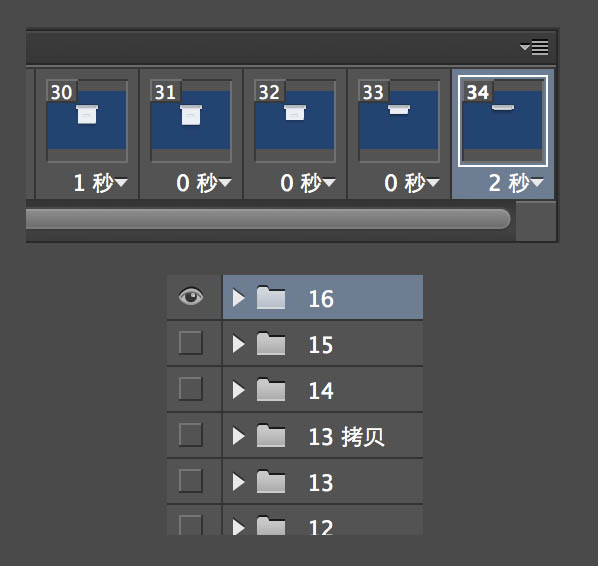
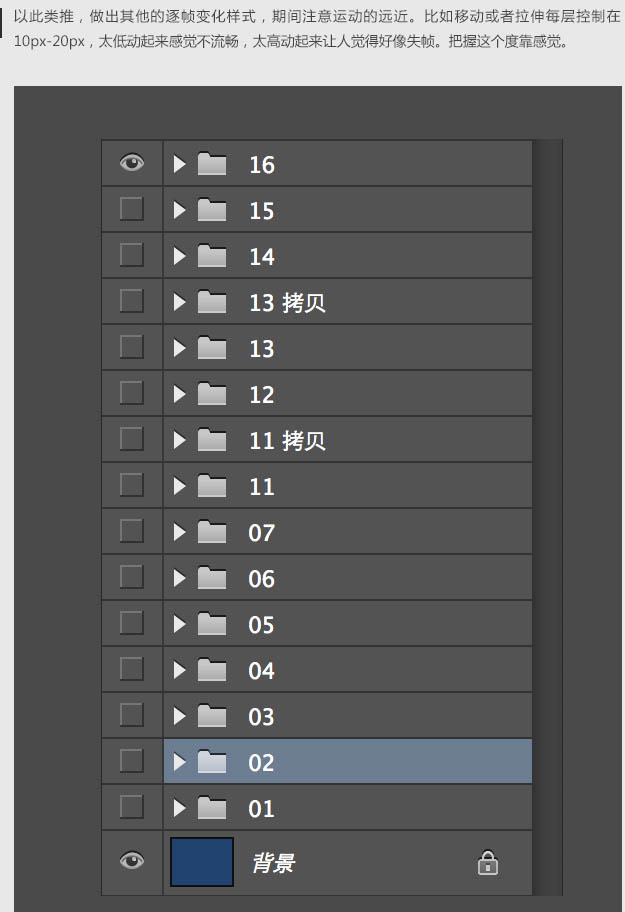
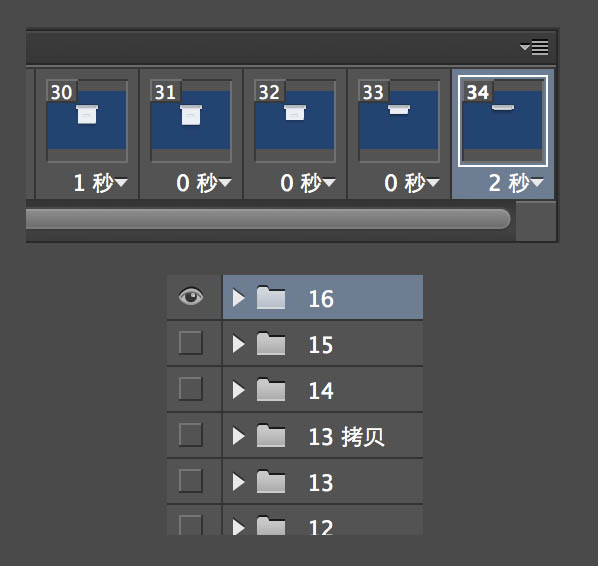
7、以此类推,做出其他的逐帧变化样式,期间注意运动的远近。


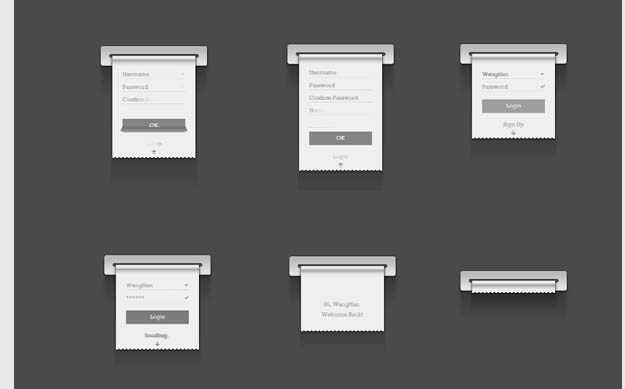
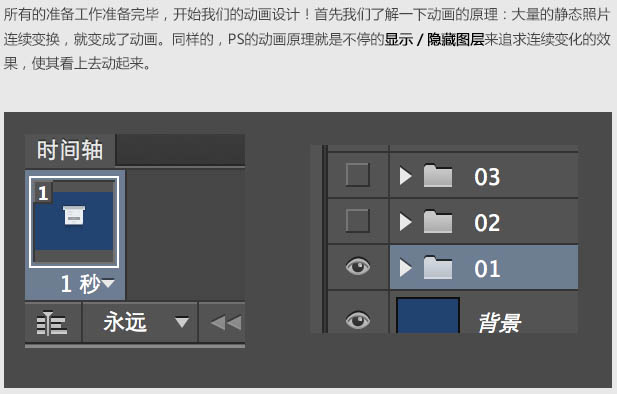
8、所有的准备工作准备完毕,开始我们的动画设计。



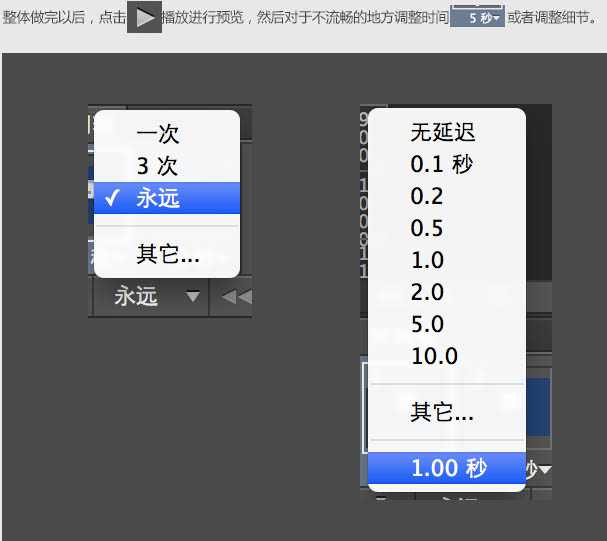
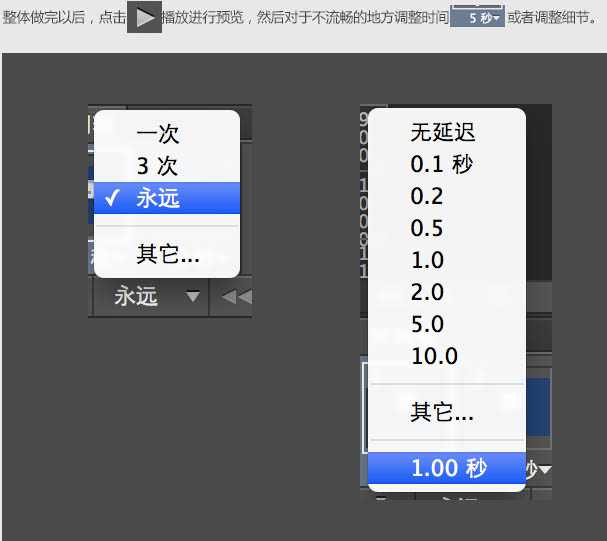
9、整体做完以后,点击播放按钮预览,然后对于不流畅的地方调整时间或者调整细节。

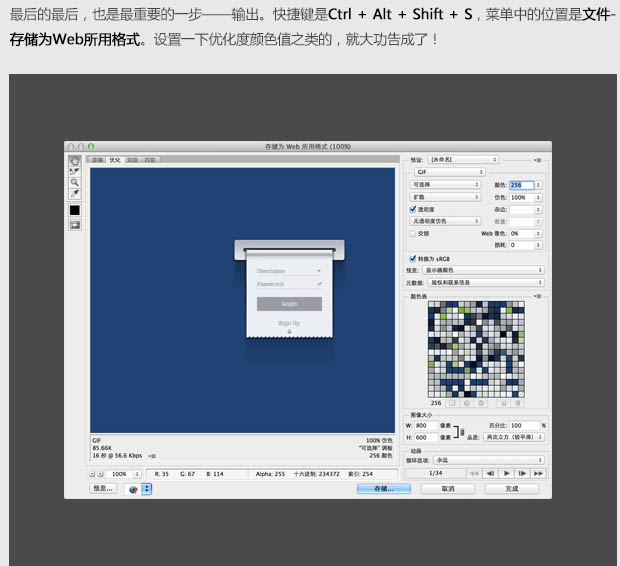
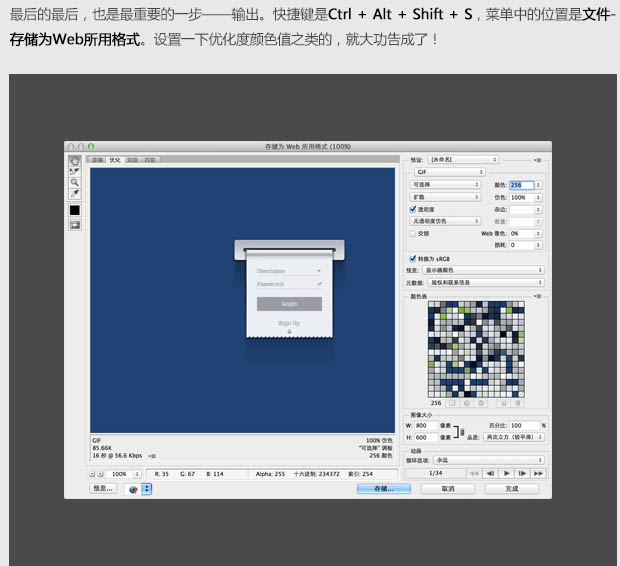
10、最后按Ctrl + Alt + Shift + S ,存储为Web所用格式。

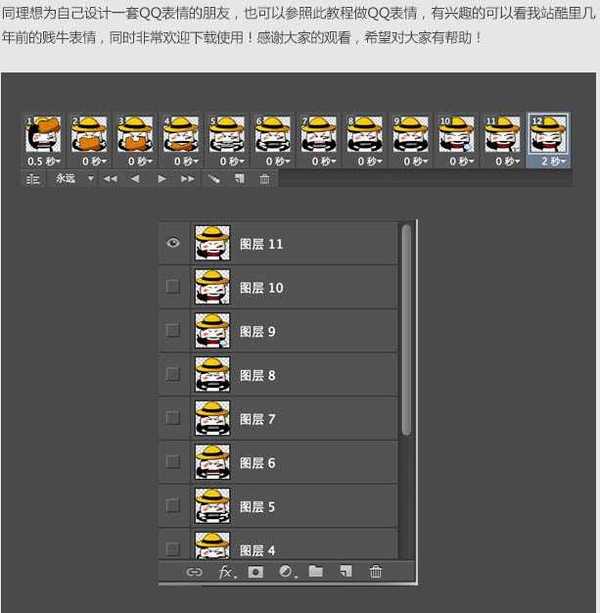
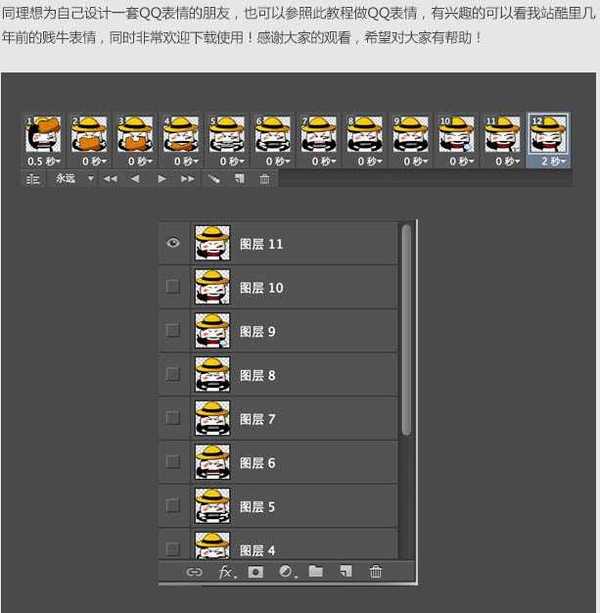
同理制作QQ表情。



1、新建大小适当的文件,背景填充暗蓝色。首先设计一个底座,主要用图层样式来完成。

2、设计一个纸张的出口,同样用图层样式制作。

3、画一张纸,用图层蒙版画出下面的锯齿,再新建图层添加剪贴蒙版,给纸张增加阴影。



4、输入需要布局的文字,在这里需要考虑交互问题。快速而不繁琐是最好的。

5、首先在草稿上或脑海里构思出预想的一个动态交互,然后到菜单:窗口 > 时间轴,并选中它。

6、然后复制一层整个界面的组合文件,再设计出另一种方式,将其它隐藏。

7、以此类推,做出其他的逐帧变化样式,期间注意运动的远近。


8、所有的准备工作准备完毕,开始我们的动画设计。



9、整体做完以后,点击播放按钮预览,然后对于不流畅的地方调整时间或者调整细节。

10、最后按Ctrl + Alt + Shift + S ,存储为Web所用格式。

同理制作QQ表情。