photoshop制作炫彩特效光圈效果
(编辑:jimmy 日期: 2025/12/28 浏览:2)
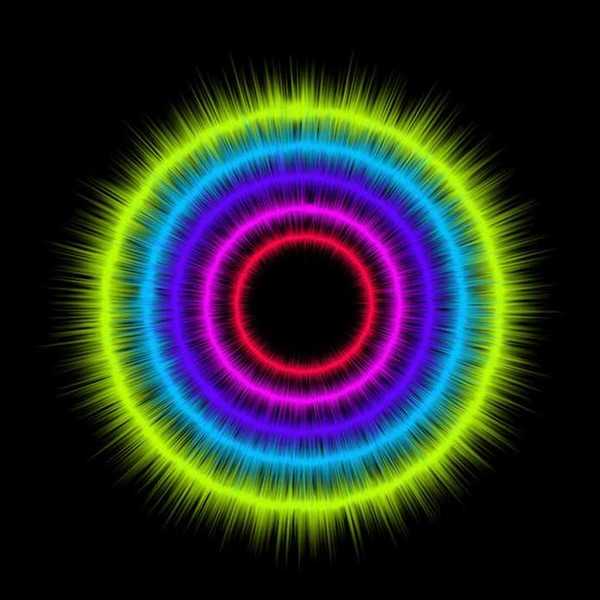
今天我们使用PS来打造炫彩光圈视觉效果,主要应用Photoshop中的滤镜来实现,难度不大,特别适合PS初学者学习与练习,下面让我们开始吧!先看下最终效果图:
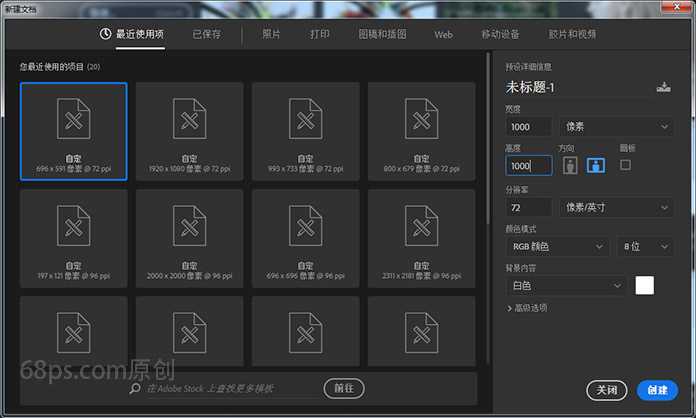
步骤1 我们的教学是在ps cc 2017版本下制作的,新建一个1000X1000像素的黑色背景的文档。文档大小也可以根据自己的需要来设置。
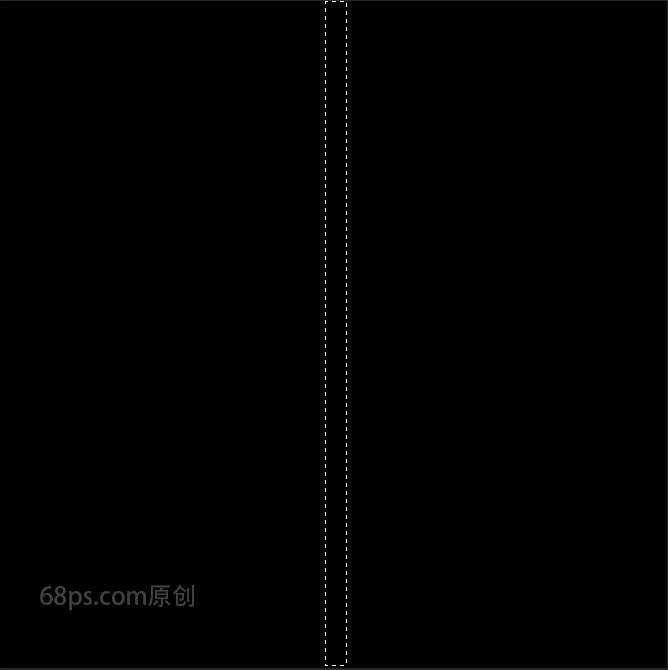
步骤2 转到图层面板,新建图层,然后使用矩形选框工具,画一个长方形的选区,注意这里的选区不要太宽。
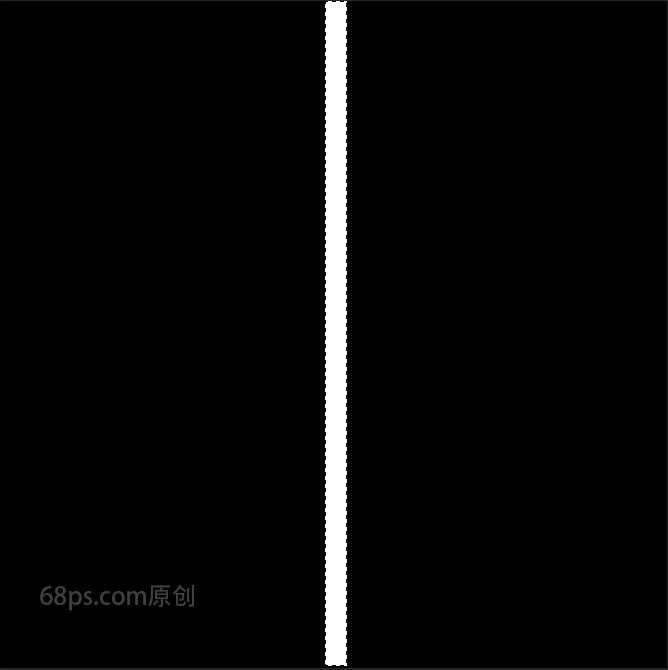
步骤3 按快捷键D,设置前景色为白色,并使用快捷键alt+delete键把选区填充为白色。
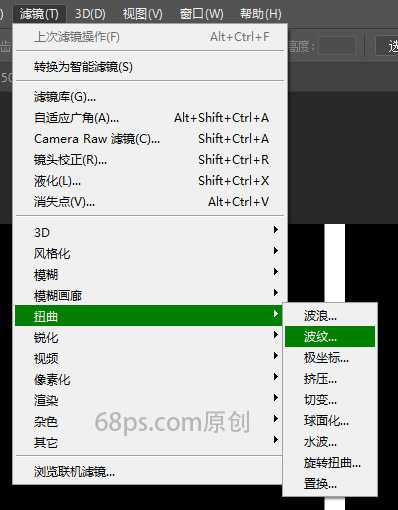
步骤4 转到滤镜,着使用滤镜-扭曲-波纹命令,数量调整为167,大小选择大。
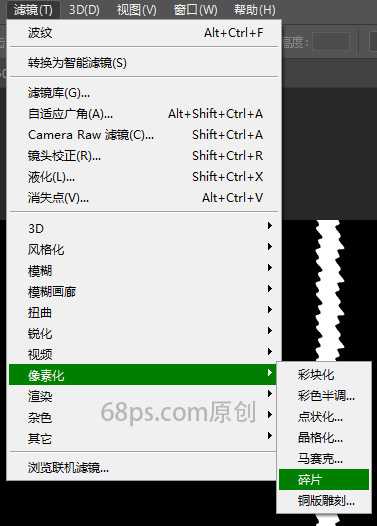
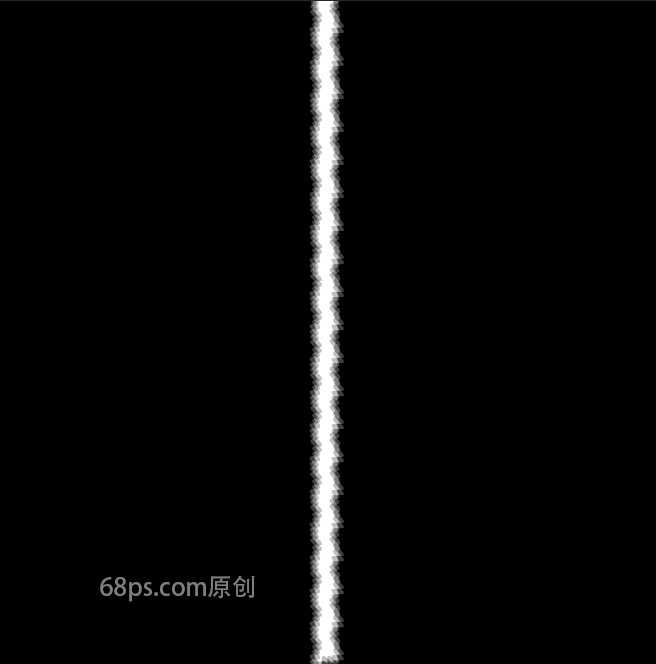
步骤5 转到滤镜,使用滤镜-像素化-碎片命令,对图层进行碎片化处理。
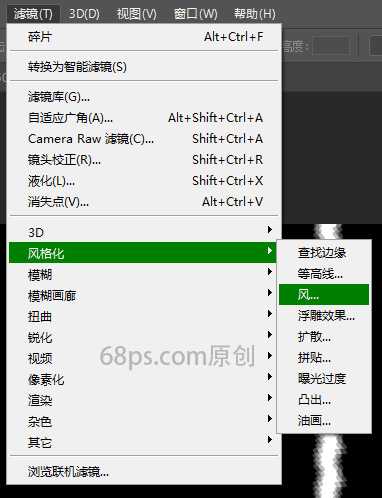
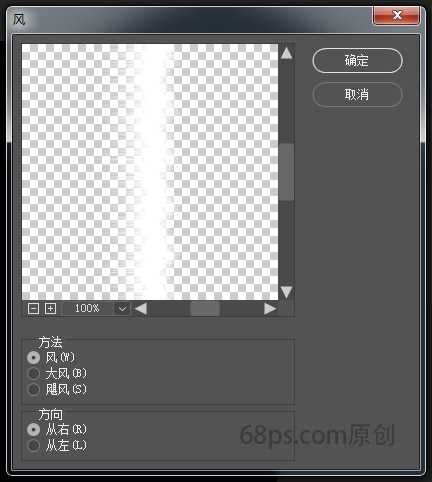
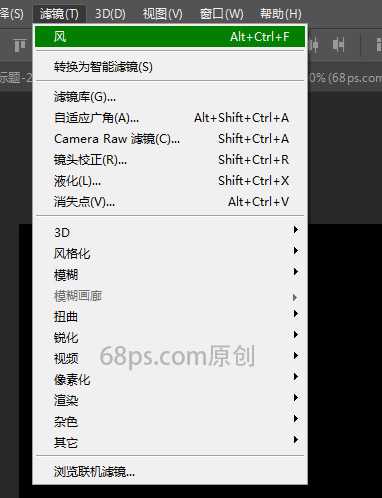
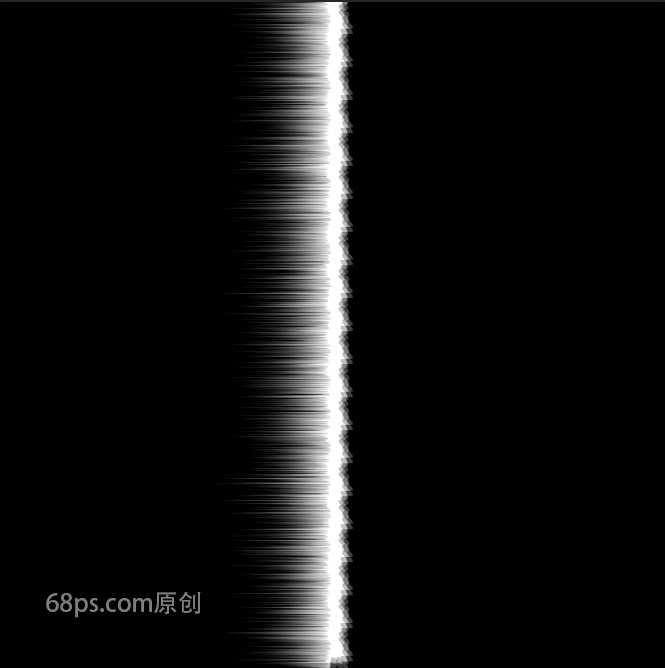
步骤6 使用滤镜-风格化-风命令,设置为方法-风,方向-右,按确定。再次使用相同的滤镜-风格化-风或按Alt+Ctrl+F。
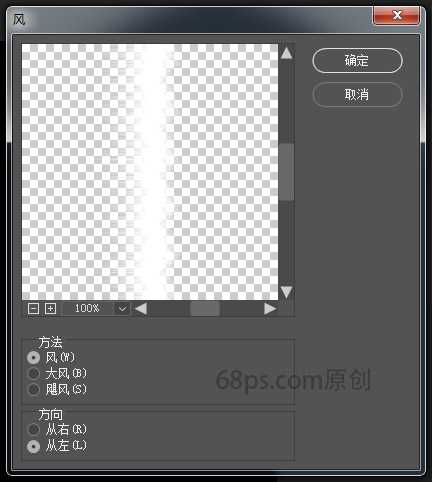
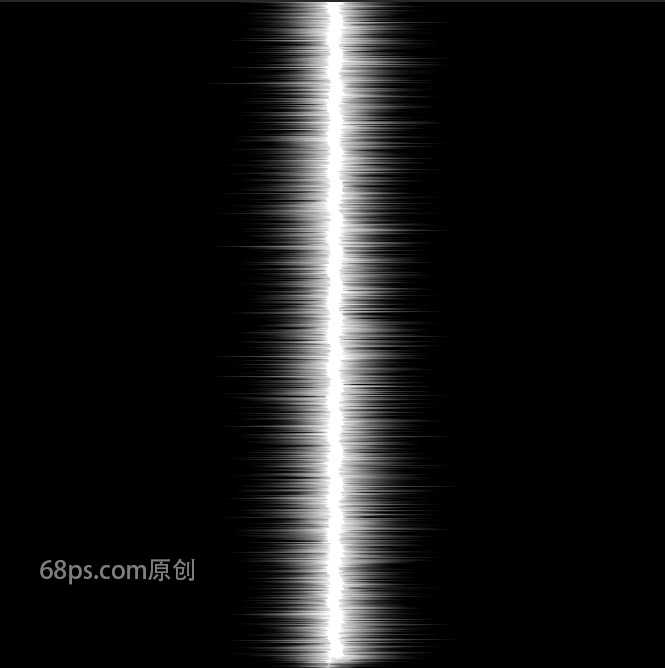
步骤7 使用滤镜-风格化-风命令,设置为方法-风,方向-左,按确定。再次使用相同的滤镜-风格化-风或按Alt+Ctrl+F。
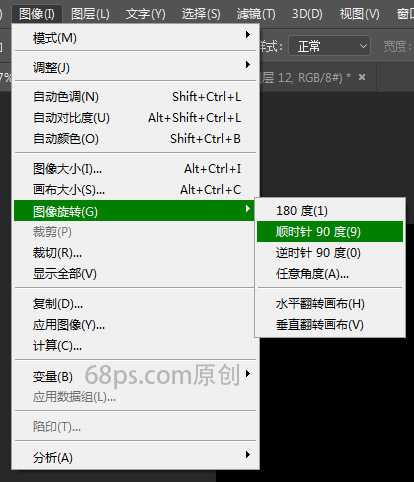
步骤8 转到图像-图像旋转-顺时针90度命令,对图像进行旋转。
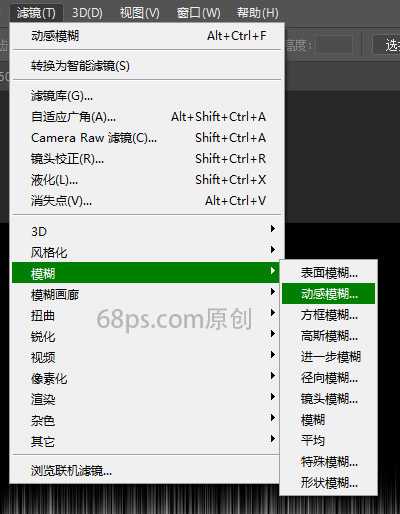
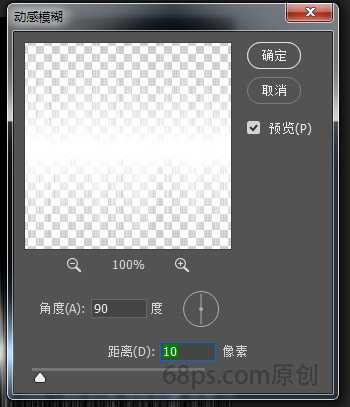
步骤9 转到滤镜-模糊-动感模糊命令,设置角度为90度,距离不10像素。
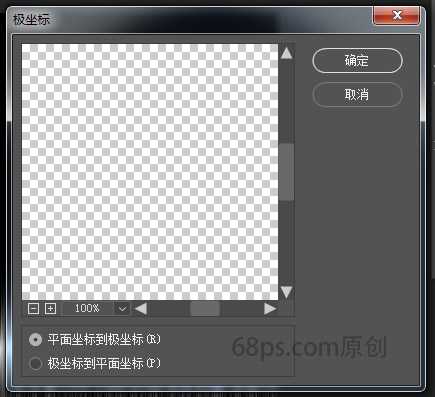
步骤10 转到滤镜-扭曲-极坐标命令,设置为平面坐标到极坐标。
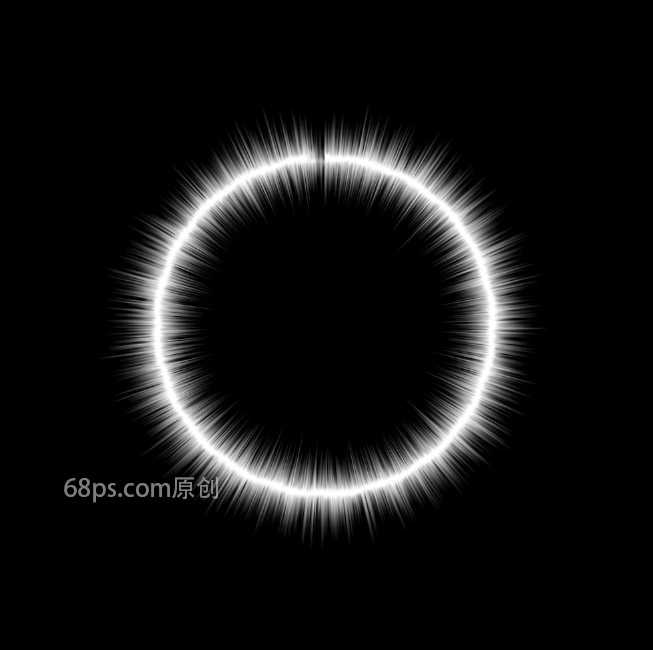
步骤11 好了,到这里一个光圈就完成了。
步骤12 下面我们为了使光圈效果更漂亮,我们加上自己喜欢的颜色,通过复制图层,Ctrl+T进行光圈大小的缩小放大。好了,完成了,有兴趣的小伙伴可以自己练习练习。