ps怎么理解图层样式中的等高线?
(编辑:jimmy 日期: 2026/1/26 浏览:2)
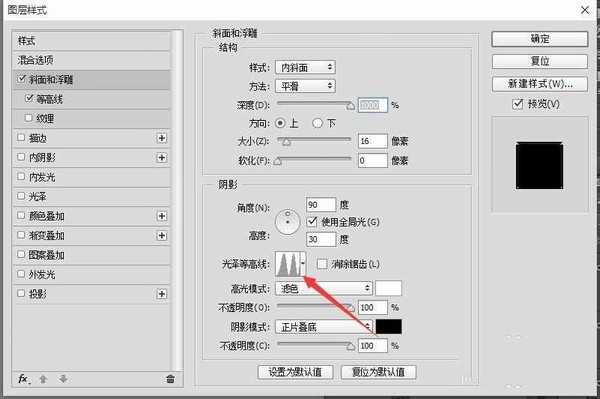
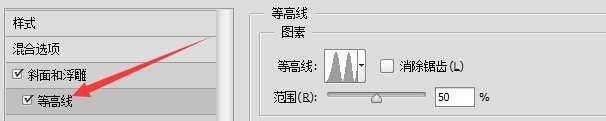
如何理解ps图层样式中的等高线?熟悉ps的同学,一定对等高线有所印象吧。或许你还不知道什么是等高线,但你肯定对它有印象。在斜面浮雕、等高线、内阴影、内发光、光泽、外发光、阴影的地方,都是有等高线这个选项的。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
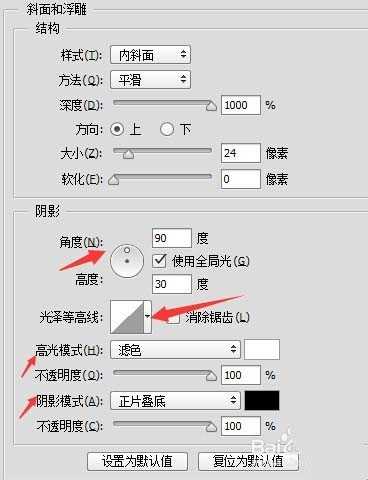
大家有没有发现一个规律,其实等高线都是伴随着”光“而出现的,由此我们也可以推导出,等高线是和明暗有关系的。
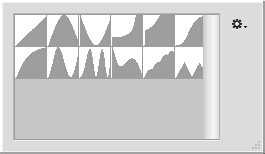
首先 ,我们要先解释一下要如何理解这些这些三角、曲线什么的、
其实我们对这些”形状“都是有误解的,它并不是什么形状,如果点看他们,会发现他们其实是直方图而已。
现在问题由来了,什么是直方图呢?其实很好理解,从横坐标讲起:我们知道,在RGB模式中,我们将色彩分为0-255,一共256个色彩等级,横坐标就是代表从左往右0-255.从曲线这个调整页面看的最清楚,0代表最最暗,也就是黑色,255代表最亮,也就是白色。纵坐标也是这样表示的。
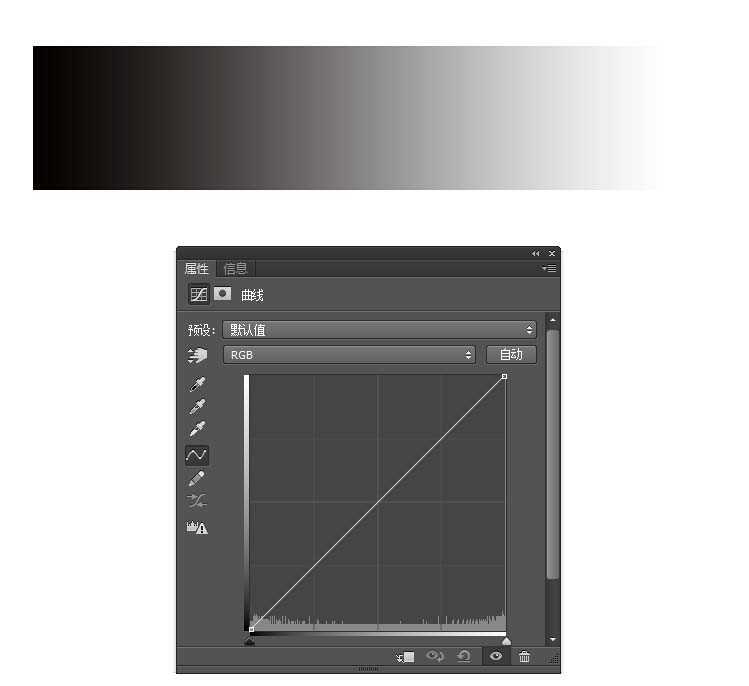
然后说一下横坐标和纵坐标的关系:横坐标代表原来图片色的亮度光线,即原来图片色最暗和最亮的排列。纵坐标代表调整之后明暗关系。做一个简单的例子:原来的明暗对比是这样的,曲线代表的线是斜上45°角,代表最暗的地方(0)输出之后,还是最暗的地方(0)。其他的地方都是一样的。
然后我将最暗的地方拉到最亮的地方。我们很明显的看到,最暗(0)的地方变成了白色(255)。这就是直方图的含义。
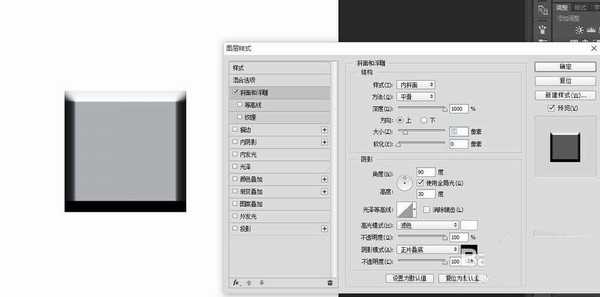
回到正题,图层样式的等高线就是这样意思。我们用图层样式举例。我们能看到图层样式有立体的感觉,并不是ps真的把图层变成了3D,而是改变图层的明暗变化,让我们的眼睛觉得它变成立体了的。
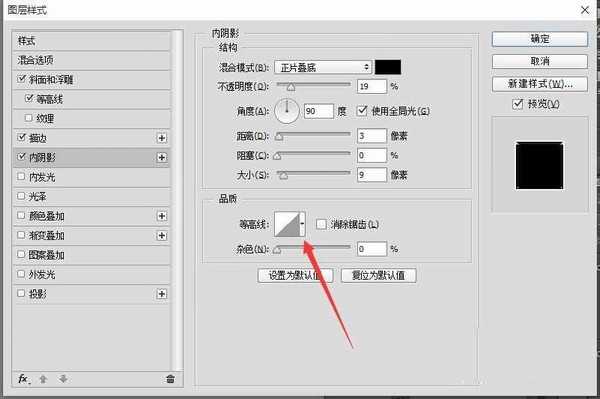
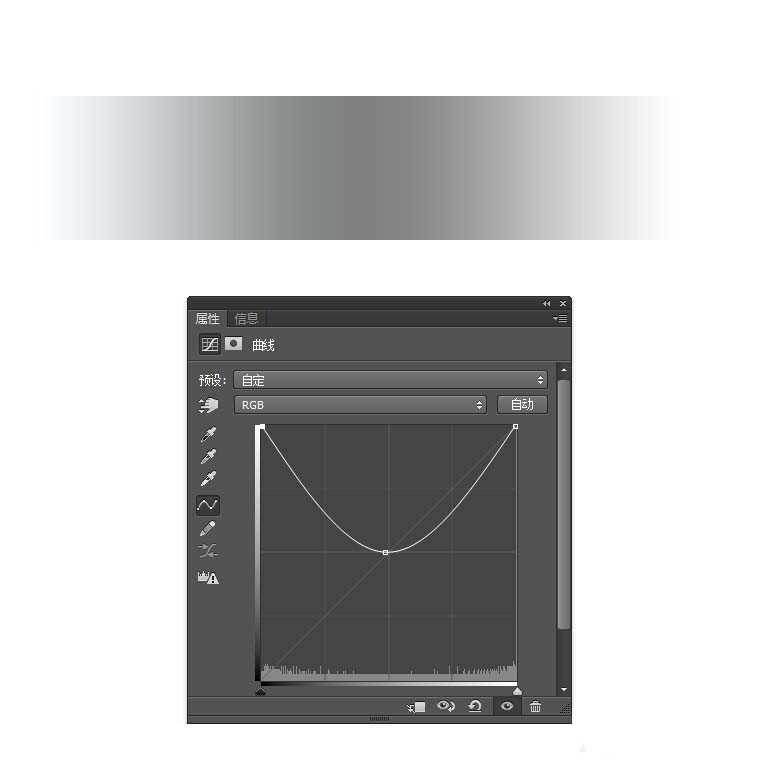
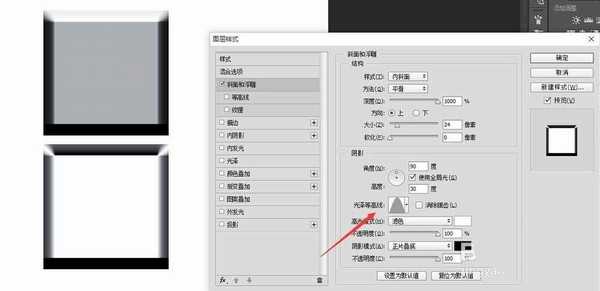
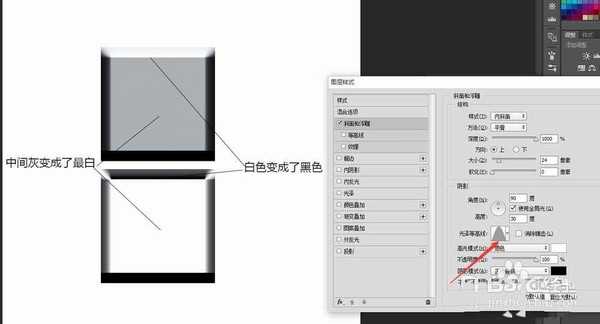
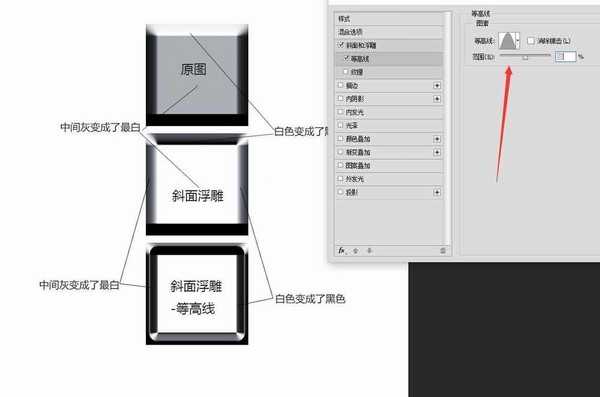
因此我们如果我们改变等高线的”形状“,我们也就可以改变阴影和高光的样子了。我们做一个简单的对比:很明显的看待,如果我们将等高线中间部分拉高,第二个图像的中间灰变成了最亮的地方。而本来最亮的地方,变成了黑色。
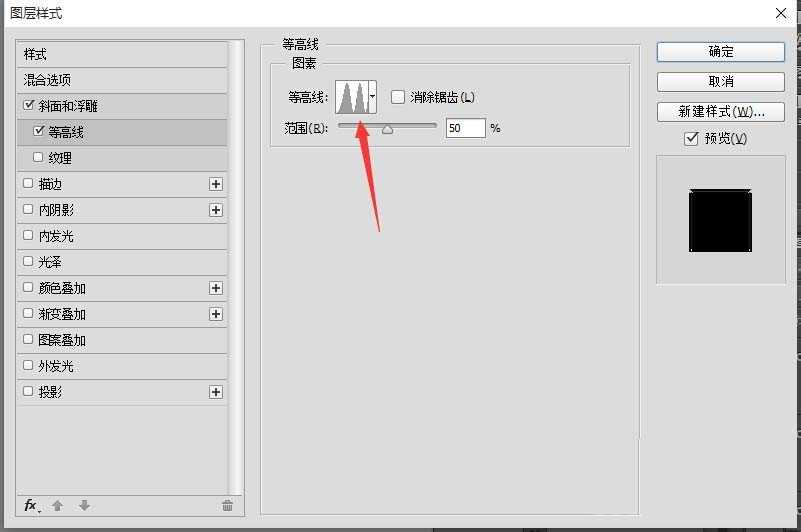
然后我们接着解释斜面浮雕下面一个等高线选项。在很多教程中,把它理解为浅显的横截面,其实这样的理解的是片面的。原因我就不多讲了,因为展开需要很大的篇幅。其实这个的等高线也是如上面的一样理解,在斜面浮雕的基础上,再次对阴影/高光做调整。而特别注意的是,这里的效果只针对浮雕斜面效果有影响,和其他地方无影响,如果不做其他特殊的参数设置,等高线是可以理解为横截面的。
相关推荐:
PS怎么设计等高线效果的背景图?
ps怎么载入图层样式里面的等高线?