Photoshop打造用漂亮花纹装饰的爱情LOVE立体字
(编辑:jimmy 日期: 2025/12/25 浏览:2)
如果要是画面更有层次感,各个字母可以选择不同的方向透视。最后加上现成的素材即可。
最终效果

1、新建一个700 * 450像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

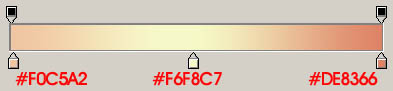
<图1>

<图2>
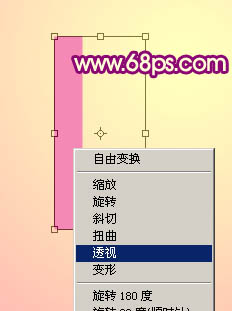
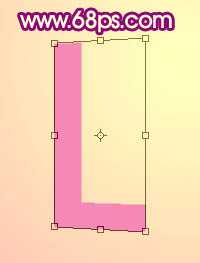
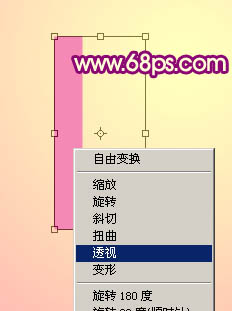
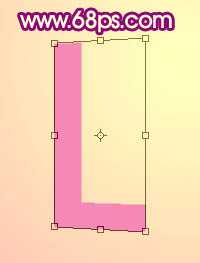
2、选择文字工具,先打上一个字母,确定后栅格化图层。按Ctrl + T 变形,右键选择透视,选择右下角的变换点向上稍微移一下,然后按回车确定,如图4。

<图3>

<图4>
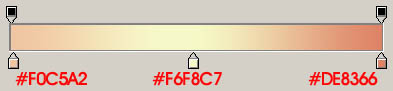
3、锁定图层后选择渐变工具,颜色设置如图5,由上至下给文字拉出图6所示的线性渐变。

<图5>

<图6>
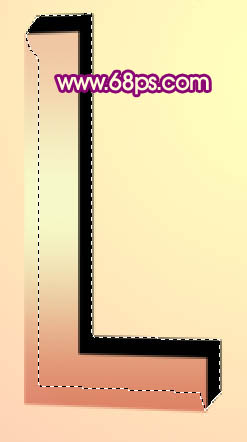
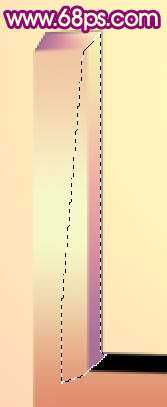
4、把当前文字图层复制一层,填充黑色后一道原文字图层的下面,解锁图层。用钢笔工具勾出图7所示的选区后填充黑色。

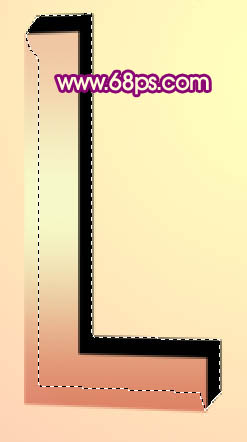
<图7>
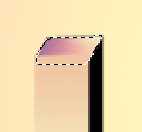
5、用钢笔勾出顶部区块,新建一个图层,拉上图9所示的线性渐变。

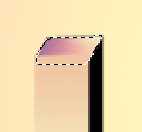
<图8>

<图9>
6、新建一个图层,同样的方法把其他几个面都拉上图9所示的线性渐变。注意好渐变的方向,如图10,11。

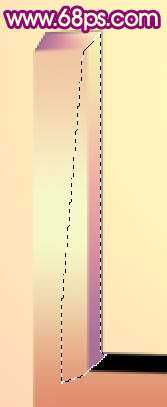
<图10>

<图11>
7、回到图层的最上面。调出顶部文字图层的选区,选择菜单:选择 > 修改 > 收缩,数值为3,如下图。

<图12>
8、新建一个图层填充白色,填充后不要取消选区,再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素,如图14。按Delete 删除,效果如图15。

<图13>

<图14>
上一页12 下一页 阅读全文
最终效果

1、新建一个700 * 450像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、选择文字工具,先打上一个字母,确定后栅格化图层。按Ctrl + T 变形,右键选择透视,选择右下角的变换点向上稍微移一下,然后按回车确定,如图4。

<图3>

<图4>
3、锁定图层后选择渐变工具,颜色设置如图5,由上至下给文字拉出图6所示的线性渐变。

<图5>

<图6>
4、把当前文字图层复制一层,填充黑色后一道原文字图层的下面,解锁图层。用钢笔工具勾出图7所示的选区后填充黑色。

<图7>
5、用钢笔勾出顶部区块,新建一个图层,拉上图9所示的线性渐变。

<图8>

<图9>
6、新建一个图层,同样的方法把其他几个面都拉上图9所示的线性渐变。注意好渐变的方向,如图10,11。

<图10>

<图11>
7、回到图层的最上面。调出顶部文字图层的选区,选择菜单:选择 > 修改 > 收缩,数值为3,如下图。

<图12>
8、新建一个图层填充白色,填充后不要取消选区,再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素,如图14。按Delete 删除,效果如图15。

<图13>

<图14>
上一页12 下一页 阅读全文