使用Photoshop简单制作漂亮的水晶字体方法介绍
(编辑:jimmy 日期: 2025/10/19 浏览:2)
在生活中,我们经常看到漂亮的水晶字体,今天小编就为大家介绍使用Photoshop简单制作漂亮的水晶字体方法,教程比较简单,主要使用的是渐变、路径、图层样式等效果,好了,下面我们一起来学习吧!
方法/步骤
1、首先,我们建立一个550 x 350 像素 72 px,白色背景的文件。
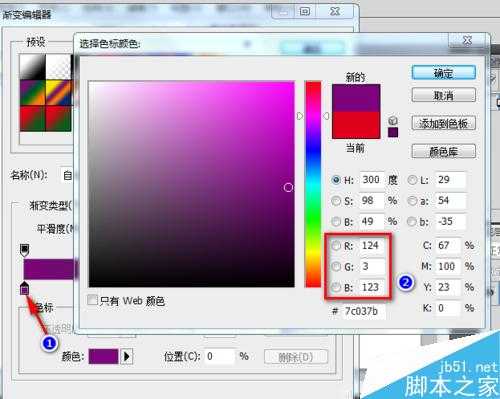
2、然后选择“渐变”工具,点击上方的渐变窗口,打开渐变编辑器。
3、双击设置第一个色块为深紫色,设置后面一个色块为黑色,如图。
4、确定后,在画布中央向下拉出一条渐变色。
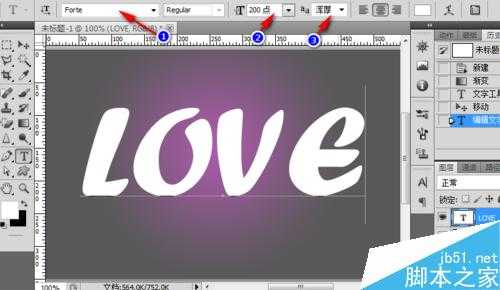
5、之后点击文字工具,设置字体为Forte ,大小200点,浑厚,颜色为白色。输入需要的字母,并移动到合适位置。
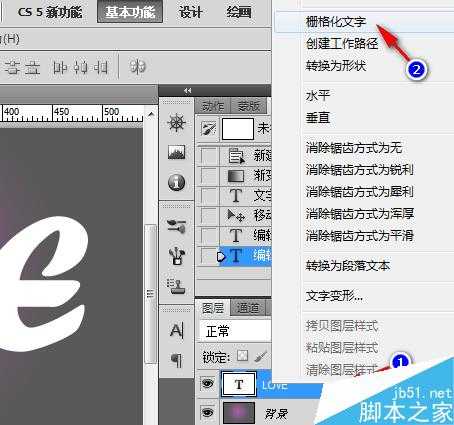
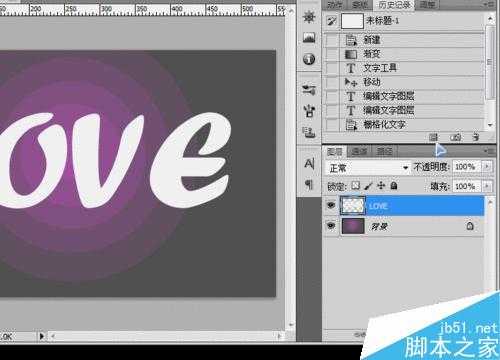
6、确定后,在文字图层上右键--栅格化文字,使其变为普通图层。
7、然后,按住Ctrl键,单击文字图层的预览图,建立选区。点击通道面板--存储为选区。
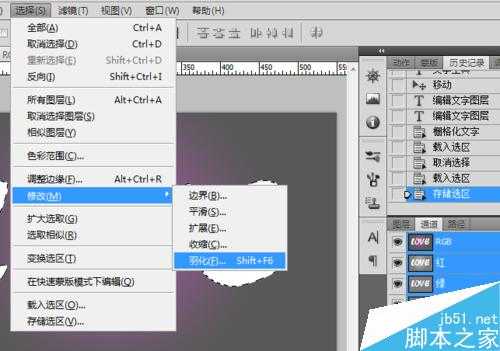
8、在保持此状态的情况下,点击选择--修改--羽化,将羽化半径设置为 5 像素。
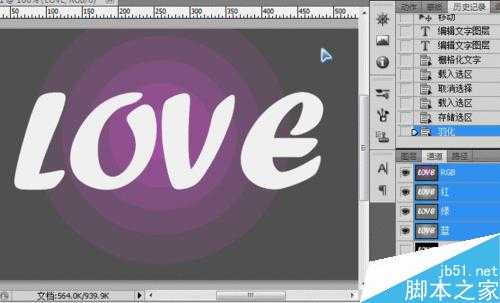
9、确定后,按Delete键删除,并回到图层面板。
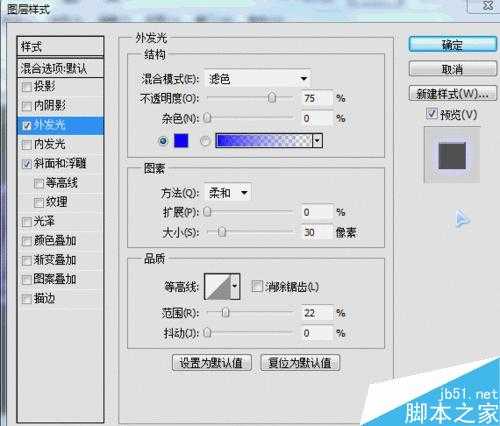
10、然后,在文字图层添加图层样式--外发光及斜面和浮雕效果,设置如图。
11、此时,字体的水晶效果已经出现了。
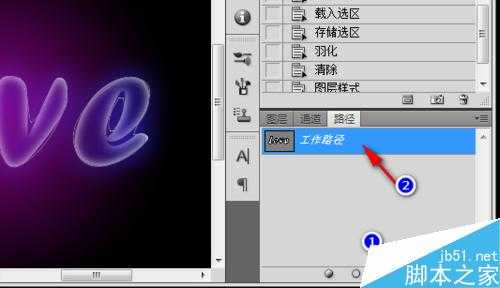
12、之后,我们选择路径面板,点击创建工作路径。
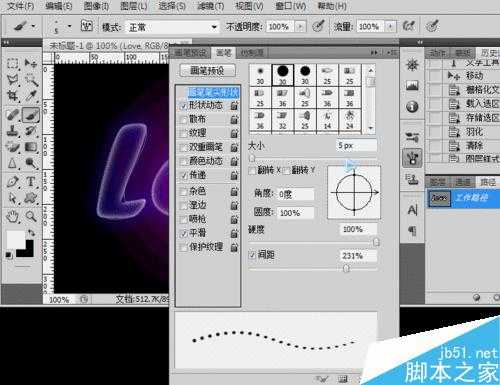
再点击画笔工具,设置画笔笔尖形状、形状动态。确定后回到图层面板,新建一个图层。
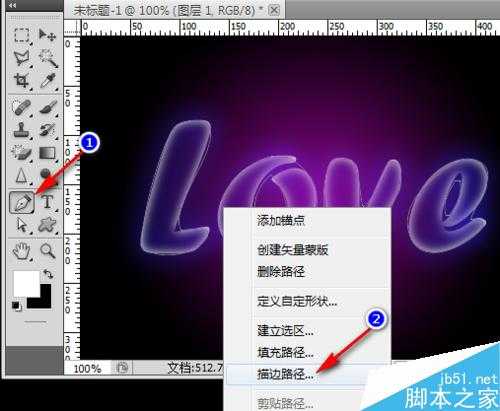
13、在新图层上,我们点击钢笔工具,并在字体路径上右键--描边路径。之后,双击该图层的预览图,打开图层样式面板,设置外发光效果,如下。
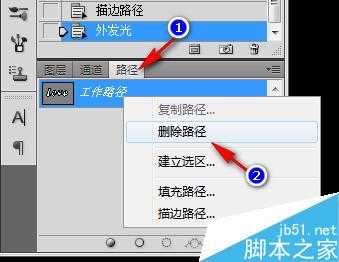
14、之后重新进入路径面板,删除建立的路径。
15、完成后,打开一张素材图片,粘贴到图层中。将混合模式改为叠加或强光,这样一个漂亮的水晶艺术图片就诞生了。
教程结束,以上就是使用Photoshop简单制作漂亮的水晶字体方法介绍,操作很简单,你学会了吗?希望能对大家有所帮助!