PS设计一款透明质感的玻璃反光文字
(编辑:jimmy 日期: 2025/12/18 浏览:2)
今天为大家分享PS设计一款透明质感的玻璃反光文字方法,教程比较基础,适合新手来学习,推荐过来,喜欢的朋友可以过来学习一下!
创建自己想要设计的文字,这里我用的是"奇迹暖暖"。
效果图:
素材图:
对文字进行不同颜色的调整,体现出创意。
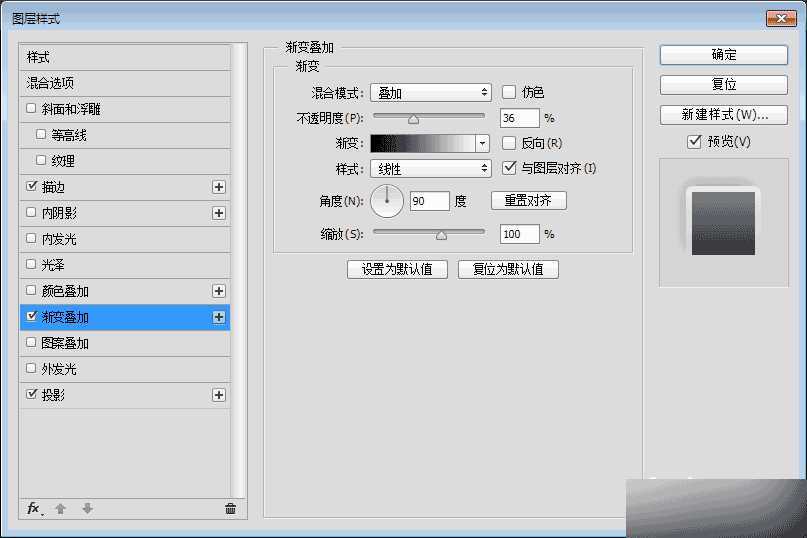
对文字添加渐变叠加(黑到白的渐变,混合模式为叠加),调整一下不透明度,让它的颜色渐变不会显得太突兀。
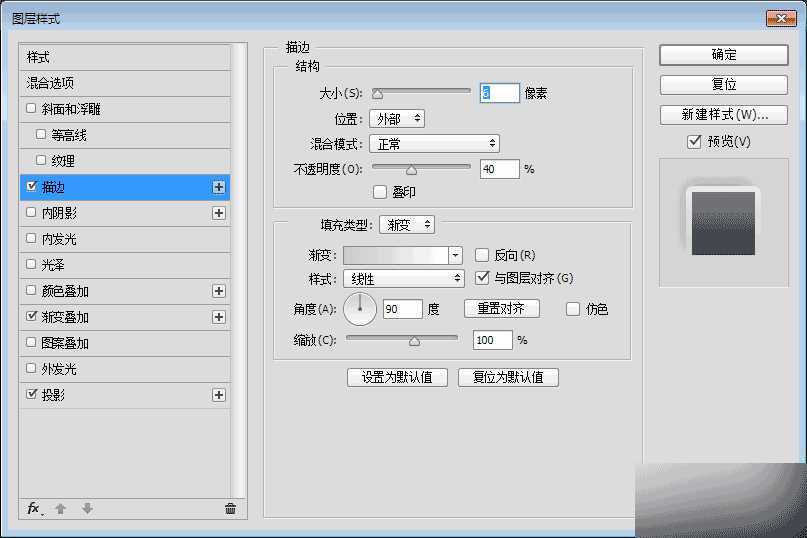
对文字添加一个描边,(填充类型为渐变灰到白的一个渐变来凸显文字)。
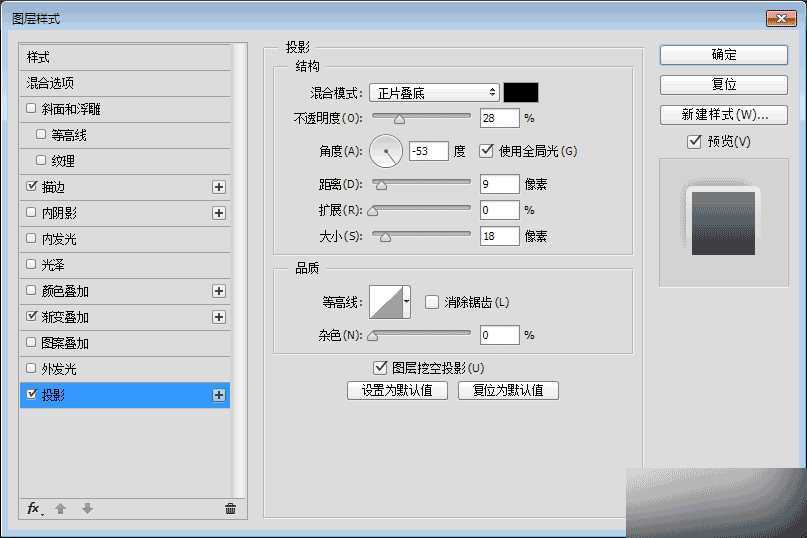
对文字添加投影,调整不透明度。
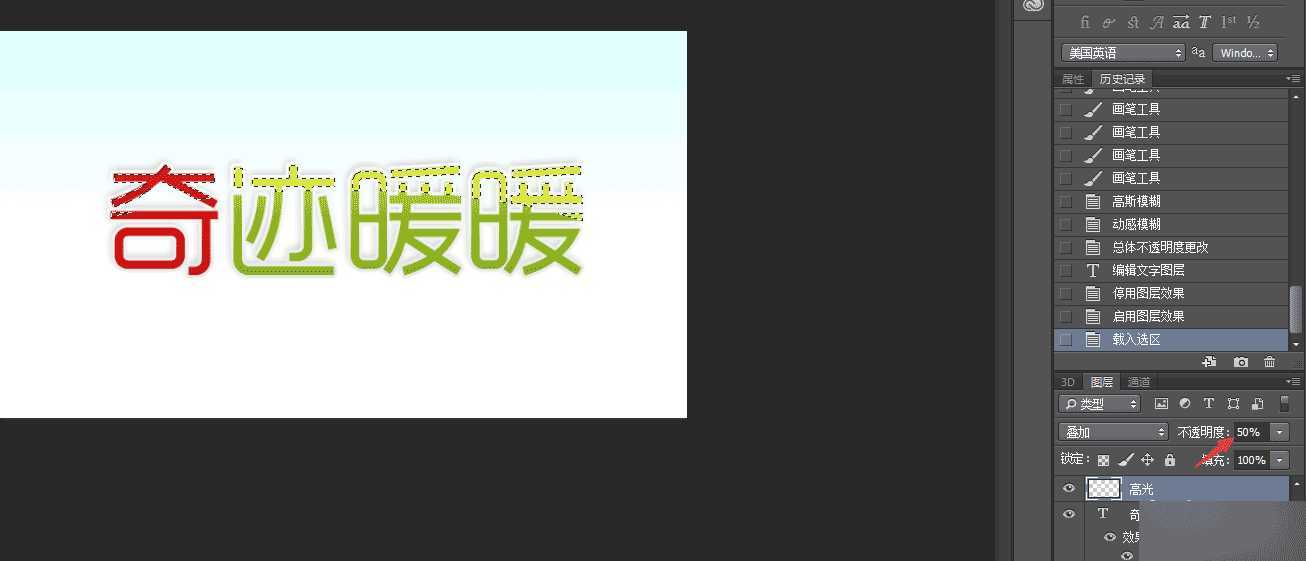
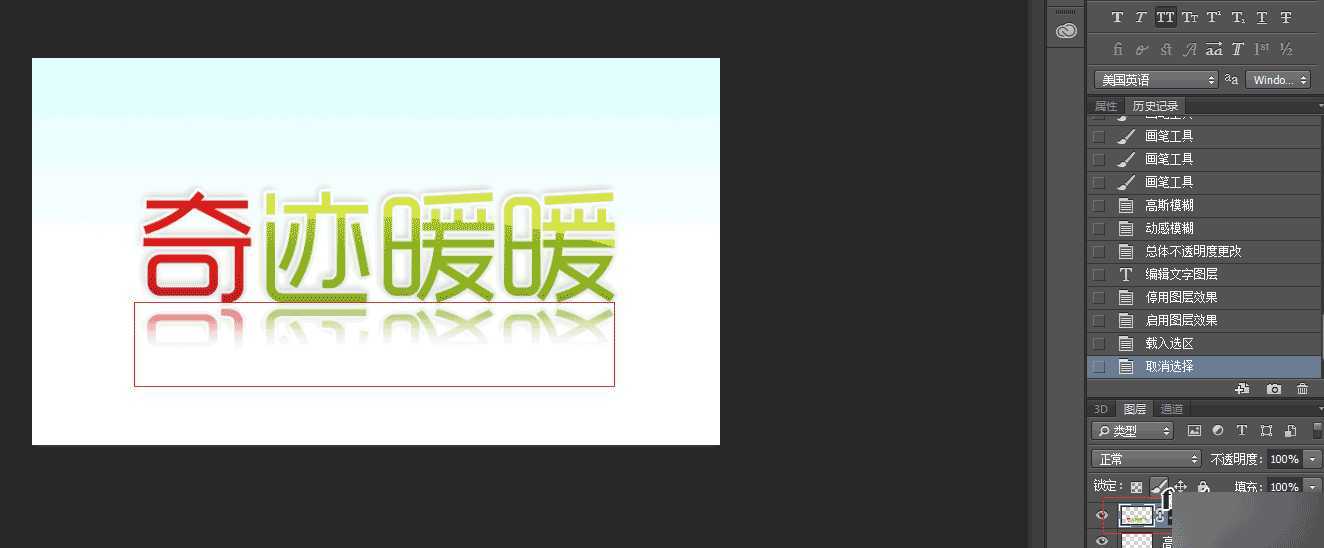
制作文字反光区域。(按住ctrl键点击文字图层,获取文字选区,按住shift键绘制椭圆选区,新建图层,对该选区填充白色,并调整不透明度。)
制作倒影。ctrl+j复制文字和高光图层,ctrl+e合并两个图层,ctrl+t进行处置翻转,调整好图层位置,对该图层添加蒙版,利用黑到透明的渐变来绘制倒影,一直拉到自己满意的程度为止。绘制背景
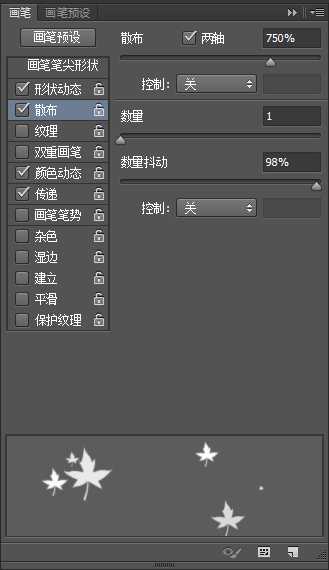
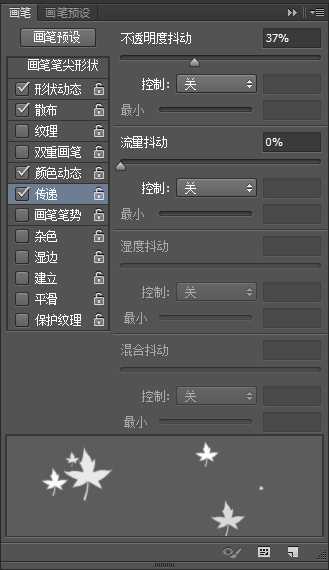
先制作一个浅蓝到白的渐变来当做天空。然后新建图层,利用画笔工具绘制枫叶。(枫叶为系统自带形状,绘制前在窗口调出画笔属性,笔尖形状这快将间距调整较大些。形状动态这将大小抖动调整到最大,散布这调整大些,注意勾选两轴。颜色动态调整色相抖动,这里的变化是根据前景色去变化的,同样注意勾选应用笔尖。传递这可以稍微调整一下不透明度抖动)。
枫叶绘制好后是不是觉得太抢眼了呢,我们要突出的是文字,所以在这里我们再对枫叶层进行模糊,为了让它看起来自然,这里我先对它进行了高斯模糊,又进行了一次动感模糊。
好啦,美美的光面反光字效就做好了
教程结束,以上就是PS设计一款透明质感的玻璃反光文字方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
相关阅读:
Photoshop打造光面塑胶文字效果
photoshop设计制作漂亮的棕色立体反光字效
上一篇:PS制作立体的黄金字
下一篇:ps制作颜色艳丽的管状文字