Photoshop制作多层次浮雕效果古典金色金属字
(编辑:jimmy 日期: 2025/12/20 浏览:2)
效果字的制作重点是边缘部分的层次添加,使用了多个图层样式,分别用渐变、斜面和浮雕、等高线、光泽等给边缘加上多层浮雕和描边效果。
最终效果

1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,背景填充暗灰色:#454545。
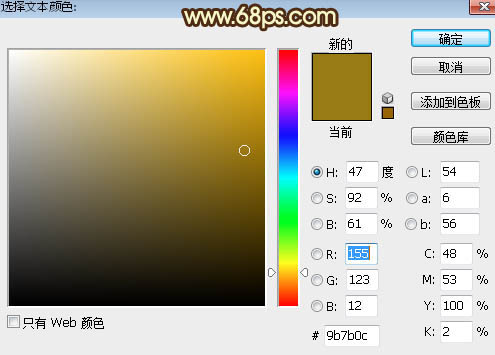
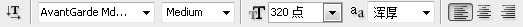
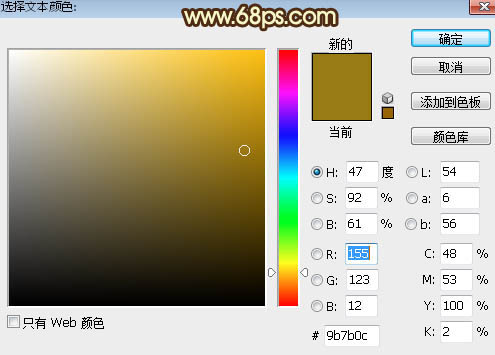
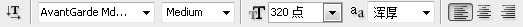
选择文字工具,字体设置大一点如图3,字体颜色为橙黄色:#9b7b0c,然后输入下图所示的文字。

<图1>

<图2>

<图3>
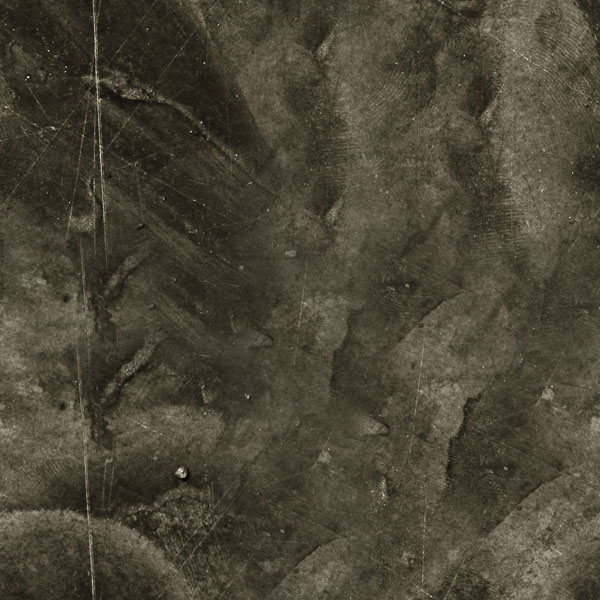
2、现在来设置一款图案,保存下面的素材大图到本机,用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

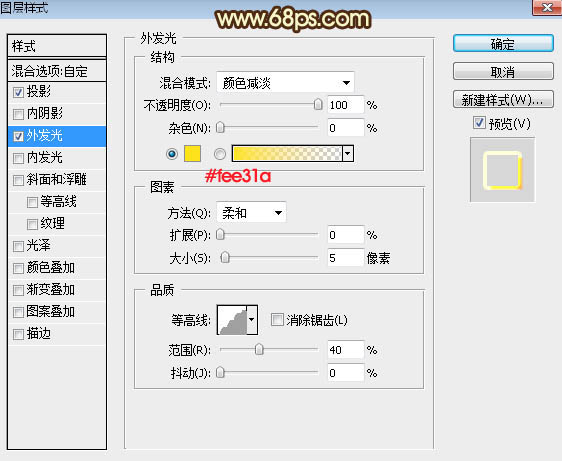
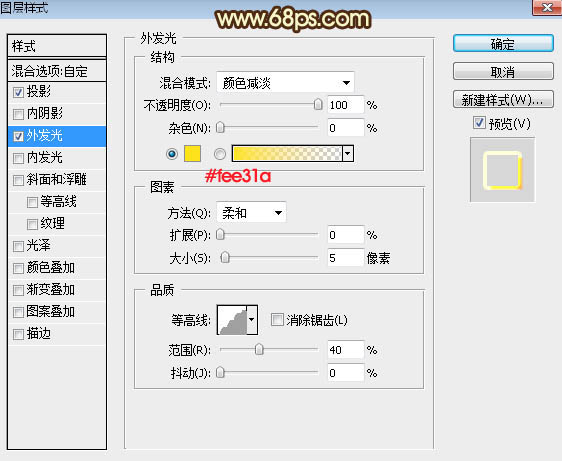
3、双击图层面板文字缩略图后的蓝色区域,给当前文字设置图层样式。参数设置如图4,5,确定后把填充改为:0%,效果如图6。

<图4>

<图5>

<图6>
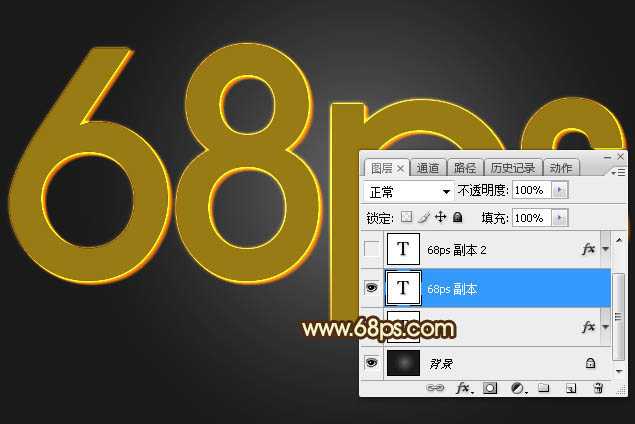
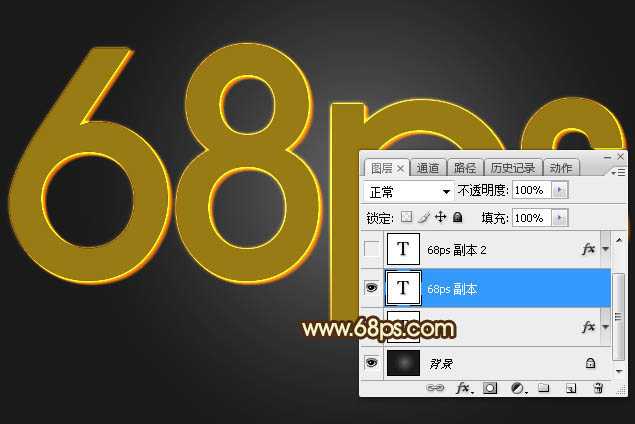
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层;然后在副本缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
5、给文字副本图层设置图层样式。
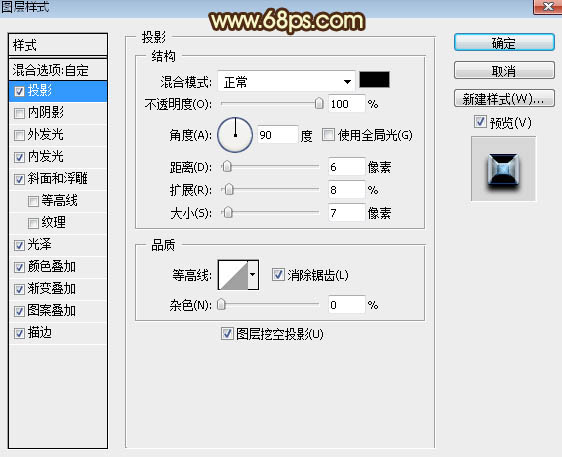
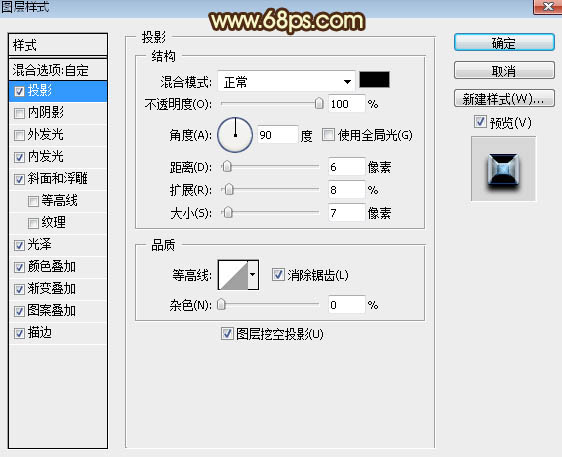
投影:

<图9>
内发光:混合模式“滤色”,颜色为淡蓝色:#b7d8f1,如下图。

<图10>
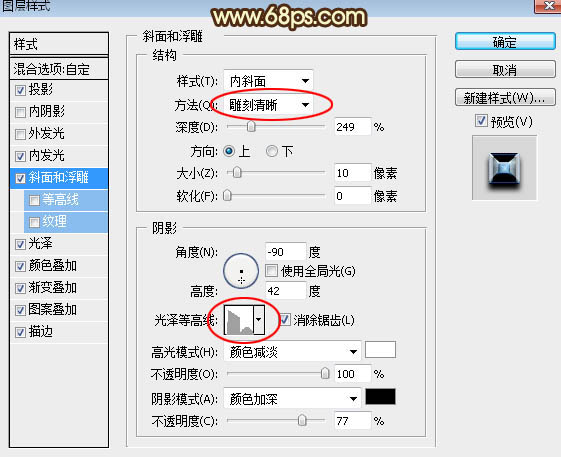
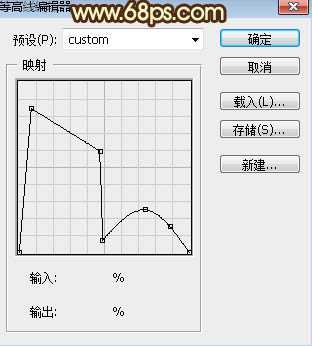
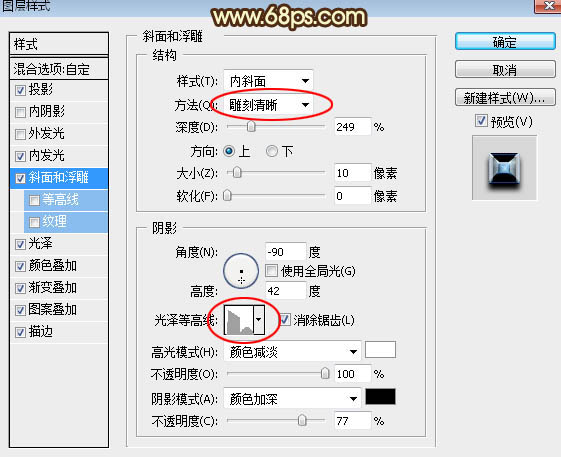
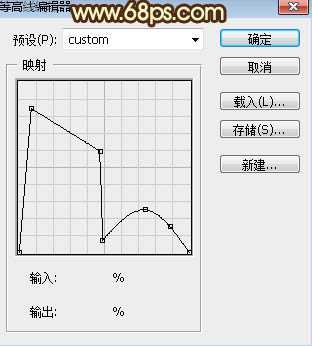
斜面和浮雕:方法“雕刻清晰”,然后点击光泽等高线预设编辑曲线,如图12,其它设置如图11。

<图11>

<图12>
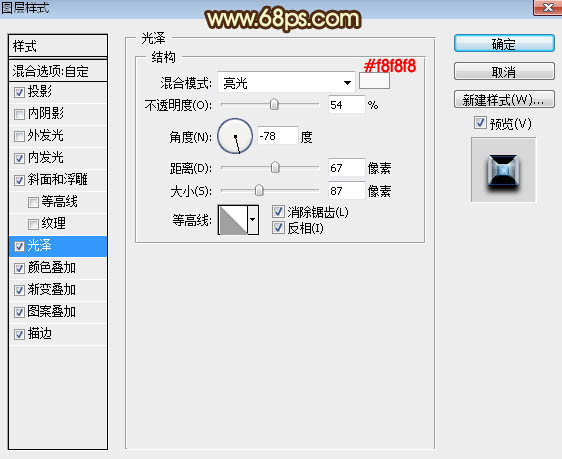
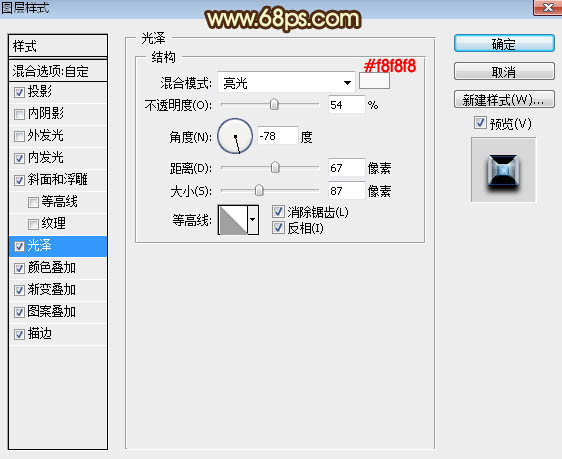
光泽:混合模式“亮光”,颜色为淡灰色:#f8f8f8。

<图13>
颜色叠加:混合模式“正片叠底”,颜色为蓝色:#0ca8fd。

<图14>
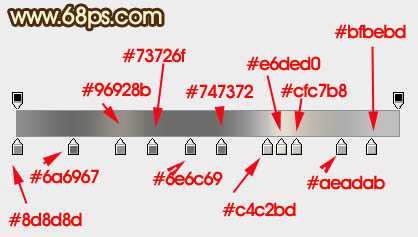
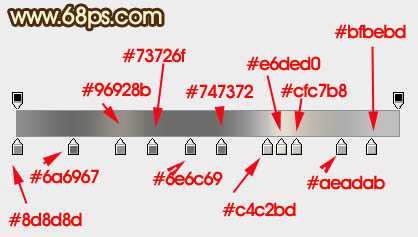
渐变叠加:混合模式“正片叠底”,然后点击渐变色设置渐变如图16,其它设置如图15。

<图15>

<图16>
图案叠加:选择之前定义的图案,其它设置如下图。

<图17>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,背景填充暗灰色:#454545。
选择文字工具,字体设置大一点如图3,字体颜色为橙黄色:#9b7b0c,然后输入下图所示的文字。

<图1>

<图2>

<图3>
2、现在来设置一款图案,保存下面的素材大图到本机,用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

3、双击图层面板文字缩略图后的蓝色区域,给当前文字设置图层样式。参数设置如图4,5,确定后把填充改为:0%,效果如图6。

<图4>

<图5>

<图6>
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层;然后在副本缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
5、给文字副本图层设置图层样式。
投影:

<图9>
内发光:混合模式“滤色”,颜色为淡蓝色:#b7d8f1,如下图。

<图10>
斜面和浮雕:方法“雕刻清晰”,然后点击光泽等高线预设编辑曲线,如图12,其它设置如图11。

<图11>

<图12>
光泽:混合模式“亮光”,颜色为淡灰色:#f8f8f8。

<图13>
颜色叠加:混合模式“正片叠底”,颜色为蓝色:#0ca8fd。

<图14>
渐变叠加:混合模式“正片叠底”,然后点击渐变色设置渐变如图16,其它设置如图15。

<图15>

<图16>
图案叠加:选择之前定义的图案,其它设置如下图。

<图17>
上一页12 下一页 阅读全文