PS怎么设计拖影文字? ps设计拖影字体的教程
(编辑:jimmy 日期: 2025/10/18 浏览:2)
ps中想要设计一款拖影文字,该怎么设计呢?下面我们就来看看ps设计拖影文字的教程。
- 软件名称:
- Photoshop CS 8.01 精简中文绿色版
- 软件大小:
- 22.8MB
- 更新时间:
- 2015-09-25立即下载
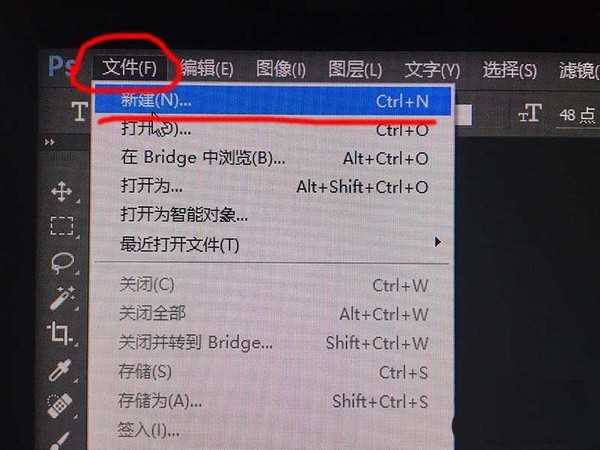
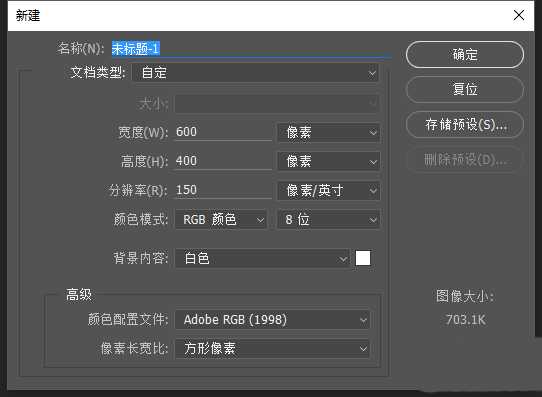
1、我们首先先建立一个图板,“文件”-->“新建”,然后在新建对话框里填写高度与宽度,如下图
2、我们在左侧工具栏找到“横排文字工具”,然后再图板打上字
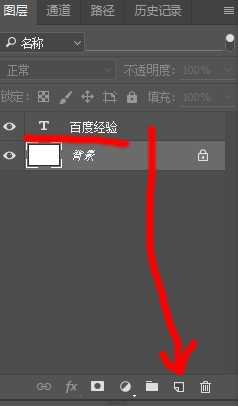
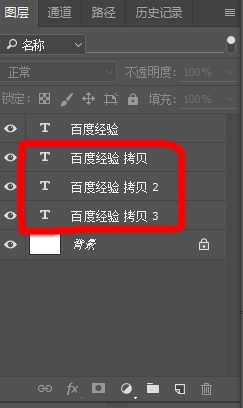
3、我们找到右侧“图层”面板,然后找到面板中的字体图层,我们这里显示的是“百度经验”,然后把图层向下拖拽到复制,如下图一,我们连续复制图层,复制三次,如下图二
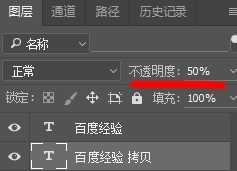
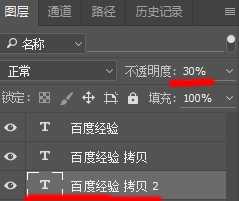
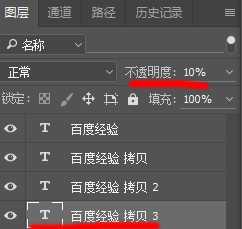
4、我们把图层一的不透明度设置成 不透明度50%,如下图一,我们把图层二的不透明度设置成不透明度30%,如下图二,我们把图层三的不透明度设置成不透明度10%,如下图三
5、左侧工具条找到“移动工具”,如下图
6、然后右侧找到刚才拷贝的图层,选中“百度经验”拷贝图层,如下图一,然后按住Ctrl,然后按一下上键再按一下左键,反复几次,效果如下图二,然后依次选中“百度经验”拷贝2图层,如下图三,再一次按住Ctrl,然后按一下上键再按一下左键,反复几次,效果如下图四,最后在选中“百度经验”拷贝3图层,如下图五,依然还是这么反复操作,效果如下图六。
注意:背后的拷贝图层需目测相等距离,这样才会好看,各图层都安排完毕后,拖影字就做好了,下图六就是最终效果!
以上就是ps设计拖影文字效果的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么制作漂亮的带阴影的立体文字?
PS怎么给文字添加扁平化长阴影效果?
PS怎么设计电影中常见的高逼格文字效果?