看似一模一样的搜索框,没想到在设计师眼里有这么多细节!
(编辑:jimmy 日期: 2026/1/31 浏览:2)
搜索几乎是现在所有网站,APP甚至操作系统的标配,不论是电商还是论坛等等。它是一个站内给用户直接到达目的地的通道,起到了一个引导用户走向的重要作用。在不同的系统,不同用途的网站上搜索呈现的方式都有所不同。
用搜索的原因
使用搜索时,用户可以自己掌握浏览该网站的路径,从哪一页进入到哪一页,自己控制如何使用这个网站。没有必要根据网站的页面设计来决定浏览页面的先后顺序。这也是为什么很多网站用户一进入就直接使用搜索功能的原因。
另一个原因是,当用户浏览网页到一半不知道接下去该干什么的时候,往往会使用搜索直接去找到自己想找的内容。
不使用搜索的原因
相对于搜索,用户根据类目,或者从功能模块的入口进入各个页面其实是跟着页面的导向进行的下一步操作。
网页的设计者会根据网站的不同需求从而设计不同的页面布局。根据这些页面布局进而引导用户一步一步的达成网站设计者的目的。这些目的可能就是买一件商品,参加一个活动等等。用户可以根据设计者创建的引导流程一步步的查看网站内容。
不同用户群
根据搜索是否主动搜索这点来分,可以把用户分成3种类型:任务型,链接型,混合型。
任务型:
任务型的用户就是前面说的直接使用搜索功能的用户。大部分用户都是任务型的用户。这些用户往往是带着某种目的来,例如已经知道了自己要购买的商品,就直接搜索商品名称进入搜索列表页。
使用搜索的场景可以再细化一点,通常用户已经想好了具体要搜索的关键词,同时他使用的网站可以搜索到非常大量的搜索结果时,用户会使用搜索功能。例如在手机里找一个联系人的号码,如果手机里只存了10个号码,那很可能就直接打开联系人的APP,从这10个人的姓名中找到一个号码;另一种情况,如果手机里存了500个号码,这时候要逐个浏览来找某个联系人效率就会相对低,这是大家会做的是在联系人里找到搜索框,输入要找的人的姓名或者拼音,定位到要找的人,最后找到电话号码。
链接型:
链接型的用户打开一个页面之后会找各个功能的链接(首页广告,功能入口,链接),即使他们已经想好了要找某些信息,他们还是会通过点击入口而不是输入关键字来找页面。通常这类用户知道自己要买麦片,但是没有考虑好什么品牌的麦片,哪个国家的麦片,那这个时候,他们会做的是找到网站的类目入口,在类目里找到“麦片”的分类,点击进入,而不是直接搜索关键词“麦片”。
链接型的用户只有当他们在页面上找不到自己需要的相关信息链接时,才会选择使用搜索框。
混合型:
混合型的用户行为其实以上两种都有,有时候会直接搜索关键词,有时候会在页面上寻找链接,没有使用以上哪种偏好的倾向性,只是用当下他们觉得最好的方式。
搜索入口的设计
不同功能,不同需求的界面会影响到搜索框入口的设计。
△ iOS系统的搜索框只有在用户下拉页面时才会出现。
对于一个系统界面来说,给用户提供各个APP,功能入口是一个系统的重要功能,所以对于搜索,系统做了隐藏处理。
YouTube有针对用户的喜好在首页提供不同的视频,是一个对每个用户个性化的订制内容, YouTube希望用户浏览查看他们对于用户推荐的视频。所以他们没有把搜索框直接展开而是只显示一个icon,点击之后出现单独的搜索页。
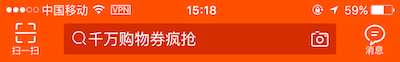
△ 电商类APP搜索框一般直接露出在首页的最顶端。
前面有说到在电商网站中,当用户不知道接下去该做什么的时候,会使用搜索操作来直接到达自己想要到达的页面。所以,通常电商网站中,搜索往往是固定在顶部Global上的,以便用户无论在哪一页都能找到。
类似于Google,百度,Bing,搜索是他们的主营业务,自然希望用户所要查看的大部分页面都是通过搜索来获得。所以把搜索框做为用户的唯一使用路径放在首页,不论是APP还是网页。
这4个例子里对用户对搜索的需求依次增强,所以搜索在页面上的表现形式也依次增强。
作为一个用户大量使用的工具:搜索,它的位置,呈现形式直接关系到制作者对产品的预期,也直接关系到用户会用什么形式使用当前的界面。有的用户浏览界面知道自己要找什么,有的用户是来页面上逛逛的,针对不同用户,不同的搜索设计方案可以帮助设计者达到设计目的,也能帮助用户更好的使用体验。
以上是对搜索表现形式的一些基本见解。
搜索之时
搜索之时指的是点击搜索框之后到点击“搜索“按钮或者按”回车“之间发生的事。是不是觉得间隔时间很短?短到平时都忽略了这个过程,但是这里面的故事不少,各个平台都花了不少心思在这中间过程的设计上。
点击搜索框
当用户点击页面上的搜索框之后,如果在PC端通常会给出历史搜索词和推荐的关键词;如果是在手机端除了两种搜索词外还会同时弹出键盘。历史搜索针对的是近期多次浏览对比同一个搜索结果的用户。可能是用户在电商平台挑选商品,可能是用户在视频类网站追电视剧。于是设计者们就把内容前置,可以让用户在不输入关键词的情况下直接得到想要的搜索结果。
推荐的关键词有几种可能,有其他用户近期的热搜词(最近流行的电视剧,流行的网络词),有平台推荐的搜索结果(给某些类目拉流量用的),有广告(金主给钱的),有针对用户的推荐词(根据用户最近的操作习惯精准化推荐的)。这其中近期的网络热搜词效果最好,针对用户的推荐词次之,之后分别是平台推荐词和广告。另外,也有对用户的输入行为预判并且分类的。这时内容前置给出的就是这些分类的名称,而不是某几个关键字。
输入关键词
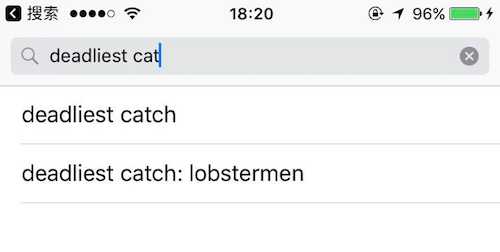
用户在输入搜索关键词的时候,不管已完全输入了要搜索的关键词还是只输入了部分,各个搜索页面这时通常会给出关键词的联想搜索结果。有些平台在用户输入了一半的时候就根据用户的历史搜索记录和自己的数据库猜想出了用户想要输入的完整关键词。
有些平台甚至可以定位到某一部指定的影片:
或是指定的地址,并且可以直接开始导航。
这也是一种信息前置的很好的方式:在用户输完所有关键词之前就给出搜索答案,给出下一步的操作。
关键词
现在大部分用户在搜索框输入要找的内容时已经不会再输入“黑色27寸戴尔高清4K显示器”这么长的关键词,而是中间会用空格把每个修饰语隔开。因为当用户用几个词语代替一长串字的偏正短语会得到更多的搜索结果。其实这样的长关键词更符合日常生活中的自然语言,把一个长短语拆解为几个词,加上空格再输入实际上是我们帮程序做了一步翻译的工作。
现在由于技术的进步,我们又可以搜索“黑色27寸戴尔高清4K显示器”了,程序会自动解析这一长串的字,先给出匹配所有关键词(黑色,27寸,戴尔,高清,4K,显示器)关联度最高的搜索结果,之后再给出去掉一个或者两个关键词的搜索结果。这样最大化的满足用户的需求,而不是尴尬的来一句“没找到相关内容”。
更高级的搜索方式
在可以搜索长关键词的基础上,现在有些平台已经可以语音输入搜索内容了。因为“黑色27寸戴尔高清4K显示器”也不是我们自然的沟通方式,“我想买黑色27寸戴尔高清4K显示器”才是。
只是语音输入并不适用于很多生活场景中,例如大家不会在办公室对着电商APP说我要买什么;而车载导航的场景就比较合适,封闭的空间,几个人相同的目的地,但是很多地址因为名字取的很尴尬,也不是那么容易搜到。
大家在做的搜索优化都是在简化搜索的过程,更精准的提前给出搜索结果。从点击搜索框给出历史搜词和推荐词,到输入部分文字给出部分匹配的搜索结果,到点击搜索按钮之后给出精确的搜索结果,是一个从模糊猜测到精确定位的过程。由于技术越来越完善,在模糊猜测的阶段我们现在就能抓到一些用户的需求,把搜索结果前置,缩短了搜索的流程。相信今后语音搜索可以更贴近自然语言,让搜索的过程更加高效。